- Use a token-based approach to authorise access to API resources
- Use a hashing library to encrypt sensitive information
- Build a front-end application that interacts with a bearer-auth protected API
You are tasked with building a small frontend application containing 3 forms and a list. There is a screenshot at the bottom of this document that gives you an idea of what to aim for. As you'll be able to see, it doesn't have to look good so don't spend time on styling!
The flow of the application you build looks like this:
- A user fills in the register form to create their account with a hashed password
- The user fills in the login form to get a bearer token
- The user can then create movies once they have a valid token
- The list of displayed movies will update as a user creates them
Take a little bit of time to familiarise yourself with the project structure - this exercise has both a front-end React
app (src/client/) and a back-end express API (src/server/) in it.
- Fork this repository and clone the fork.
-
If you want to use the more challenging
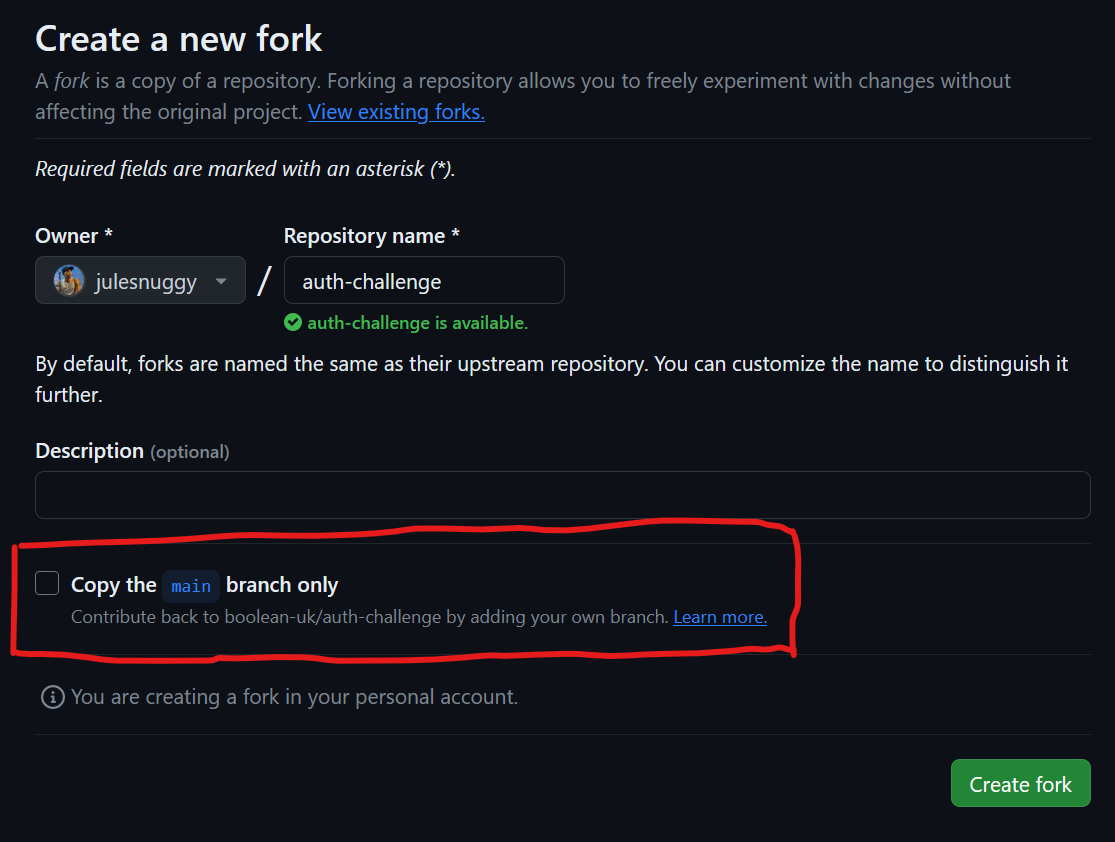
freedombranch, or the completely emptyemptybranch, remember to UNCHECK the checkbox for "Copy themainbranch only" -
Then, once you have cloned your fork of the repo, you can run
git checkout freedomorgit checkout emptyin your terminal. -
If you do not uncheck this box, then you will only be able to access the
mainbranch.
-
- Rename
.env.exampleto.env - Edit the
DATABASE_URLvariable in.env, swappingYOUR_DATABASE_URLfor the URL of your database - Run
npm cito install the project dependencies. - If you're using the main branch, we have already created the Prisma schema and migrations for you. Run
npx prisma migrate resetto execute the database migrations. Pressywhen it asks if you're sure.
- Run the app with
npm run dev- this will open a React app in your browser and run the express server at the same time. This is thanks to theconcurrentlypackage that we have included in this project. - The frontend React app will run on Vite's default port, which is usually
5173- check the terminal once you have started the app to see what port it is running on.- If you have other Vite apps running, then this port could be different.
- The server will run on port
4000(as set in.env.example- remember to create your own.envfile). If you need to, you can change this by updating theVITE_PORTenvironment variable in your.env.- Note: This environment variable is used in both the server and the client. Vite requires environment variables
to be prefixed with
VITE_, so do not change the name! Read more about environment variables in Vite here.
- Note: This environment variable is used in both the server and the client. Vite requires environment variables
to be prefixed with
- Work through each file in the
requirementsdirectory in numerical order. You can choose whether to work on the Client or Server version of each requirement first, but you may find it easier to do Server first.