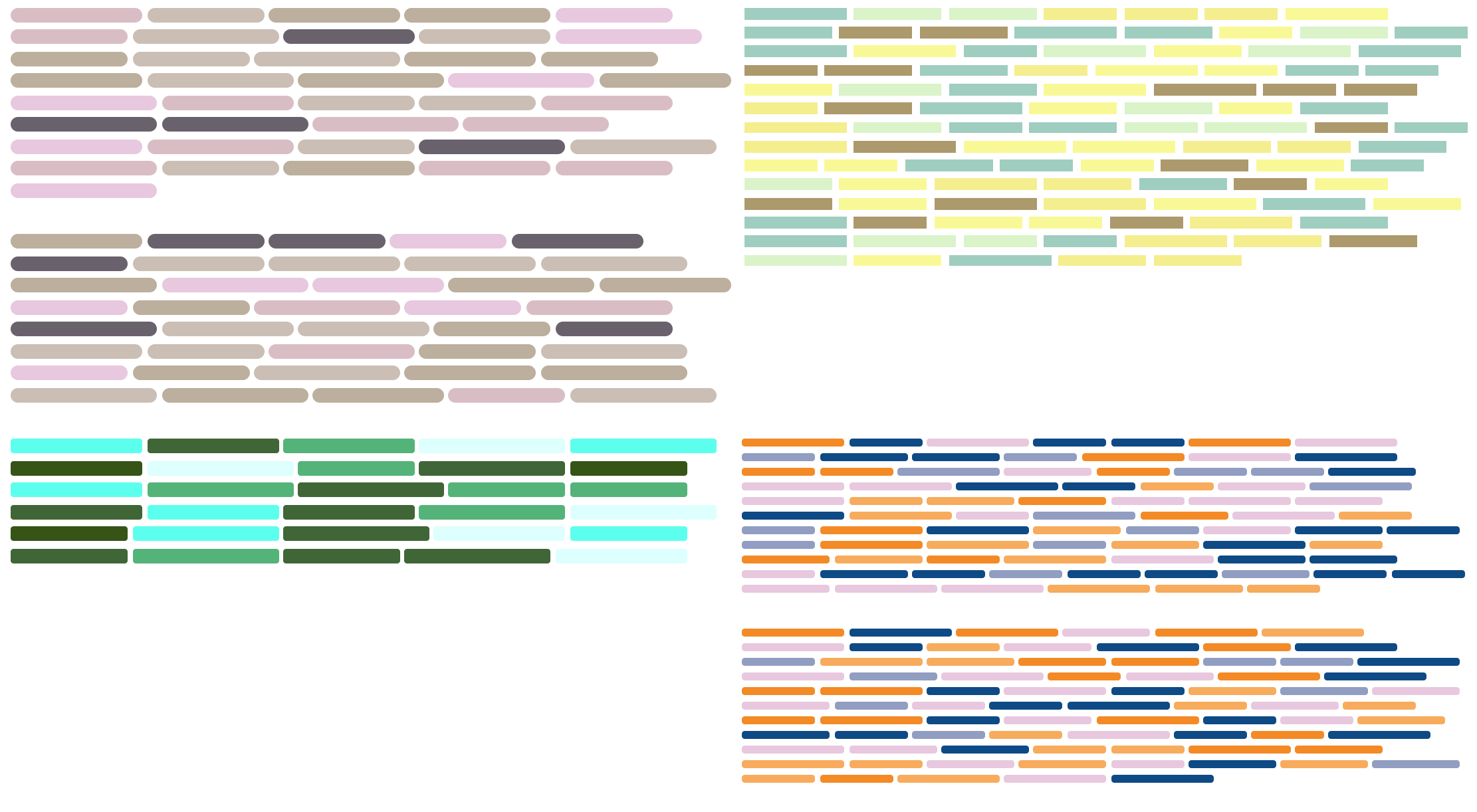
A Web Component library to generate beautiful and colorful text placeholders 🎨
Built with stenciljs, Really tiny in its size (198 Bytes Minified + Gzipped)
Can be used in Angular, React, Vue, Vanilla JS and plain HTML project as well.
Node Modules (npm or yarn): Add the blendedideas/word-spectrum as dependency to node_modules via npm or yarn:
# add dependency with npm:
npm install @blendedideas/word-spectrum --save
# or with yarn:
$ yarn add @blendedideas/word-spectrum --save
then add the below line to your <head> of your index.html
<script src='node_modules/@blendedideas/word-spectrum/dist/wordspectrum.js'></script>
or you can put the following tag in the <head> of your index.html and you can use the element anywhere in your application:
<script src="https://unpkg.com/@blendedideas/word-spectrum@0.0.5/dist/wordspectrum.js"></script>
<spectrum-words
line-spacing="5"
word-colors='["#69626D","#BCAF9C","#CBBEB3","#D9BDC5","#E8C7DE"]'
word-widths='[80, 90, 100]'
word-spacing="3"
word-height="10"
word-radius="2"
paragraph-length="[50, 60, 70]"
paragraph-count="3">
</spectrum-words>
PS: Inspired from react-spectrum