Browser extension that simplifies the GitHub interface and adds useful features
Discuss it on Product Hunt 🦄
We use GitHub a lot and notice many dumb annoyances we'd like to fix. So here be dragons.
Our hope is that GitHub will notice and implement some of these much needed improvements. So if you like any of these improvements, please email GitHub support about doing it.
GitHub Enterprise is also supported by authorizing your own domain in the options.
- Chrome extension
- Firefox add-on
- Opera extension: Use this Opera extension to install the Chrome version.
| Dashboard cleanup |
|---|

|
|
Mark issues and pull requests as unread (They will reappear in Notifications) |
Preserves the original Markdown when you copy text from comments |
|---|---|

|

|
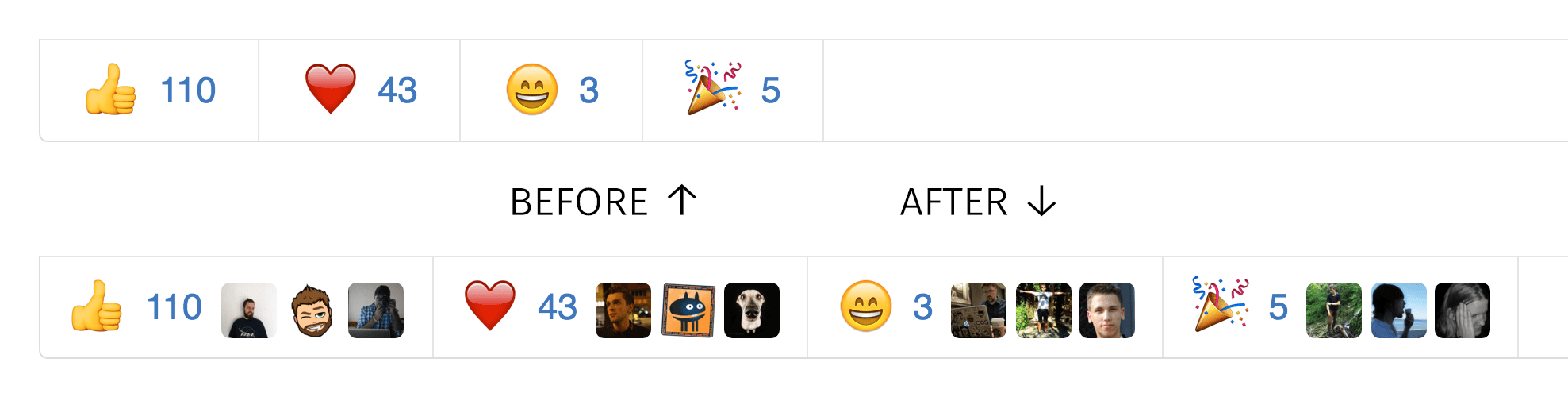
| Reaction avatars | Moves destructive buttons in commenting forms away from the primary button |
|---|---|

|

|
| Linkifies issue/PR references in code, comments and titles | |
|---|---|

|

|
- Collapse/expand all outdated pull request comments by pressing Alt while clicking
- Copy canonical link to file when the y hotkey is used
- Supports indenting with the tab key in textareas like the comment box (Shift Tab for original behavior)
- Uses the pull request title as commit title when merging with 'Squash and merge'
- Linkifies branch references in pull requests
- Adds a quick edit button and a link to the latest release to the readme
- Adds a shortcut to quickly delete a forked repo
- Adds a button to open all notifications at once
- Adds option to view diffs without whitespace changes (d w hotkey)
- Adds
Copybutton to the file view - Adds
Copybutton to gist files - Adds
Copybutton for file paths to pull request diffs - Adds links to patch and diff for each commit
- Adds links to view the repo at the time of each comment
- Makes file headers sticky underneath the pull request header
- Shows user's full name in comments
- Differentiates merge commits from regular commits
- Adds labels to comments by the original poster
- Adds build status and link to CI by the repo's title
- Color-codes and counts reviews in PRs list
- Hides other users starring/forking your repos from the news feed (optional)
- Moves the dashboard organization switcher to the right column
- Removes annoying hover effect in the repo file browser
- Removes the comment box toolbar
- Removes tooltips
- Removes the "Projects" repo tab when there are no projects (New projects can be created on the "Settings" tab)
- Improves readability of tab indented code
- Aligns labels to the left in Issues and PRs lists
- Prompts you when pressing
Cancelon an inline comment in case it was a mistake - Easier copy-pasting from diffs by making +/- signs unselectable
- Automagically expands the news feed when you scroll down
- Shows the reactions popover on hover instead of click
- Changes the default sort order of milestones to "Closest due date"
- Adds a 'Releases' tab to repos (g r hotkey)
- Adds a 'Compare' tab to repos
- Adds navigation to milestone pages
- Adds search filter for 'Everything commented by you'
- Adds
Yoursbutton to Issues/Pull Requests page - Condenses long URLs into references like user/repo/.file@
d71718d - Adds a
Trendinglink to the global navbar. (g t hotkey) - Adds a keyboard shortcut to leave a single comment in PR diffs instead of starting a review. (shift+enter)
- Adds a keyboard shortcut to visit your profile. (g m hotkey)
Adds blame links for parent commits in blame viewImplemented by GitHubAdds ability to collapse/expand files in a pull request diffImplemented by GitHubAdds issue/PR title preview tooltip in commentsImplemented by GitHub
Stuff that didn't get included, but might be useful.
We're happy to receive suggestions and contributions, but be aware this is a highly opinionated project. There's a very high bar for adding options. Users will always disagree with something. That being said, we're open to discussing things.
While this project is highly opinionated, this doesn't necessarily limit you from manually disabling functionality that is not useful for your workflow. Options include:
-
(CSS Only) Use a Chrome extension that allows injecting custom styles into sites, based on a URL pattern. Stylish is one such tool. Example
-
Clone the repository, make the adjustments you need, and load the unpacked extension in Chrome, rather than installing from the Chrome Store.
Suggestions and pull requests are highly encouraged!
In order to make modifications to the extension you'd need to run it locally.
Please follow the steps below:
git clone https://github.com/sindresorhus/refined-github
cd refined-github
npm install # Install dev dependencies
npm run build # Build the extension code so it's ready for the browser
npm run watch # Listen for file changes and automatically rebuildOnce built, load it in the browser of your choice:
| Chrome | Firefox |
|---|---|
|
|
- Awesome browser extensions for GitHub - Awesome list
- Octo Linker - Navigate across files and packages
- Notifier for GitHub - Shows your notification unread count
- Do Not Merge WIP for GitHub - Prevents merging of incomplete PRs
- Contributors on GitHub - Shows stats about contributors
- GifHub - Quickly insert GIFs in comments
- Hide Files on GitHub - Hides dotfiles from the file browser
- Twitter for GitHub - Shows a user's Twitter handle on their profile page
- OctoEdit - Markdown syntax highlighting in comments
- GitHub Custom Tab Size - Set custom tab size for code views (Refined GitHub hard-codes it to 4)
- Show All GitHub Issues - Shows both Issues and Pull Requests in the Issues tab
- Notifications Preview for GitHub - See your notifications on hover on all pages
- Refined Twitter - Improves Twitter
Want more? Here are some ideas you could develop!
- Federico Brigante
- Sindre Sorhus
- Haralan Dobrev
- Scott Busche
- Paul Molluzzo
- Andrew Levine
- Kees Kluskens
- Jonas Gierer
MIT


