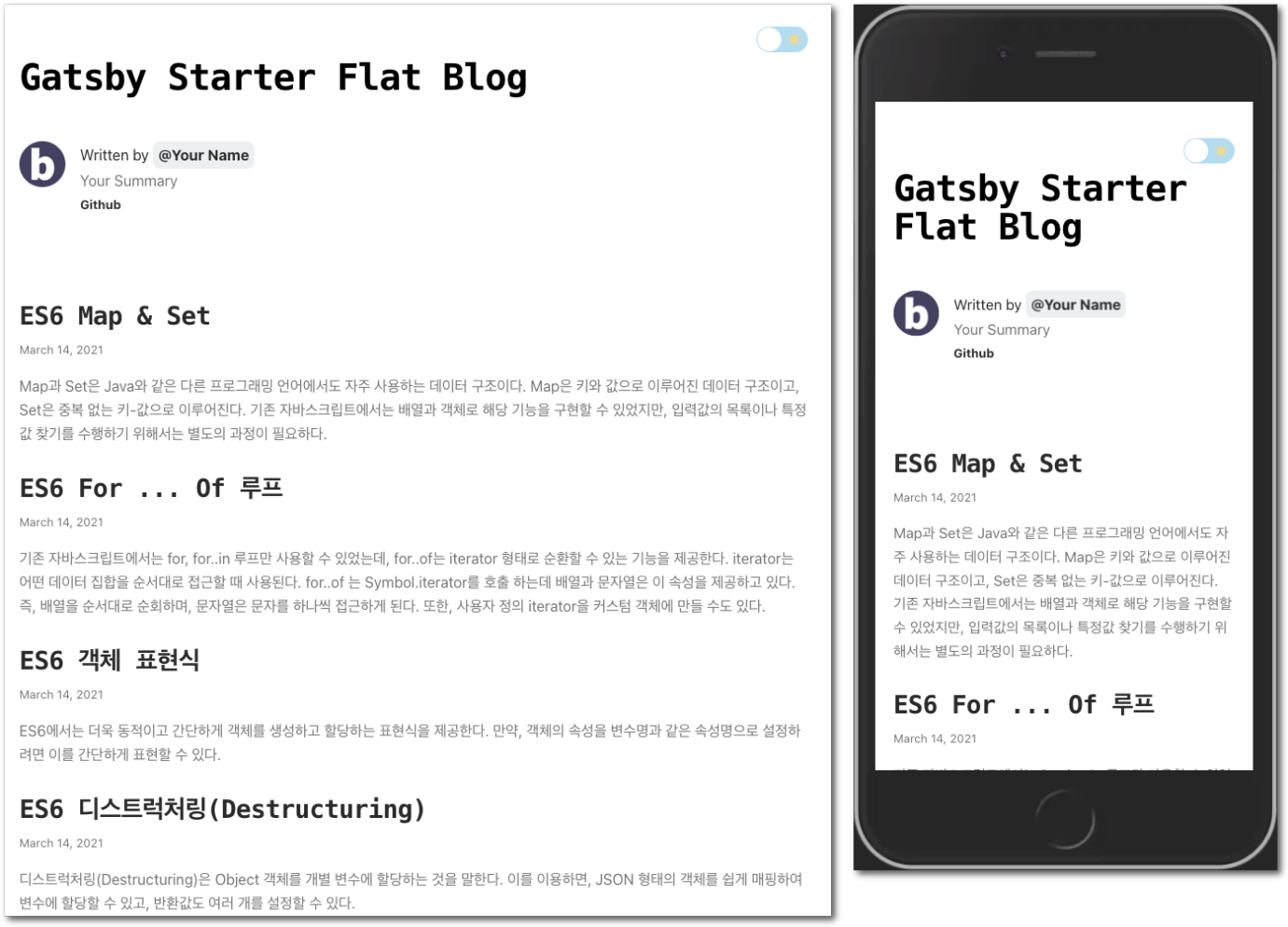
In this template...
- 👓 Code highlight with Fira Code font
- 😄 Emoji (emojione)
- 🗣 Social share feature (Twitter, Facebook)
- 💬 Comment feature (disqus, utterances)
- ☕ 'Buy me a coffee' service
- 📝 GA
- ⚙ Configurable
- 📚 Netlify CMS
🔗 Live Demo
If you're using this template, Please Pull Request for
Use case!
🚀 Quick Start
1. Create a Gatsby site
# create a new Gatsby site using the blog starter
npx gatsby new my-blog https://github.com/bottlehs/gatsby-starter-flat-blogIf you are not using
npx, following Gatsby Getting Started
npm install -g gatsby-cli
gatsby new my-blog https://github.com/bottlehs/gatsby-starter-flat-blog2. Start developing
cd my-blog/
npm start
# open localhost:80003. Add your content
You can write...
- contents to blog in
content/blogdirectory. - resume
content/__aboutdirectory.
With markdown syntax and some meta data
npm run post4. Fix meta data
You can fix meta data of blog in /gatsby-meta-config.js file.
5. Publish with netlify
💡 if you want to deploy github pages, add following script to package.json
"scripts": {
"deploy": "gatsby build && gh-pages -d public -b master -r 'git@github.com:${your github id}/${github page name}.github.io.git'"
}🎨 Customize
⚙ Gatsby config
/root
├── gatsby-browser.js // font, polyfill, onClientRender ...
├── gatsby-config.js // Gatsby config
├── gatsby-meta-config.js // Template meta config
└── gatsby-node.js // Gatsby Node config❤ Structure
src
├── components
│ ├── category
│ ├── bio.js
│ ├── layout.js
│ ├── seo.js
│ ├── share.js
│ ├── tableOfContents.js
│ └── tag.js
├── pages
│ ├── 404.js
│ ├── about.js
│ ├── index.js
│ └── tags.js
│── normalize.css
│── properties.css
│── properties.dark.css
│── normalize.css
│── style.css
│── style.dark.css
└── templates
├── blog-post.js
└── tags.js🍭 Tips (You can change...)
- Profile image! (replace file in
/content/assets/profile-pic.png) - Favicon image! (replace file in
/content/assets/app-icon.png) - Utterances repository! (replace repository address in
/gatsby-meta-config.js)⚠️ Please check, this guide(https://utteranc.es/)
☕ Like it?

🤔 If
If you are currently writing in the Medium, consider migration with medium-to-own-blog!
🐛 Bug reporting
😎 Contributing
Contributors
Code Contributors
This project exists thanks to all the people who contribute. [Contribute].
Financial Contributors
Become a financial contributor and help us sustain our community. [Contribute]
Individuals
Organizations
Support this project with your organization. Your logo will show up here with a link to your website. [Contribute]
LICENSE
Project by @bottlehs🤩