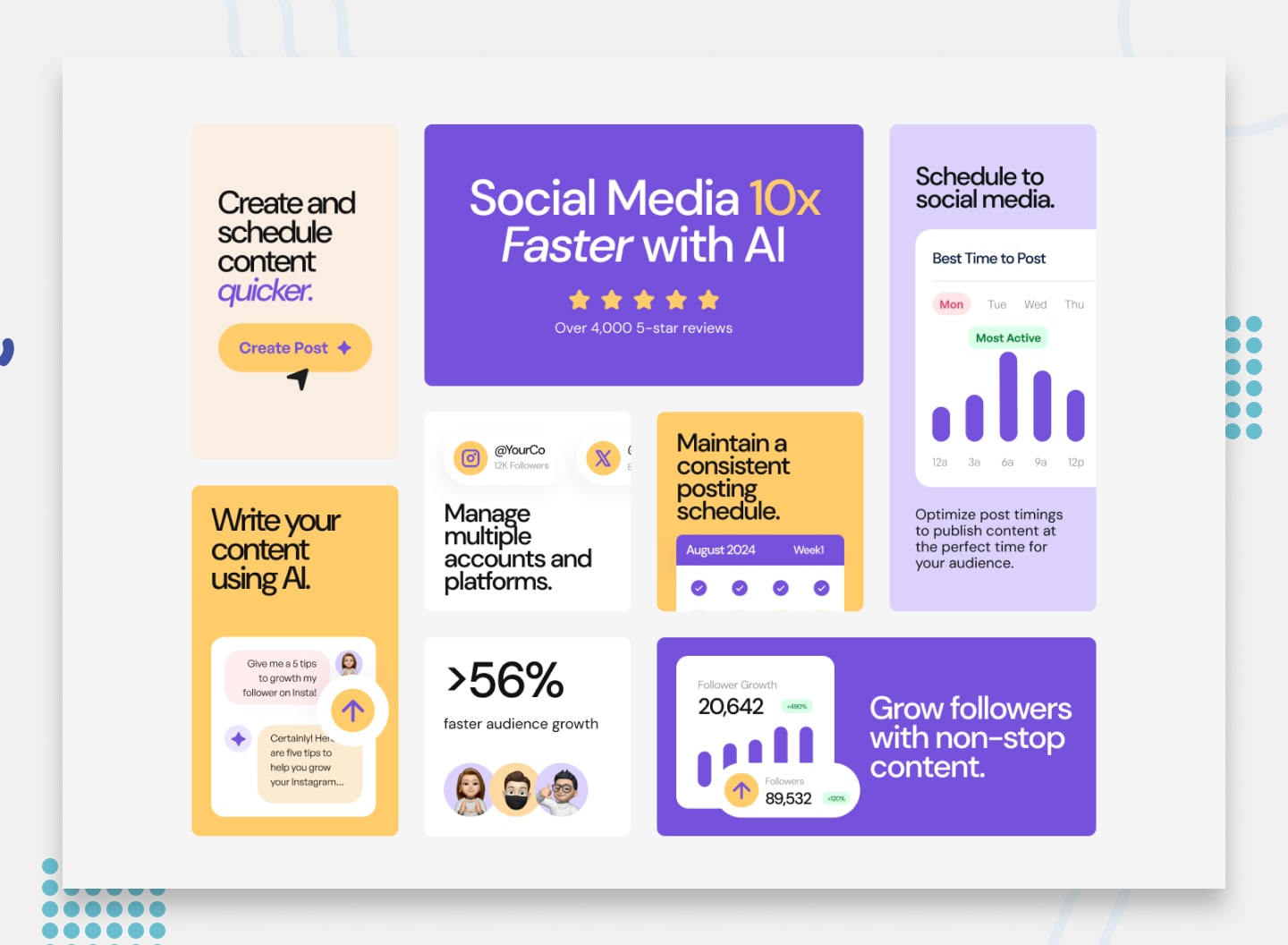
This is my solution to the Bento grid challenge on Frontend Mentor.
Thanks for checking out this front-end coding challenge.
Note: Delete this note and update the table of contents based on what sections you keep.
Users should be able to:
- View the optimal layout for the interface depending on their device's screen size
- Solution URL: Add solution URL here
- Semantic HTML5 markup
- CSS custom properties
- Flexbox
- CSS Grid
- Mobile-first workflow
- Website - Abdibogoreh
- Frontend Mentor - @bogoreh
- Twitter - @Abdibogoreh1