A native implementation of Base64 in C++ for React Native.
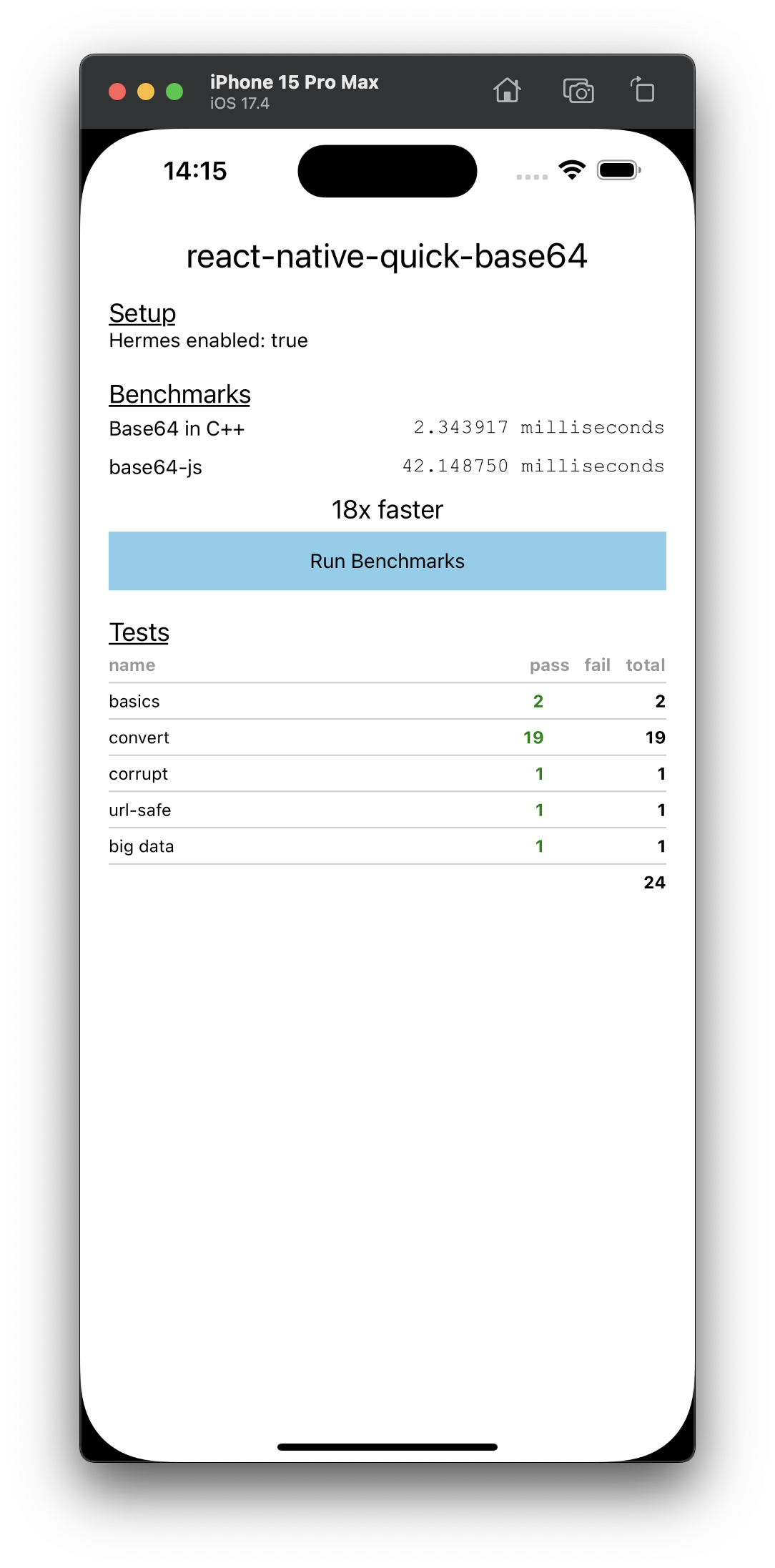
~16x faster than base64-js on an iPhone 15 Pro Max simulator. Try the benchmarks under example.
| iPhone | Android |
|---|---|
 |
npm install react-native-quick-base64import { btoa, atob } from 'react-native-quick-base64'
const base64 = btoa('foo')
const decoded = atob(base64)Compatible with base64-js.
Takes a base64 string and returns length of byte array.
Takes a base64 string and returns a byte array. Optional removeLinebreaks removes all \n characters.
Takes a byte array and returns a base64 string. Optional urlSafe flag true will use the URL-safe dictionary.
Encodes a string in base64.
Decodes a base64 encoded string.
Adds btoa and atob functions to global.
Trims the = padding character(s) off of the end of a base64 encoded string. Also, for base64url encoded strings, it will trim off the trailing . character(s).
See the contributing guide to learn how to contribute to the repository and the development workflow.
MIT by Takuya Matsuyama