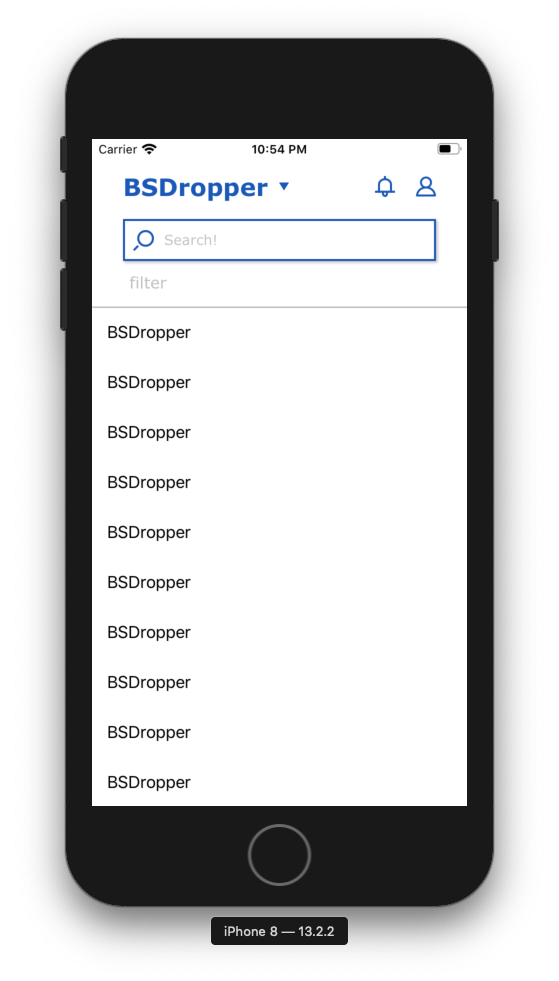
Click youtube image below to watch BSDropper sample in action.
To run the example project, clone the repo, and run pod install from the Example directory first.
iOS 10.0+
Swift 4.2 +
BSDropper is easy to use.
Step 0. import BSDropper
import at where you need
import BSDropperStep 1. Create Instance programmatically as an instance variable
declare and create instance as an instance variable.
Dropper is only supported in a programmatical way.
/**
* initiating dropper instance with setup here...
*/
private lazy var dropper: BSDropper = { [unowned self] in
let dropper = BSDropper.initialization()
return dropper
}()Step2. Setup Dropper Instance
Decleare an instance method to setup BSDropper instance as below.
Below Icon resources are just images given in sample project. you can change as you wish.
func setUpDropper() -> Void {
/**
* add the dropper on top to get ready
*/
self.view.addSubview(dropper)
/**
* Icon setup methods
*/
dropper.setSearchTextFieldLeftImage(#imageLiteral(resourceName: "iconSearch"))
dropper.setDropArrowImage(#imageLiteral(resourceName: "boardListOpen"))
dropper.setMyPageIconImage(#imageLiteral(resourceName: "combinedShape"))
dropper.setAlarmIconImage(#imageLiteral(resourceName: "alarmNotice"))
dropper.setScrollViewOffSet(tvPost)
/**
* Search TextField Delegate
*/
dropper.tfSearch.delegate = self
/**
* Events Listeners
*/
dropper.closureBtTopicSelect = { [weak self] topicTitle in
guard let `self` = self else { return }
self.dropper.show() { [weak self] in
guard let `self` = self else { return }
//
}
print("'\(topicTitle)' clicked.")
}
self.dropper.closureBtAlarm = { [weak self] in
guard let `self` = self else { return }
print("'Alarm clicked.")
}
self.dropper.closureBtMyPage = { [weak self] in
guard let `self` = self else { return }
print("'MyPage clicked.")
}
self.dropper.closureBtFilterPost = { [weak self] in
guard let `self` = self else { return }
print("'Filter clicked.")
}
}Don't forget you must need to apply it in viewDidLoad.
override func viewDidLoad() {
super.viewDidLoad()
/**
* apply dropper
*/
self.setUpDropper()
}Step3. Start Observing offset Y
apply observe API and check API at scrollViewDidScroll and scrollViewWillBeginDragging respectively.
// MARK: - UITableView Delegate Methods -
extension ViewController: UITableViewDelegate, UITableViewDataSource {
func scrollViewDidScroll(_ scrollView: UIScrollView) {
/**
* observe scrollView
*/
dropper.observe(scrollView)
}
func scrollViewWillBeginDragging(_ scrollView: UIScrollView) {
/**
* checking offSet
*/
dropper.check(offsetY: scrollView.contentOffset.y)
}
}That's all. well done on that. :)
You can check how to use it easily through the supported example project. Please check that out if you need.
optionally, use searchBar delegate
There is UITextField designed to be used as search bar, you can use delegate optionally as well.
// MARK: - UITextFieldDelegate Methods -
extension ViewController: UITextFieldDelegate {
func textFieldShouldReturn(_ textField: UITextField) -> Bool {
if textField.isFirstResponder {
textField.resignFirstResponder()
}
/// when search done key is clicked
if textField.returnKeyType == .search {
//
}
return true
}
func textFieldDidEndEditing(_ textField: UITextField) {
///
}
func textFieldDidBeginEditing(_ textField: UITextField) {
///
}
}BSDropper is available through CocoaPods. To install it, simply add the following line to your Podfile:
pod 'BSDropper'BSDropper is available under the MIT license. See the LICENSE file for more info.