A plugin for DataTables.net
This plugin allows cells within a DataTable to be editable. When a cell is click on, an input field will appear. When focus is lost on the input and the underlying DataTable object will be updated and the table will be redrawn. The new value is passed to a callback function, along with it's row, allowing for easy server-side data updates.
| Property | Type | Default | Example | Details |
|---|---|---|---|---|
| onUpdate | function | function(cell, row, oldValue){ } |
The call back function to be executed. The updated cell, row, and previous value in that cell are passed as arguments. | |
| inputCss (optional) | string | none | 'my-css-class' |
A CSS class that will be applied to the input field |
| columns (optional) | array | All columns | [0,1,3,4] |
An array of column indexes defining the columns that you want to be editable. |
| allowNulls (optional) | object | false | { "columns": [4], "errorClass":"my-error"} |
Determines which columns should allow null values to be entered and what CSS to apply if user input fails validation. If errorClass is null a default error class will be applied. |
| confirmationButton (optional) | bool | object | false | {"confirmClass":"button"} |
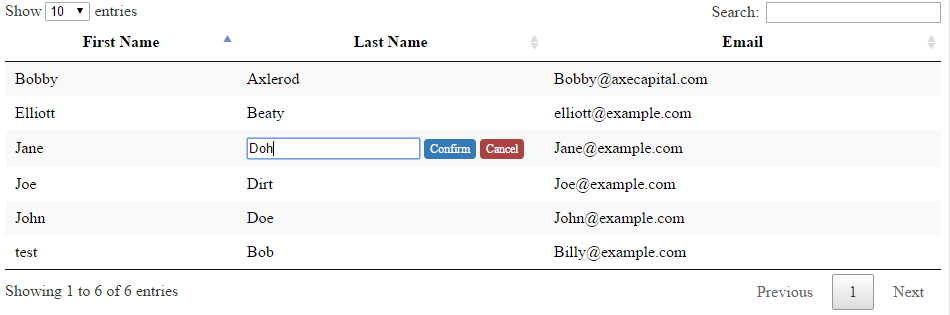
Will cause two links to appear after the input; "Confirm" and "Cancel". User input will not be accepted until "Confirm" is clicked by the user. You can optionally pass in an object with confirmCss and cancelCss properties instead of boolean. These propertiesspecify the CSS classes that should be applied to the Confirm and Cancel anchor tags. |
| inputTypes (optional) | object array | text | "inputTypes": [{"column":0, "type":"text", "options":null }] | Allows you to change the type of input that appears (IE dropdown or text). As different types of inputs are added I will update the advanced initialization example below with examples. |
var table = $('#myTable').DataTable();
function myCallbackFunction (updatedCell, updatedRow, oldValue) {
console.log("The new value for the cell is: " + updatedCell.data());
console.log("The values for each cell in that row are: " + updatedRow.data());
}
table.MakeCellsEditable({
"onUpdate": myCallbackFunction
}); var table = $('#myAdvancedTable').DataTable();
function myCallbackFunction(updatedCell, updatedRow, oldValue) {
console.log("The new value for the cell is: " + updatedCell.data());
console.log("The values for each cell in that row are: " + updatedRow.data());
}
table.MakeCellsEditable({
"onUpdate": myCallbackFunction,
"inputCss":'my-input-class',
"columns": [0,1,2],
"allowNulls": {
"columns": [1],
"errorClass": 'error'
},
"confirmationButton": {
"confirmCss": 'my-confirm-class',
"cancelCss": 'my-cancel-class'
},
"inputTypes": [
{
"column":0,
"type":"text",
"options":null
},
{
"column":1,
"type": "list",
"options":[
{ "value": "1", "display": "Beaty" },
{ "value": "2", "display": "Doe" },
{ "value": "3", "display": "Dirt" }
]
}
,{
"column": 2,
"type": "datepicker", // requires jQuery UI: http://http://jqueryui.com/download/
"options": {
"icon": "http://jqueryui.com/resources/demos/datepicker/images/calendar.gif" // Optional
}
}
]
});If you need to destroy a table and then reinitialize it, you'll need to destroy the MakeCellsEditable configuration as well. You can do this by passing "destroy" to the method. An example of this can be found in the advanced example.
table.MakeCellsEditable("destroy");