I remember my first Hacktoberfest so clearly because I was so intimidated by Git and contributing code to other repos, and I was still VERY early in my coding journey and didn't even know how to code, but enjoyed the experience so much!
Hacktoberfest holds a special place in my heart because it's a great way to get started into coding and comfortable with Github. I'm so excited to finally maintain a repo that I can help others experience the same joy I did!
Want to participate in Hacktoberfest? All you have to do is sign up, and then successfully merge 4 pull requests in the month of October! Check out our contributing guidelines and open issues to participate from this repo!
This is a template for an event based website. It started as a website I created for an event my ERG is hosting (Rainbow Stack Summit), but I decided to make it it's own repo so others can contribute to it and use as well!
This is all very much WIP, so if you have any comments or ideas, or want to contribute, feel free to create an issue.
View a live demo of the site hosted on Vercel! https://eui-event.vercel.app/
- Clone this repo (select "use this template" at the top)
- Cd to the repo on your local machine
- Run
yarn install - Run
yarn startto start it up! - Go to localhost:3000 in your browser to view it!
Follow these steps to connect your google sheets file with the app.
1. Go to https://docs.google.com/ and create a blank sheet
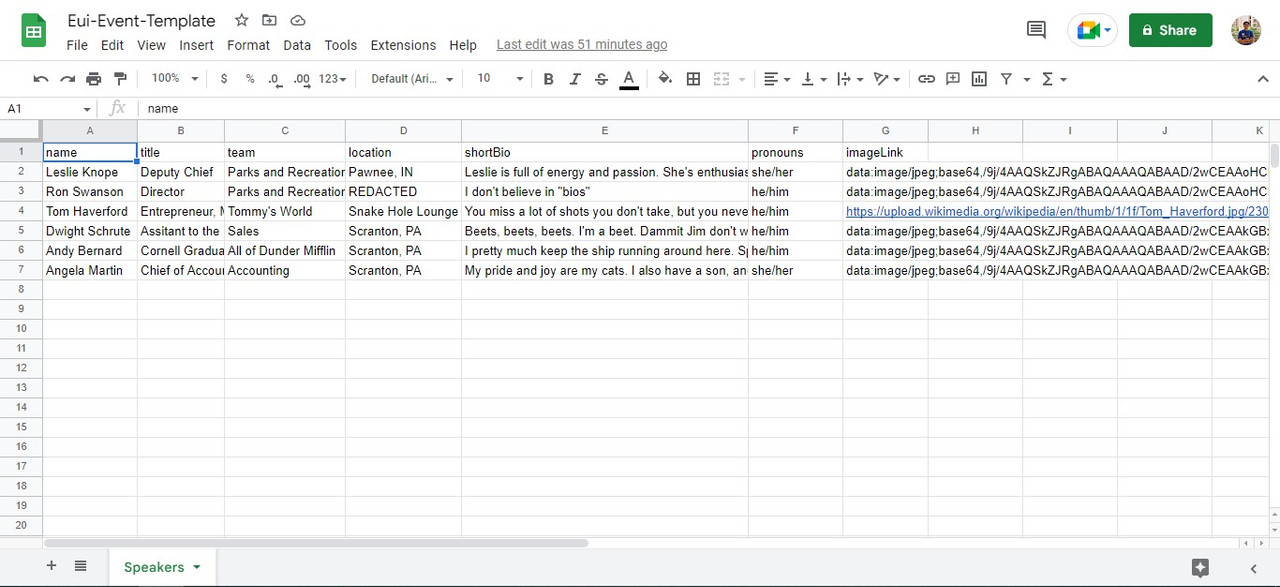
2. For Speakers Sheet - Add name, title, team, location, shortBio, pronouns, imageLink headers in the sheet. For Sign Up Sheet - Add name and email headers (make sure the order of headers is same as in the example sheet provided below).
SPEAKERS SIGN UP
name : string name : string
title: string email : string
team: string
location: string
shortBio: string
pronouns: string
imageLink: string (url of hosted image)
4. Change the sheet name to "Speakers" (Sheet name "Speakers" is case sensitive). Add another sheet from add and change the sheet name to "signup" (Case sensitive 🙂).
https://docs.google.com/spreadsheets/d/1XgyHXaReTZ3Nq_r7QS18GDvqK_ht010QqnI6PXAnePA/edit?usp=sharing
// Get requests
function doGet(req) {
if(req.parameters.sheetName == "Speakers") {
return getSpeakersData()
} else if(req.parameters.sheetName == 'Talks') {
return getTalksData()
}
}
// speaker requestHandler
function getSpeakersData() {
var doc = SpreadsheetApp.getActiveSpreadsheet()
var sheet = doc.getSheetByName("Speakers")
var values = sheet.getDataRange().getValues()
var output = []
for(var i=1; i<values.length; i++) {
var row = {}
row['name'] = values[i][0]
row['title'] = values[i][1]
row['team'] = values[i][2]
row['location'] = values[i][3]
row['shortBio'] = values[i][4]
row['pronouns'] = values[i][5]
row['imageLink'] = values[i][6]
output.push(row)
}
return ContentService.createTextOutput(JSON.stringify({speakers: output})).setMimeType(ContentService.MimeType.JSON)
}
// talk requestHandler
function getTalksData() {
var doc = SpreadsheetApp.getActiveSpreadsheet()
var sheet = doc.getSheetByName("Talks")
var values = sheet.getDataRange().getValues()
var output = []
for(var i=1; i<values.length; i++) {
var row = {}
row['date'] = values[i][0]
row['time'] = values[i][1]
row['title'] = values[i][2]
row['description'] = values[i][3]
row['genre'] = values[i][4]
row['speaker'] = values[i][5].split(',')
row['speakersImageLink'] = values[i][6].split(',')
output.push(row)
}
return ContentService.createTextOutput(JSON.stringify({talks: output})).setMimeType(ContentService.MimeType.JSON)
}
// post requests
function doPost(e){
let action = e.parameter.action
if(action == "signup"){
return signUp(e)
}
}
// signup requestHandler
function signUp(e){
var doc = SpreadsheetApp.getActiveSpreadsheet()
var sheet = doc.getSheetByName("signup") // name of your sheet where user details would be saved.
let user = JSON.parse(e.postData.contents)
sheet.appendRow([user.name,user.email])
return ContentService.createTextOutput(JSON.stringify({status: "success", "data": "my-data"})).setMimeType(ContentService.MimeType.JAVASCRIPT);
}
Google might say it's an unverified app and tell you to go back to safety its because the app that you are creating will have access to your sheet data but since you are developing the application so essentially you are accessing your data only, which is totally safe.
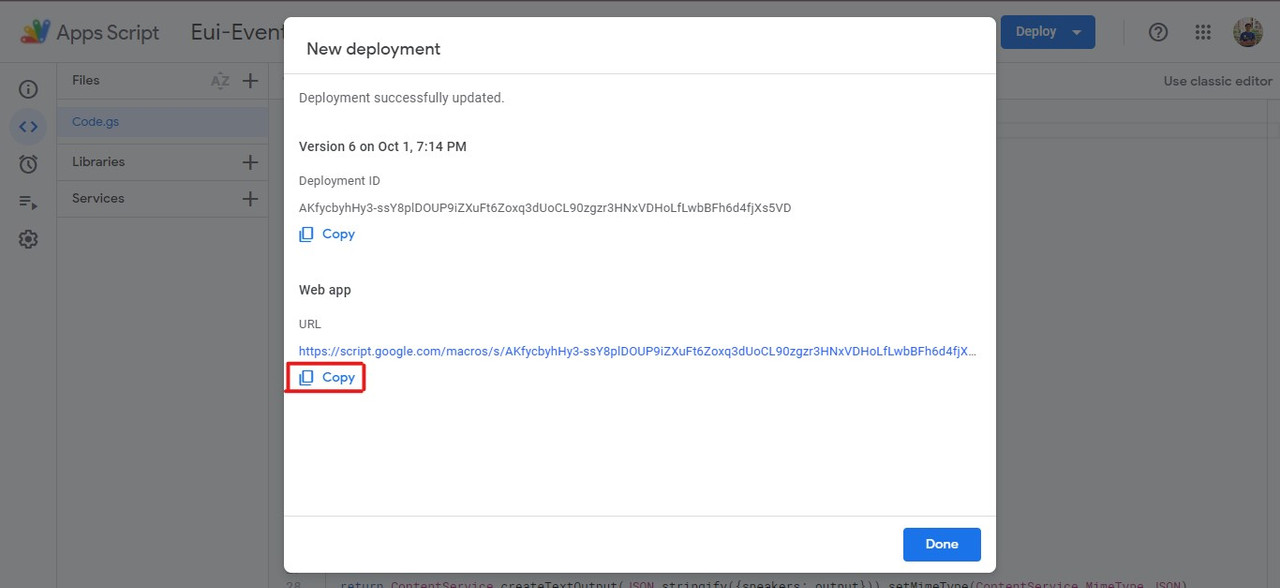
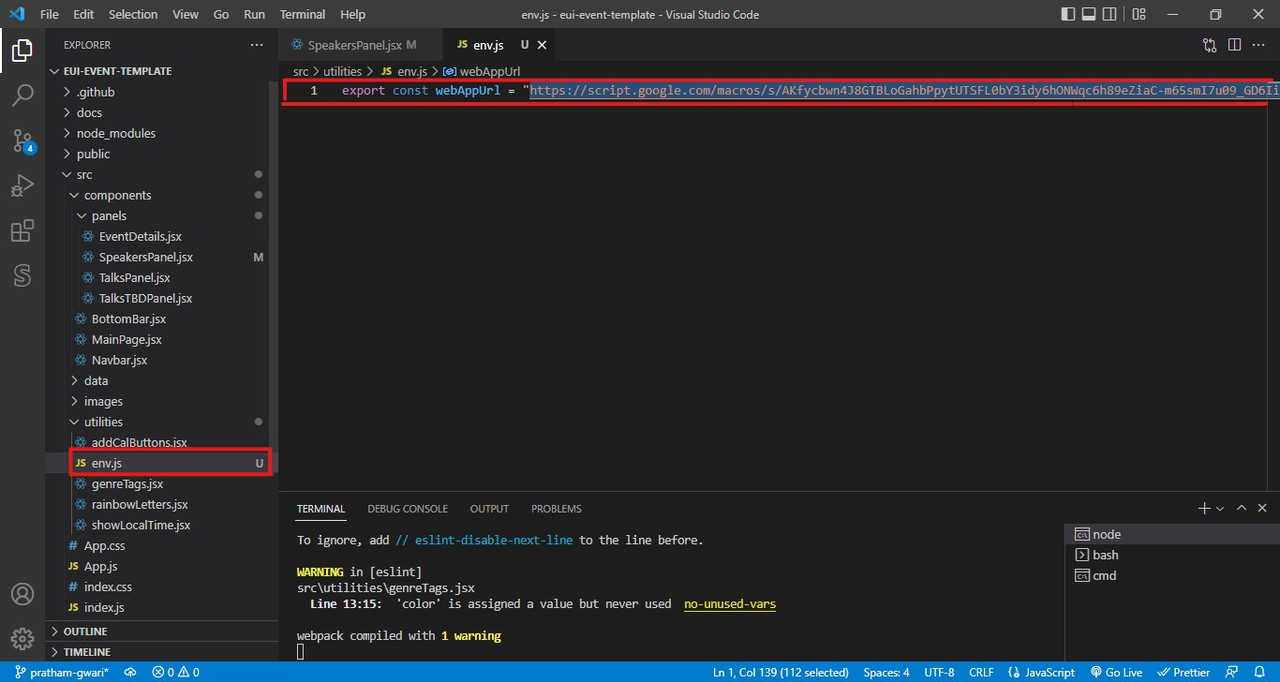
Make sure you do not share the Web URL with anyone else because if you do so then that person can access your data.
Want to contribute and improve something here? I would love that! Check out the contributing guidelines, then head to issues and look for open issues. If you need any help or clarification, just comment on there and let me know. Also, feel free to submit your own issues if you have ideas!
UPDATE: I am so excited by how many folks want to contribute to this repo! I'm trying to create new requests to keep up with the demand but if you have any ideas of how you can improve the app, please feel free to open an issue with your recommendations, and I'll be happy to review it and if it aligns, I'll assign it to you!
Source code in this repository is covered by (i) a dual license under the Server Side Public License, v 1 and the Elastic License 2.0 or (ii) an Apache License 2.0 compatible license or (iii) solely under the Elastic License 2.0, in each case, as noted in the applicable header. The default throughout the repository is a dual license under the Server Side Public License, v 1 and the Elastic License 2.0, unless the header specifies another license.