#warn
this extension is not actively maintained or developed, feel free to fork it or steal ideas from it
Snippets extension for Brackets
Default shortcut to launch is Alt-S
You can go to Edit -> Trigget code snippet to open the settings dialog and change the shortcut.
See CHANGELOG for latest news on features/fixes.
Available to install from Brackets inbuilt extension registry.
###Keyboard
- Use
Alt-S(or your own defined shortcut) to open a snippet widget - Use
UpandDownarrows to navigate between various snippets - Use
Enterkey to insert currently selected snippet (if there are any variables,Enterwill navigate you to the variables you need to fill out first) - Use
Tabkey to navigate between variables (if there are any empty ones,Tabonly navigates between empty) - Use
Esckey to close the widget any time
###Snippet marks
- Use
{{!cursor}}to specify a place where cursor should be placed after inserting a snippet. - Use
{{!selected}}to specify a place where currently selected text should be moved. - Use
{{$1:variableName}}to specify a snippet variable, you can repeat the variable multiple times in one snippet
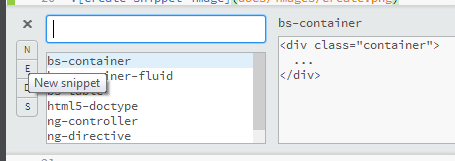
###Creating own snippet