- Beautiful, generic components that you can make your own.
- Highly responsive. Sancho takes mobile seriously, with built in support for gestures.
- Accessible.
- A fully customizable theme, which includes a dark and light mode.
- Fully typed for use with Typescript.
- Support for tree shaking. Bundle only those components that you need.
- An ever-growing list of components.
View the documentation for full details.
Install Sancho and Emotion using yarn or npm:
yarn add sancho @emotion/core @emotion/css
And import your desired components into your React project.
import { Button } from "sancho";
function MyApp() {
return <Button>Hello world</Button>;
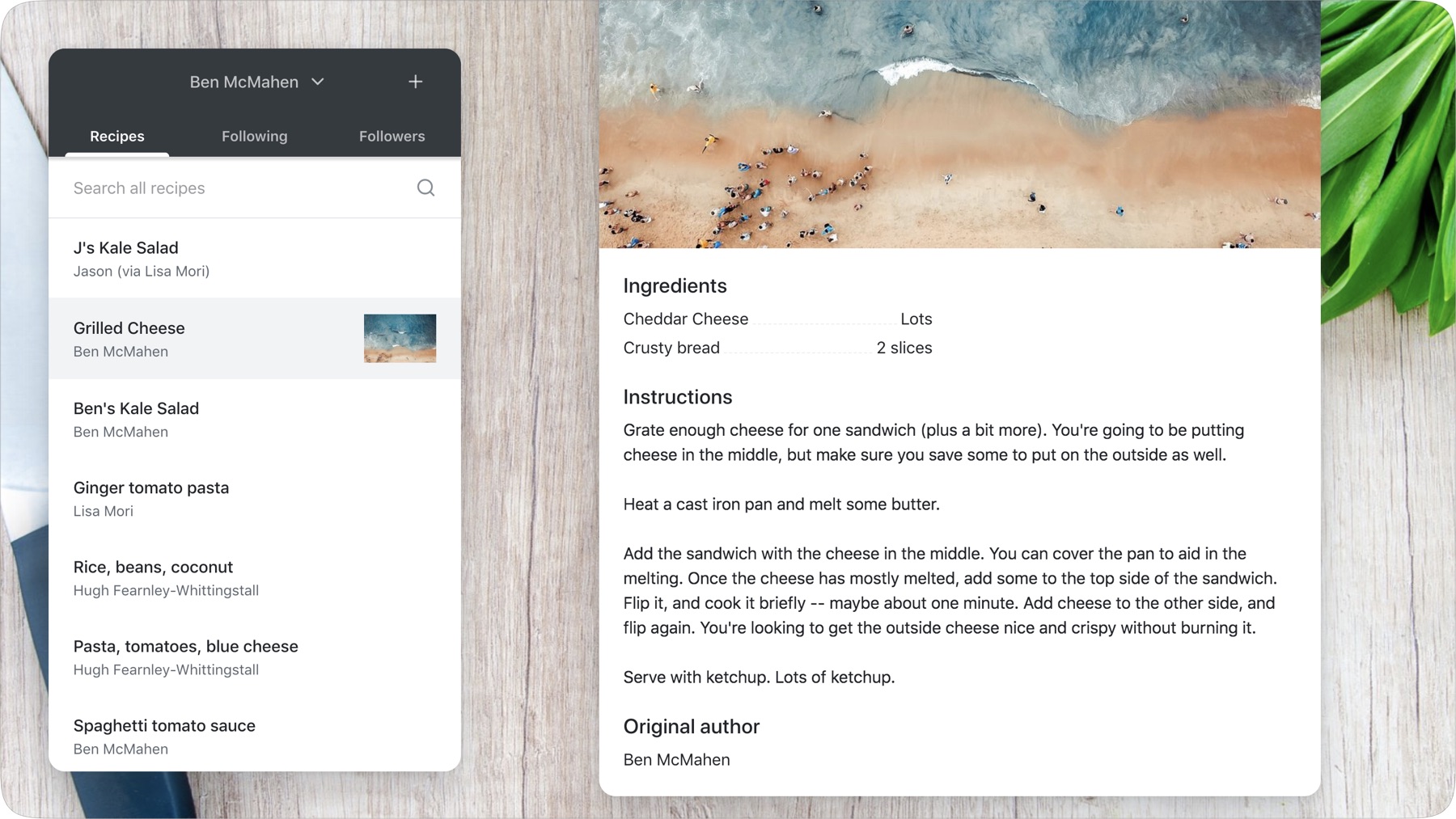
}Julienne is a small application built with Sancho and Firebase which helps you share recipes with family and friends. View the source here.
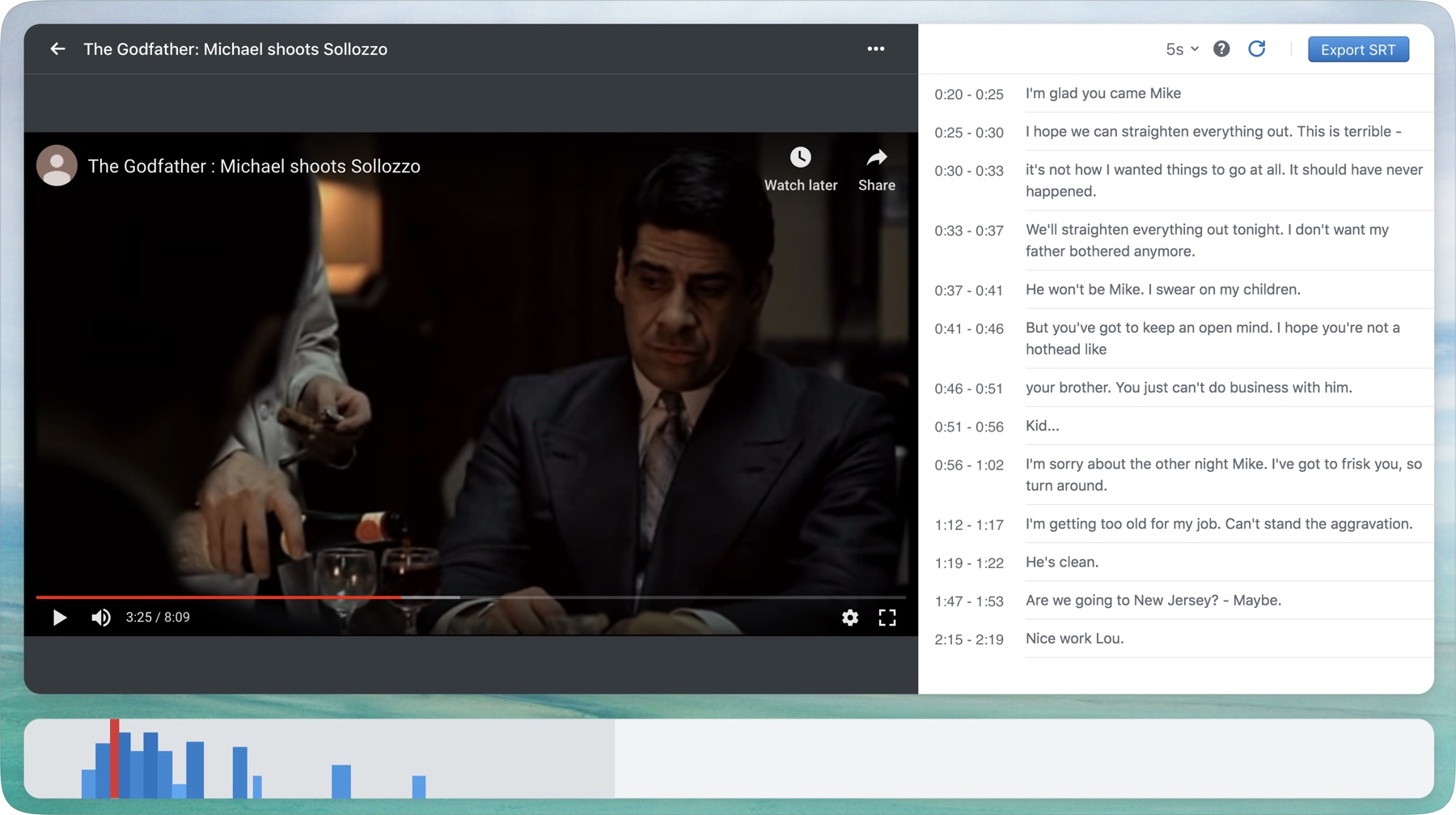
Captioner is an in-browser tool for generating captions for your videos. It's also built with Sancho and Firebase. View the source here.
git clone https://github.com/bmcmahen/sancho.git
cd sancho
yarn
yarn run storybook
MIT