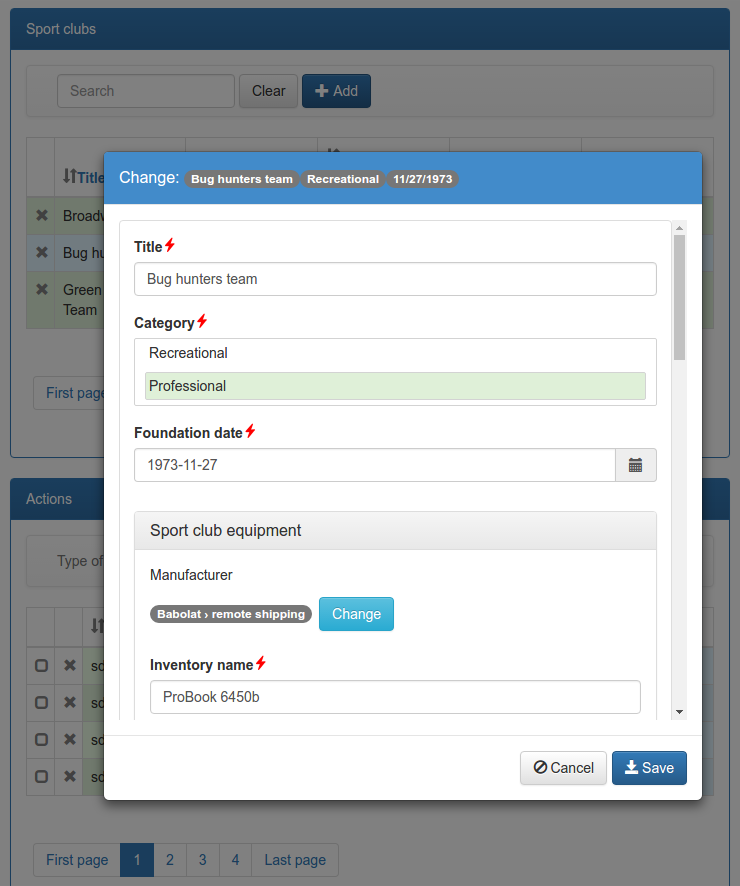
Screenshot of the sample project:
More screenshots with descriptions are available at: https://github.com/Dmitri-Sintsov/djk-sample/wiki
Documentation (in development): https://django-jinja-knockout.readthedocs.org/
- Supports Django 2.2 LTS, 3.2 LTS, 4.1; Python 3.9 / 3.10 / 3.11.
Please contribute to the localization of the project:
Localization:
- Chinese:
goldmonkey - Dutch:
Melvyn Sopacua - Polish:
pawelkoston - Spanish:
Julio Cesar Cabrera Cabrera, kiwnix
- AJAX based django.admin-like paginated datatables (grids) with sorting / filters and custom actions.
- Integrates Jinja2 into existing Django templates (DTL).
- Bootstrap 3 / Bootstrap 4 / Bootstrap 5 / Jinja2 / Knockout.js for Django projects.
- No deep knowledge of Knockout.js is required: it has ready working components.
- Dynamic adding / removing of inline formsets with Knockout.js, protected from XSS.
- Default template renderers for Django forms / related forms / inline formsets with the possibility to override these to customize the visual layout.
- ForeignKeyGridWidget provides ForeignKeyRawIdWidget-like functionality to select ModelForm foreign key field value via AJAX query / response.
- Django raw queries with
filter()/exclude()/order()/values()/values_list()and SQL slicing support via FilteredRawQuerySet, suitable for usage in ListView / ListSortingView / KoGridView derived classes. - ListQuerySet to query Python lists, including prefetch_related() results.
Jinja2 templates can be integrated into existing Django templates via custom template library tag:
{% extends 'base_min.html' %} {% load jinja %} {% load static %} {% block main %} {% jinja 'bs_list.htm' with _render_=1 view=view object_list=object_list is_paginated=is_paginated page_obj=page_obj %} {% endblock main %}
Knockout.js uses unobtrusive data-bind HTML attributes with JSON-like values with causes no conflict to server-side double braces template syntax of DTL / Jinja2: no need to escape templates.
Combining client-side Knockout.js templates and server-side Jinja2 templates allows to write more powerful and compact template code.
Jinja2 is faster and is more powerful than built-in DTL templates. Jinja2 templates may be called from DTL templates by using custom template tag library {% load jinja %}.
- https://github.com/knockout/knockout
- https://github.com/mitsuhiko/jinja2
- Provides DTL tag library to include Jinja2 templates into DTL templates.
- Knockout.js is used to provide datatables and for XSS-safe empty_form handling.
- AJAX form validation, AJAX viewmodels response routing are implemented via bundled client-side scripts.
It's not a pure SPA framework, but a mixed approach of server-side pages with embedded AJAX content and client-side scripts. Although it may be used for SPA as well. Classical Web applications aren't "outdated" in any way - because such applications are much better indexable by web crawlers, Python is better language than Javascript in general, also server-side rendering generally is more robust.
Built-in custom elements, including es5 IE11 polyfills.
Bootstrap 5 compatibility.
ObjDict Django model serializer with built-in field permissions check for AJAX viewmodels, including datatables.
get_absolute_url with optional user permission check / link title generation.
Built-in es6 modules support for modern browsers.
Optional SystemJS loader support for IE11 via django_deno.
Optional minified terser bundles support both for es6 modules and for SystemJS loader via django_deno.
datatables support separate cell click actions, not just row actions.
More throughout support for datatables annotated fields / virtual fields via grid_fields dicts.
Optional lazy registration of client-side components.
Numerous fixes, including improved related grid view kwargs auto-detection, see pageRouteKwargsKeys and pageRouteKwargsKeys example.
ListRangeFilter for ListSortingView range fields.
The full documentation is at https://django-jinja-knockout.readthedocs.org.
- cookiecutter
- cookiecutter-djangopackage