NativeScript plugin for Android to use native Twitter animation for the exploding heart. This library uses SmallBang by hanks-zyh for the native animation.
Do you need assistance on your project or plugin? Contact the nStudio team anytime at team@nstudio.io to get up to speed with the best practices in mobile and web app development.
tns plugin add nativescript-twitterbang
As of version 2.0.0, the native library has been updated and the plugin, the API is brand new and breaking.
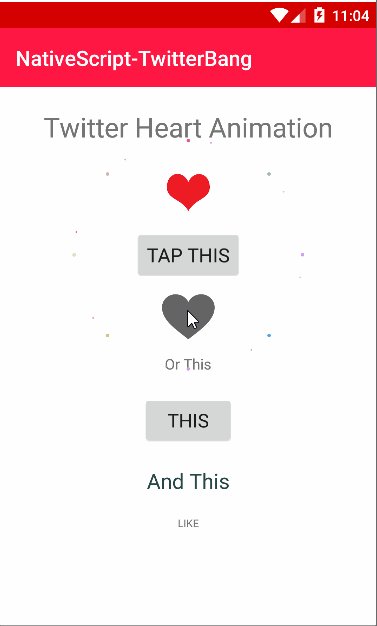
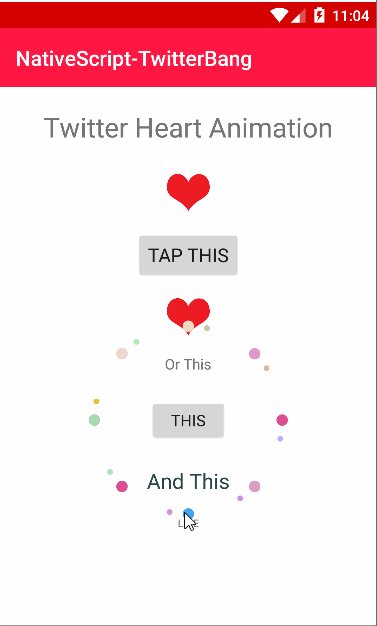
The TwitterBang is not a layout container, similar to StackLayout, GridLayout so you can place some UI inside the TwitterBang layout. You have to be careful with the layout sizing/position or the animation will be 'jumpy' because of the actual layout size. See the demo markup, usually some alignment of the inner content will solve any 'jumpy' animation by centering the inner content.
<GridLayout rows="auto" columns="*, auto">
<Label col="0" text="Tap the heart >>>" textWrap="true" />
<TB:TwitterBang col="1" tap="{{ bangThis }}" dotColors="#ff4801,#ff3493,#ff4081,#ff9927">
<image src="~/images/greyHeart.png" class="center" stretch="none" />
</TB:TwitterBang>
</GridLayout>import { TwitterBang } from 'nativescript-twitterbang';
// args.object is the View/component that triggered the tap event
public bangThis(args) {
const tb = args.object as TwitterBang;
tb.bang().then(() => {
console.log('do something after the effect');
})
}// args.object is the View/component that triggered the tap event
export function bangThis(args) {
const x = args.object;
x.bang().then(function() {
console.log('after the bang');
});
}