Project 3 - Simple Twitter
Simple Twitter is an android app that allows a user to view his Twitter timeline and post a new tweet. The app utilizes Twitter REST API.
Time spent: 20 hours spent in total
User Stories
The following required functionality is completed:
- User can sign in to Twitter using OAuth login
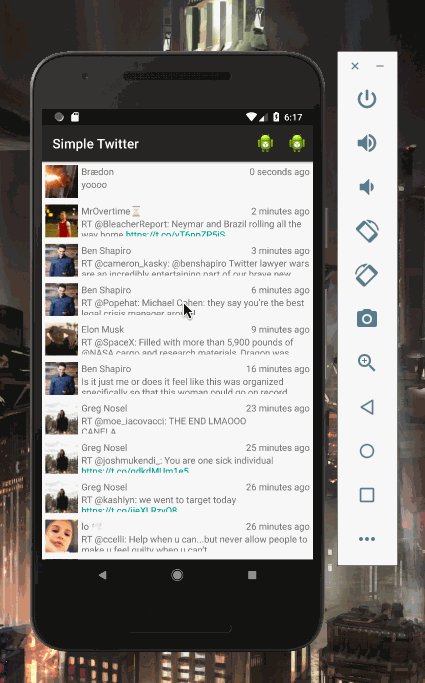
- User can view tweets from their home timeline
- User is displayed the username, name, and body for each tweet
- User is displayed the relative timestamp for each tweet "8m", "7h"
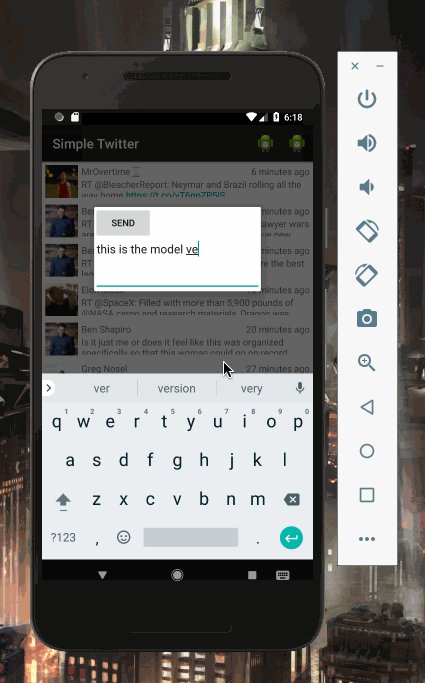
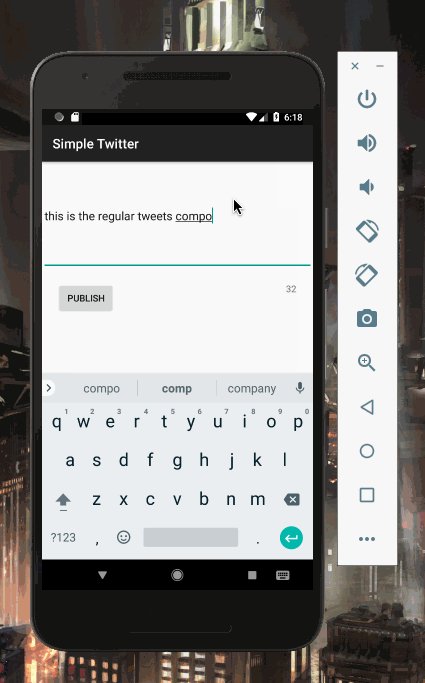
- User can compose and post a new tweet
- User can click a “Compose” icon in the Action Bar on the top right
- User can then enter a new tweet and post this to twitter
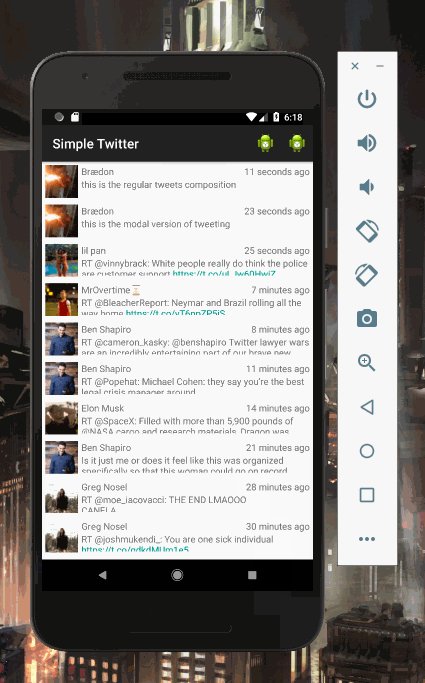
- User is taken back to home timeline with new tweet visible in timeline
- Newly created tweet should be manually inserted into the timeline and not rely on a full refresh
The following optional features are implemented:
- User can see a counter with total number of characters left for tweet on compose tweet page
- User can pull down to refresh tweets timeline
- User is using "Twitter branded" colors and styles
- User sees an indeterminate progress indicator when any background or network task is happening
- User can select "reply" from detail view to respond to a tweet
- User that wrote the original tweet is automatically "@" replied in compose
- User can tap a tweet to open a detailed tweet view
- User can take favorite (and unfavorite) or reweet actions on a tweet
- User can see embedded image media within a tweet on list or detail view.
The following bonus features are implemented:
- User can view more tweets as they scroll with infinite pagination
- Compose tweet functionality is build using modal overlay
- Use Parcelable instead of Serializable using the popular Parceler library.
- Replace all icon drawables and other static image assets with vector drawables where appropriate.
- User can click a link within a tweet body on tweet details view. The click will launch the web browser with relevant page opened.
- User can view following / followers list through any profile they view.
- User can see embedded image media within the tweet detail view
- Use the popular ButterKnife annotation library to reduce view boilerplate.
- On the Twitter timeline, leverage the CoordinatorLayout to apply scrolling behavior that hides / shows the toolbar.
- User can open the twitter app offline and see last loaded tweets. Persisted in SQLite tweets are refreshed on every application launch. While "live data" is displayed when app can get it from Twitter API, it is also saved for use in offline mode.
The following additional features are implemented:
- List anything else that you can get done to improve the app functionality!
Video Walkthrough
Here's a walkthrough of implemented user stories:
GIF created with LiceCap.
Notes
Describe any challenges encountered while building the app.
Open-source libraries used
- Android Async HTTP - Simple asynchronous HTTP requests with JSON parsing
- Glide - Image loading and caching library for Android
License
Copyright [yyyy] [name of copyright owner]
Licensed under the Apache License, Version 2.0 (the "License");
you may not use this file except in compliance with the License.
You may obtain a copy of the License at
http://www.apache.org/licenses/LICENSE-2.0
Unless required by applicable law or agreed to in writing, software
distributed under the License is distributed on an "AS IS" BASIS,
WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied.
See the License for the specific language governing permissions and
limitations under the License.