为 blinksocks 封装的 WEB 图形化界面。
- 三大平台支持(Windows、Linux、macOS)
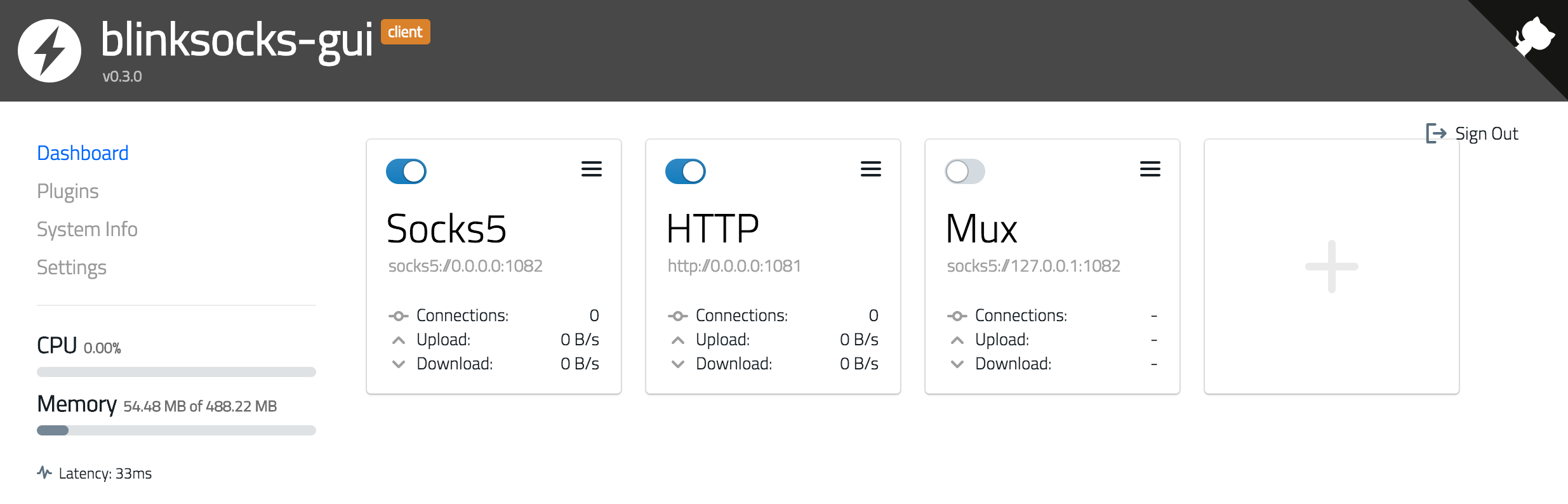
- 双端图形化界面
- 单机服务多开
- 远程服务配置、启动/停止
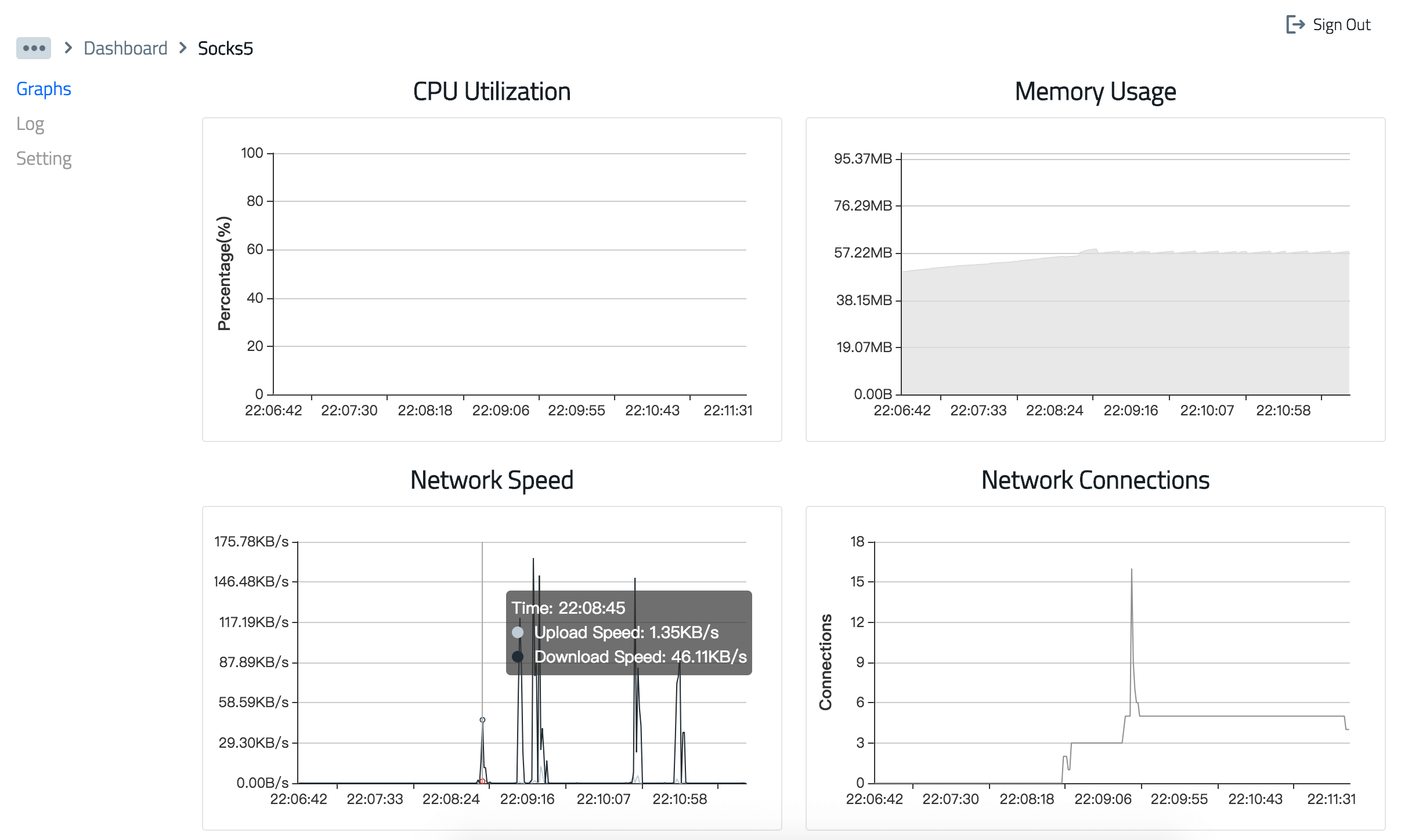
- 实时监控图表(CPU、内存、上下行速度、网络连接数、网络流量)
- 日志查看和搜索
在此之前,请先安装 Node.js,Node.js 自带 npm 包管理器。
Tips: 如果你是在服务端(一般是 Linux)上使用,可以使用官方提供的安装脚本: https://nodejs.org/en/download/package-manager/#installing-node-js-via-package-manager
然后执行下面的命令安装 blinksocks 和 blinksocks-gui:
$ npm install -g blinksocks blinksocks-gui
需要升级时重新执行上面的命令即可。
$ NODE_ENV=production blinksocks-gui
根据提示选择启动类型(客户端或者服务端):
? Please choose run type › - Use arrow-keys. Return to submit.
❯ Client
Server
选择一个端口号用于远程访问图形界面:
✔ Please choose run type › Client
? Please choose a port(1 ~ 65535) for web ui: › 3000
完成后在浏览器中打开提示链接即可:
✔ Please choose run type › Client
✔ Please choose a port(1 ~ 65535) for web ui: … 3000
info: blinksocks gui client is running at 3000.
info: You can now open blinksocks-gui in browser:
http://localhost:3000/
$ blinksocks-gui --client --port 3000
Tips: 第一次启动时,程序会自动创建一个
root用户,初始密码为root,在/landing页面输入初始密码后登录系统。
转到 /settings 页面或点击左侧 Settings 菜单进入系统配置面板修改相关配置并保存。
$ git clone https://github.com/blinksocks/blinksocks-gui
$ cd blinksocks-gui
$ git submodule update --init
core 模块安装
$ cd core
$ npm install
$ npm install --no-save blinksocks
ui 模块安装
$ cd ui
$ npm install
启动本地 HTTP/WebSocket 服务:
$ cd core && npm run start:client
启动前端开发服务器:
$ cd ui && npm start
根据提示打开链接开始调试。
只需要编译打包前端代码,完成后会自动替换 core/public 里的内容:
$ cd ui && npm run build
只需发布 core/ 里的内容到 npm registry 即可:
$ cd core
$ npm publish
Apache License 2.0