Fast and easy framework for development of Google Chrome extensions
Get started »
Got an issue? Report it here
-
Request features here
-
Questions? Reach out!
Table of Contents
- Features
- Prerequisites
- Quickstart
- Documentation
- Roadmap
- Contact
- Contributing
- Acknowledgements
- License
- Fully working, zero configuration prototype in minutes
- ES6+Webpack development
- Live reloading of extension pages during development
- Preact as frontend framework
- CLI tools to generate pages as required for your extension. Currently supports popular use cases:
- Auto resizing and generation of icon sizes based on Google Chrome's manifest requirements
- Knowledge of javascript is a must
- Knowledge of chrome extension development is good to have
nodeJS >= 8.9.0npm >= 5.2.0(npxsupport)Chrome >= 55
This project was developed on macOS, so it should work fine on Linux-based systems. You might run into issues developing on Windows as it hasn't been tested yet. In any case, report issues here!
Enough talking, give me my extension!
In this demo, we will create a simple extension with a browser action popup.
1. Generate the project folder
Run the following command in your terminal:
npx @chromex/init my-extension
After some output, a folder named my-extension will be generated in the current working directory.
2. Start the development server
cd my-extension
npm run dev
After some more output to the terminal, you should see a folder named ext/ created in my-extension/.
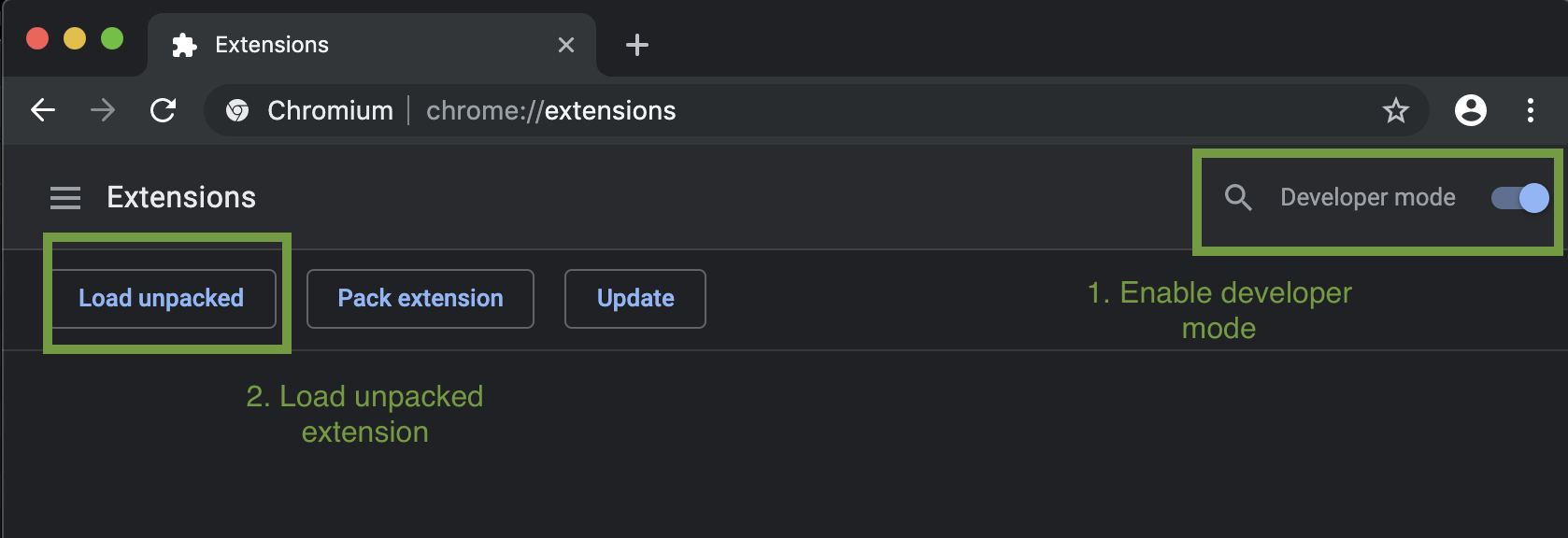
3. Load unpacked extension
Navigate to chrome://extensions on your chrome browser and click on the Load unpacked button (If you don't see it, you might have to enable Developer mode on the top right corner of the same page first). Select the generated ext/ folder from your project root as the target extension directory.
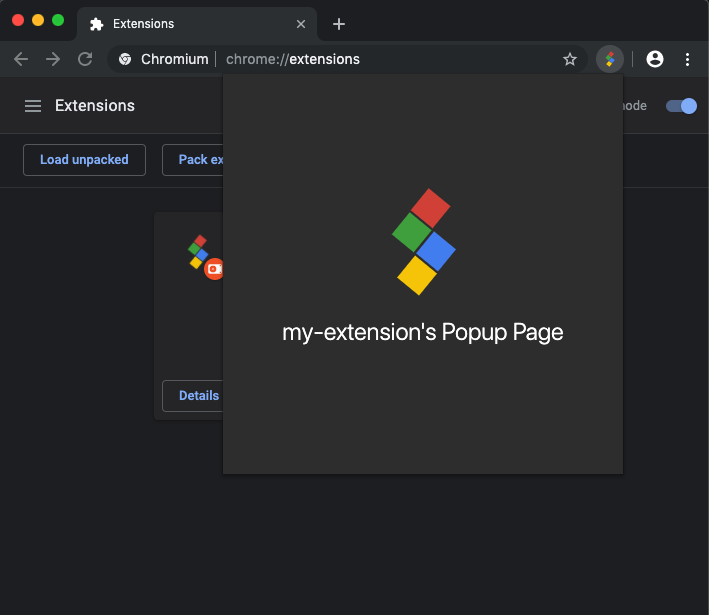
4. Voila!
Your extension should appear in the chrome extensions list now, and the extension icon should appear in the extension bar (top right corner of your browser window). Click on it to see the boilerplate popup page. You have just completed setting up your first extension environment!
- Support page templates using other frontend frameworks e.g. React, Vue (currently supports only preact)
- More comprehensive documentation
- HMR Support
- Better testing
@bluepropane1 - rbluepropane@gmail.com
Project Link: https://github.com/bluepropane/chromex
I started on this project simply because I am interested in chrome extensions. Still active in the process of developing it but can't do everything solo, so any contribution at all is greatly appreciated! You drop me a message, create an issue or pull request :)
It doesn't have to fix a problem - it can also be something you have in mind that will make developing chrome extensions more efficient for everyone!
- rubenspgcavalcante's
webpack-extension-reloaderfor inspiration on live reloading of chrome extensions
Distributed under the MIT License. See LICENSE for more information.
.
.
.
.
.
.