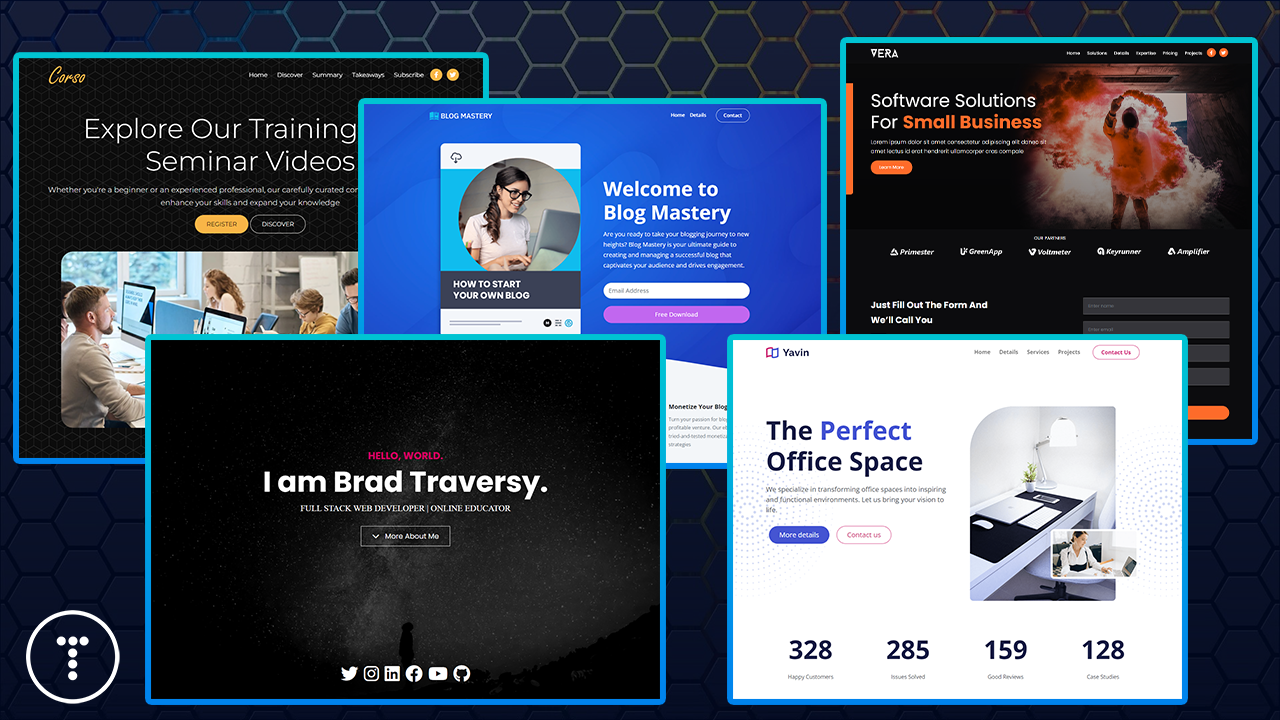
5 website projects from the Bootstrap 5 From Scratch course.
- Ebook Website
- Corso Training Website
- Portfolio Website
- Yavin Office Design Website
- Vera Software Solutions Website
These projects were built with Bootstrap and Sass. They also use Font Awesome for icons. They were created using the BS5 Simple Starter
To customize any of these websites, you need to install Node.js and run the following in the project folder:
npm installThis will install Bootstrap, Sass and Font Awesome. To build your CSS files from Sass, run:
npm run sass:buildTo watch your Sass files for changes, run:
npm run sass:watchFor custom stying, use the scss/styles.scss file.
To customize Bootstrap, you can add Bootstrap variables to the scss/bootstrap.scss file. You can look at the file node_modules/bootstrap/dist/scss/_variables.scss for a list of all the variables. Do NOT edit the variables.scss file directly, as it will be overwritten when you update Bootstrap.
All websites were custom coded by me, however the designs and assets were inspired and provided by the following:
- https://htmlrev.com/ - Vera, Yavin, Ebook & Corso
- https://styleshout.com/ - Porfolio