This is a solution to the E-commerce product page challenge on Frontend Mentor. Frontend Mentor challenges help you improve your coding skills by building realistic projects.
Users should be able to:
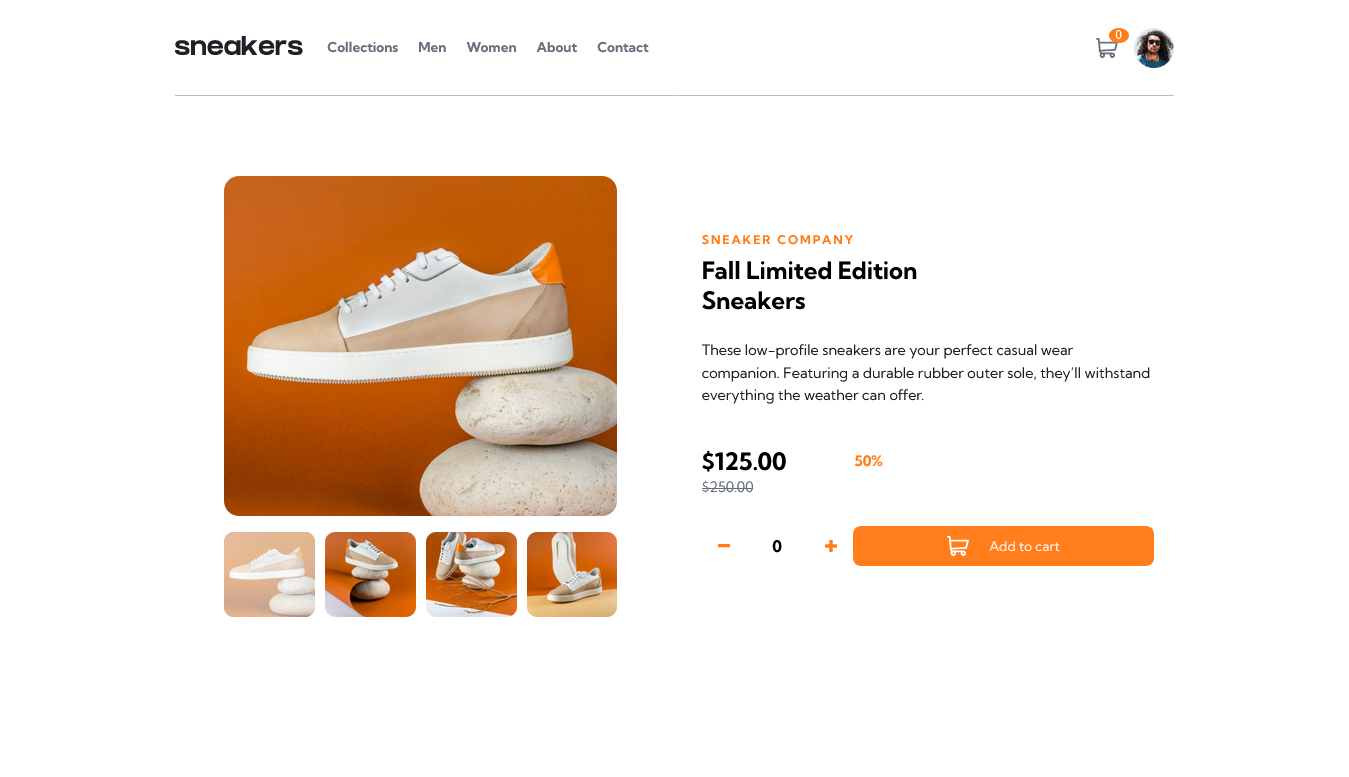
- View the optimal layout for the site depending on their device's screen size
- See hover states for all interactive elements on the page
- Open a lightbox gallery by clicking on the large product image
- Switch the large product image by clicking on the small thumbnail images
- Add items to the cart
- View the cart and remove items from it
- Solution URL: Add solution URL here
- Live Site URL: Add live site URL here
- Semantic HTML5 markup
- CSS with:
- Flexbox
- CSS Grid
- Mobile-first workflow
- Gitflow
- JavaScript
I still feel like much of my code could be more DRY. In the future, I wish to improve the reusability of many functions
- Example resource 1 - This helped me for implementing the lightbox.
-
Website - Robertson Akpan
-
Frontend Mentor - @bobb-rob
-
GitHub: @bobb-rob
-
Twitter: @___Robertson
-
LinkedIn: RobertsonAkpan
Acknowledge Frontend Mentor team for the good putting this challenge out there.