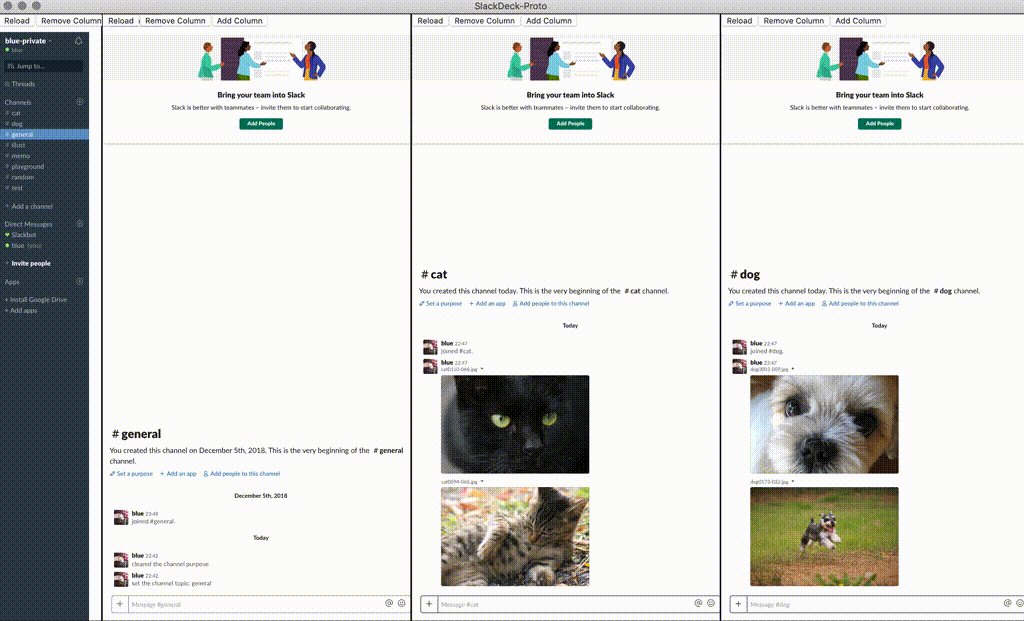
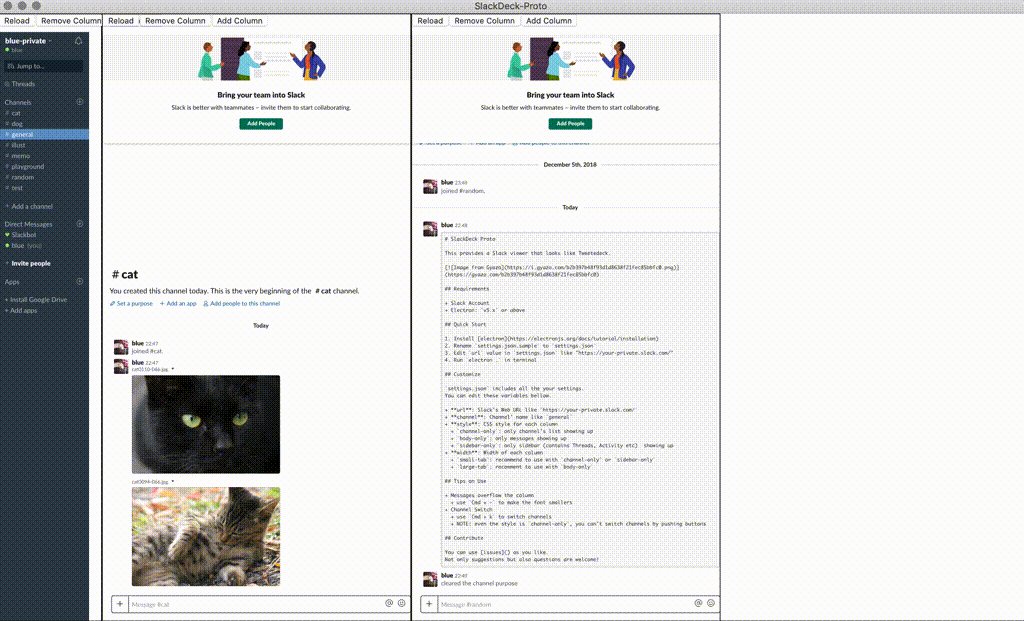
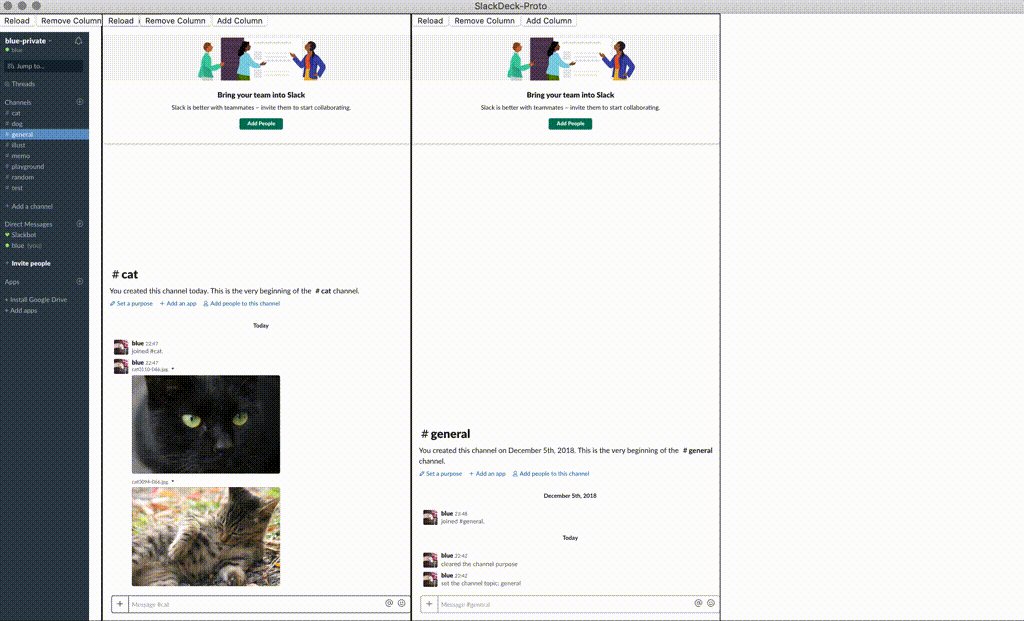
This provides the Slack viewer that looks like TweetDeck.
NOTE: As this is a prototype, we do destructive changes from time to time
You can download the application here.
- v0.15.0: Update Style for new Slack UI
- v0.14.0: Jump the message via link & Fix bugs
- v0.13.0: Application distribution for macOS & Windows
- v0.12.0: Fix Channel Settings: adjusted for new slack's URL
- v0.11.0: Fix Style: adjusted for new slack's css style
- v0.10.1: Update for security reason
- v0.10.0: Application distribution for macOS
- Multiple columns like TweetDeck
- Multiple workspaces
- Add/Remove columns by button
- Selectable CSS styles for each column
- Customizable settings as JSON
- Settings are saved and persisted
- Slack Account
- Electron:
v5.xor above
- Run
npm installto install packages - Rename
settings.json.sampletosettings.json - Edit
urlvalue insettings.jsonlikehttps://your-private.slack.com/ - Run
npm startin terminal - Import
settings.json
settings.json includes all the your settings.
You can edit these variables bellow.
- url: Slack's Web URL like
https://your-private.slack.com/ - other_urls: Other workspaces' URL
- channel_id: Channel's ID. You can get it by ...
- Open Slack for web. Then go to the channel. The URL's last word is ID
- Open Slack for desktop. Then right click &
copy linkon the channel-list.
- style: CSS style for each column
channel-only: only channel's list showing upbody-only: only messages showing up
- width: Width of each column
small-tab: recommend to use withchannel-onlyorsidebar-onlylarge-tab: recommend to use withbody-only
- sticky: Stick the first left column
- Messages overflow the column
- use
Cmd + -to make the font smallers
- use
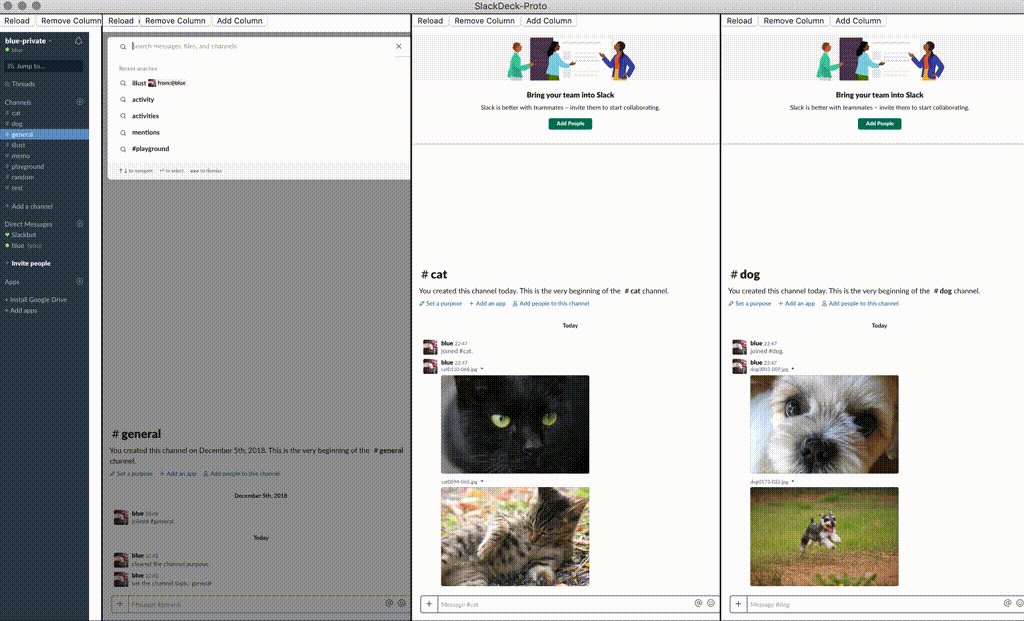
- Channel Switch
- use
Cmd + kto switch channels - NOTE: even the style is
channel-only, you can't switch channels by pushing buttons
- use
- Add other workspaces in columns
- select the workspace in
Workspaceson menu bar
- select the workspace in
- Jump to the message via link
- Input URL in
Message URLon menubar
- Input URL in
- Reset settings
- click
Settingson menu bar
- click
- Run
node build/build-mac.js - In
./dist/mac, you can findslackdeck-proto.app - Double click
slackdeck-proto.appand start the app - Import
settings.json
- Run
node build/build-win.js - In
./dist/, you can findslackdeck-proto Setup.exe - Double click
slackdeck-proto Setup.exeand start the app - Import
settings.json
You can use issues as you like. Not only suggestions but also questions are welcome!