This weather application is designed with the purpose of getting all of your weather information needs. Users can get access to the current weather forecast and the next five days. Once the user searches for a city, their search is saved as a button.
Deployed Application: https://bralvis2.github.io/My-Weather-App/

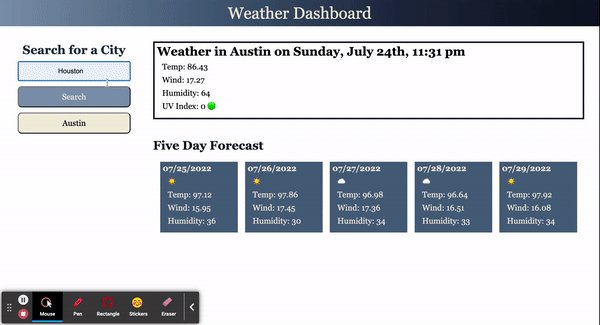
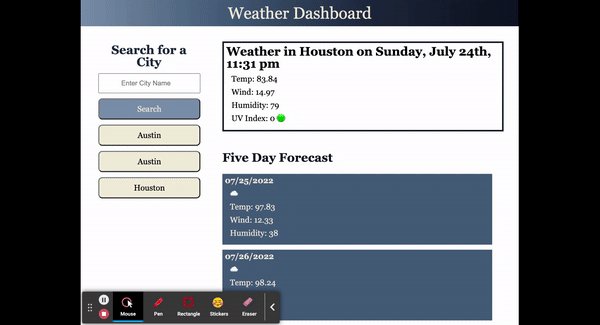
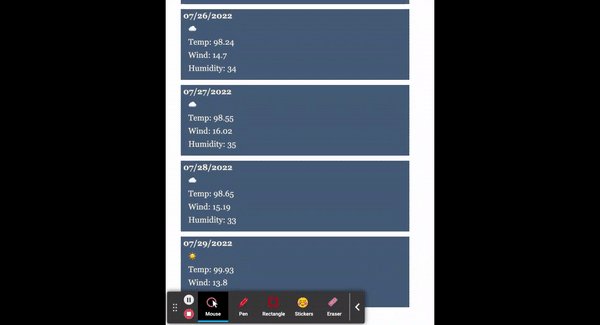
To use this application, click on the link provided above. In the search box, type in the city you want to search the weather for. When you click search, users will be provided with the current weather forecast and the next five day forecast. The UV Index will be color coded with emoji icons, green represents favorable, yellow, moderate, and red sevre conditions.
I had some trouble adding click events to the buttons that were created with Javascript. As of right now, the saved buttons are not functional. I also had some trouble rendering the buttons. It seems that the buttons are rendered from the array twice, then they disappear on reload. I would higly appreciate feedback on this specifically.
I'd like to give thanks to my tutor Matthew for her help. I used many examples from the UT resources provided in class. As well as W3Schools and MDN.