Nativescript plugin for native image filters.
From your command prompt/termial go to your app's root folder and execute:
NativeScript Version 7+:
tns plugin add nativescript-image-filters
NativeScript Verion prior to 7:
tns plugin add nativescript-image-filters@3.0.0
import { Frame, Image, ImageSource } from '@nativescript/core';
import { ImageFilters } from 'nativescript-image-filters';
const filters = new ImageFilters();
public effectOne() {
const pic = Frame.topmost().getViewById('myPicture') as Image;
filters.invert(pic).then((result: ImageSource) => {
// set the pic src equal to the new imageSource result from the filter method promise result
pic.src = result;
}).catch((err) => {
console.log('applyFilter ERROR: ' + err);
});
}Not all methods have been tested. The code needs to be cleaned up to reduce duplication in methods. The methods also need to be 1:1 for common methods. Right now not all iOS & Android methods are named correctly for the image filter. Pull requests are very welcome to improve the API for this plugin.
- highlightImage(img: Image, color: string, radius?: number): Promise<ImageSource>
- invert(img: Image): Promise<ImageSource>
- blackAndWhite(img: Image): Promise<ImageSource>
- gamma(img: Image, red: number, green: number, blue: number): Promise<ImageSource>
- colorFilter(img: Image, red: number, green: number, blue: number): Promise<ImageSource>
- sepiaEffect(img: Image, depth: number, red: number, green: number, blue: number): Promise<ImageSource>
- decreaseColorDepth(img: Image, bitOffset: number): Promise<ImageSource>
- contrast(img: Image, value: number): Promise<ImageSource>
- rotate(img: Image, degree: number): Promise<ImageSource>
- brightness(img: Image, value: number): Promise<ImageSource>
- gaussianBlur(img: Image): Promise<ImageSource>
- createShadow(img: Image): Promise<ImageSource>
- sharpen(img: Image, weight: number): Promise<ImageSource>
- meanRemoval(img: Image): Promise<ImageSource>
- smooth(img: Image, value: number): Promise<ImageSource>
- emboss(img: Image): Promise<ImageSource>
- engrave(img: Image): Promise<ImageSource>
- boost(img: Image, type: number, percent: number): Promise<ImageSource>
- roundCorner(img: Image, round: number): Promise<ImageSource>
- waterMark(img: Image, watermark: string, location: android.graphic.Point, color: string, alpha: number, size: number, underline: boolean): Promise<ImageSource>
- flip(img: Image, type: number): Promise<ImageSource>
- tintImage(img: Image, degree: number): Promise<ImageSource>
- fleaEffect(img: Image): Promise<ImageSource>
- blackFilter(img: Image): Promise<ImageSource>
- snowEffect(img: Image): Promise<ImageSource>
- shadingFilter(img: Image, shadingColor: number): Promise<ImageSource>
- saturationFilter(img: Image, level: number): Promise<ImageSource>
- hueFilter(img: Image, level: number): Promise<ImageSource>
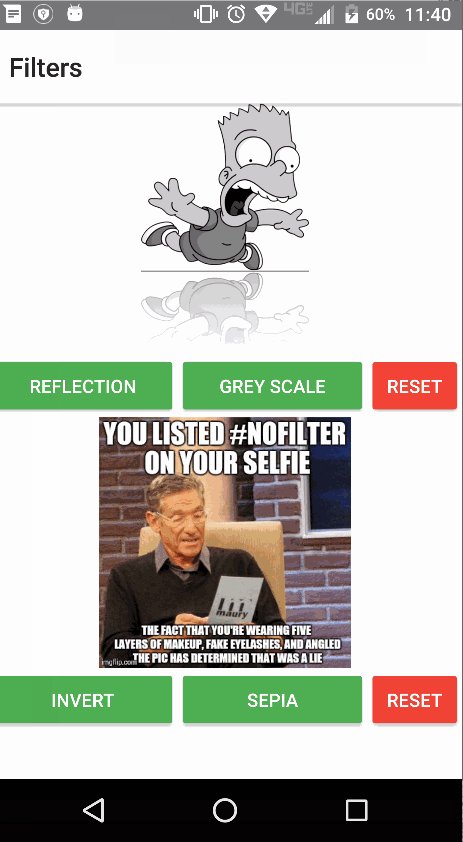
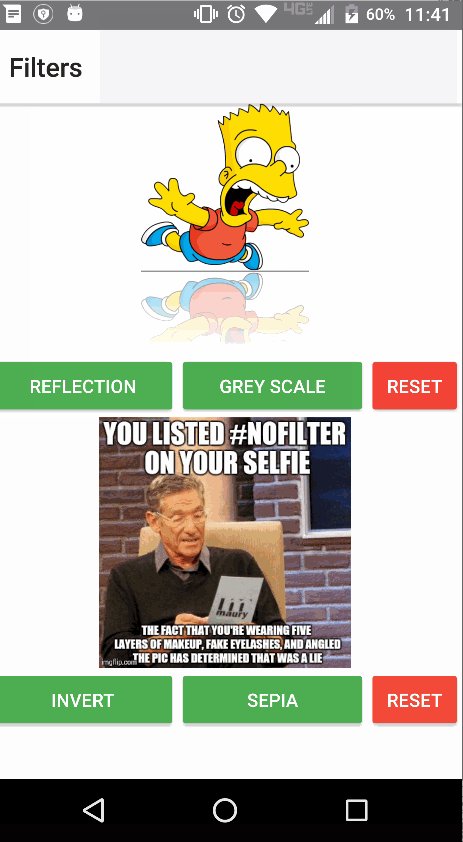
- reflection(img: Image): Promise<ImageSource>
- replaceColor(img: Image, fromColor: string, toColor: string): Promise<ImageSource>