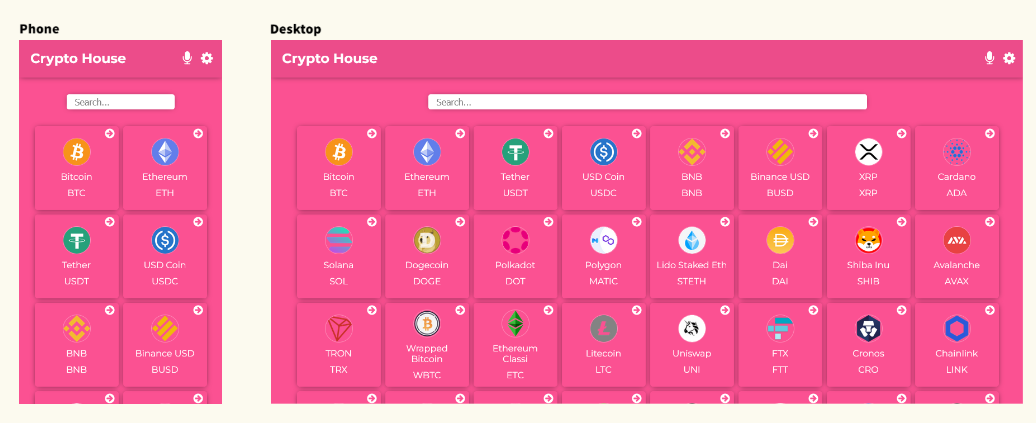
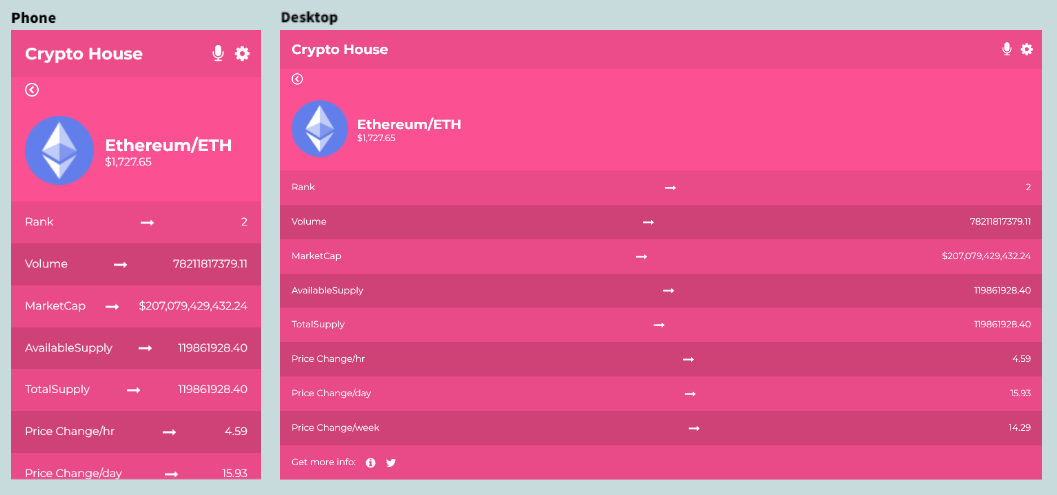
Crypto-Hub is a web-based platform designed to offer exhaustive insights into the world’s top 100 most widely adopted cryptocurrencies, inclusive of comprehensive details about their respective features, market indicators, and other relevant statistics.
In order to achieve this project I used some resources and technologies listed below :
- Major languages : JavaScript , JSX and CSS
- Toolchain :
Babel - Library and Framework :
React, React-redux, Jest, React-test-renderer - Technologies used : Github, Git, Gitflow and Linters
- Click Here To open the live demo
To get a local copy up and running follow these simple example steps.
- A personal computer connected to the internet;
- Have a working and updated browser.
- Have a local version control like git installed on your computer
- Have an account on Github, as an online/remote Version Control System
- Code editor (Visual studio code, sublime text, notepad++, ...) installed on your computer;
- To be okay with javaScript ES6
- Knowledge of HTML and CSS.
- Click the me and you'll land on the pure repository;
- click on the green (🟢) button with
CodeInscription; - You can choose to download the project or just clone it if you are familiar with Git and Github;
- Follow normal step once download in your computer and use it as it's yours.
- If you are familiar with git, Run
npm installto get all dependencies required to run the linters checks, otherwise use the downloaded project on your computer without testing files
Run the command bellow inside your
git bashor command line interface..
npm run start: to run the project in your default web Browsernpx stylelint "**/*.{css,scss}": for thecsscodebase and use of best practices. you can addnpx eslint .: for theJavaScriptcodebase and use of best practices-
Note that you can add
--fixkeyword to the command forCssand/orJavaScriptto make sure that you avoid all errors coming from yourcode editor
| 👤 Name | Github | ||
|---|---|---|---|
| Robertson Akpan | @bobb-rob | @___Robertson | @RobertsonAkpan |
Contributions, issues, and feature requests are welcome!
Feel free to check the issues page.
Give a ⭐️ if you like this project!
- To Nelson Sakwa on Behance for the coolest design graphics inspiration
This project is MIT licensed.