The Customizable Pop Menu for react native.
Features:
- Simple to use popup/context menu
- Support all in and out Animatable animations
- Non opinionated and Extremely Customizable
- Auto position the menu based on the anchor position
- You provide your own item components
- You provide your own container component
- Fully typed with Typescript
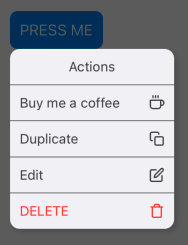
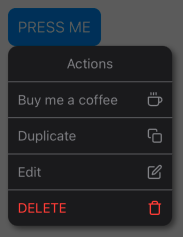
| Light | Dark |
|---|---|
 |
 |

Does your company or app use React Native Simple Pop Menu? Open a pull request and add your logo/icon with link here!
npm install react-native-simple-pop-menu --save
or
yarn add react-native-simple-pop-menu
Wrap your application inside PopMenuProvider and then simply use PopMenu component where you need it.
import {
PopMenu,
PopMenuItem,
PopMenuProvider,
} from 'react-native-simple-pop-menu'
const menuItems1: PopMenuItem[] = [
{
render: () => <Text>Header</Text>,
},
{
render: () => <Text>Item 1</Text>,
onPress: () => console.log('item 1 pressed'), // Optional onPress
},
// ... more items
]
const App = () => {
return (
<PopMenuProvider>
<View>
<PopMenu items={menuItems1}>
<Button>PRESS ME</Button>
</PopMenu>
</View>
</PopMenuProvider>
)
}
export default AppCheck the example folder for more advanced usage
| Prop | Description | Default |
|---|---|---|
items |
Array of PopMenuItem |
|
container |
Menu Container (Optional) | |
trigger |
Menu Open trigger press or longPress |
press |
animationIn |
Opening Animation one of Animatable | zoomIn |
animationOut |
Closing Animation one of Animatable | zoomOut |


