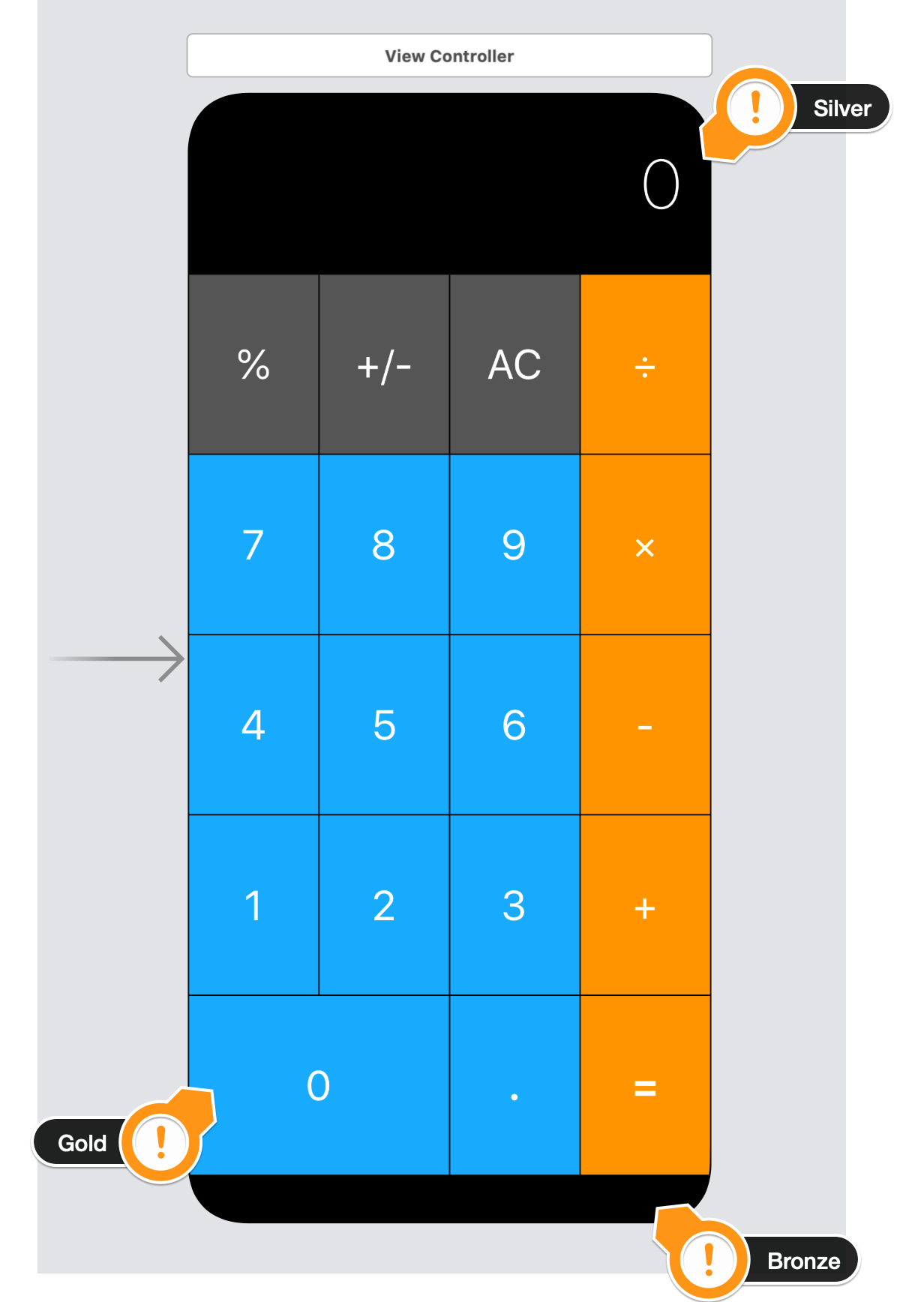
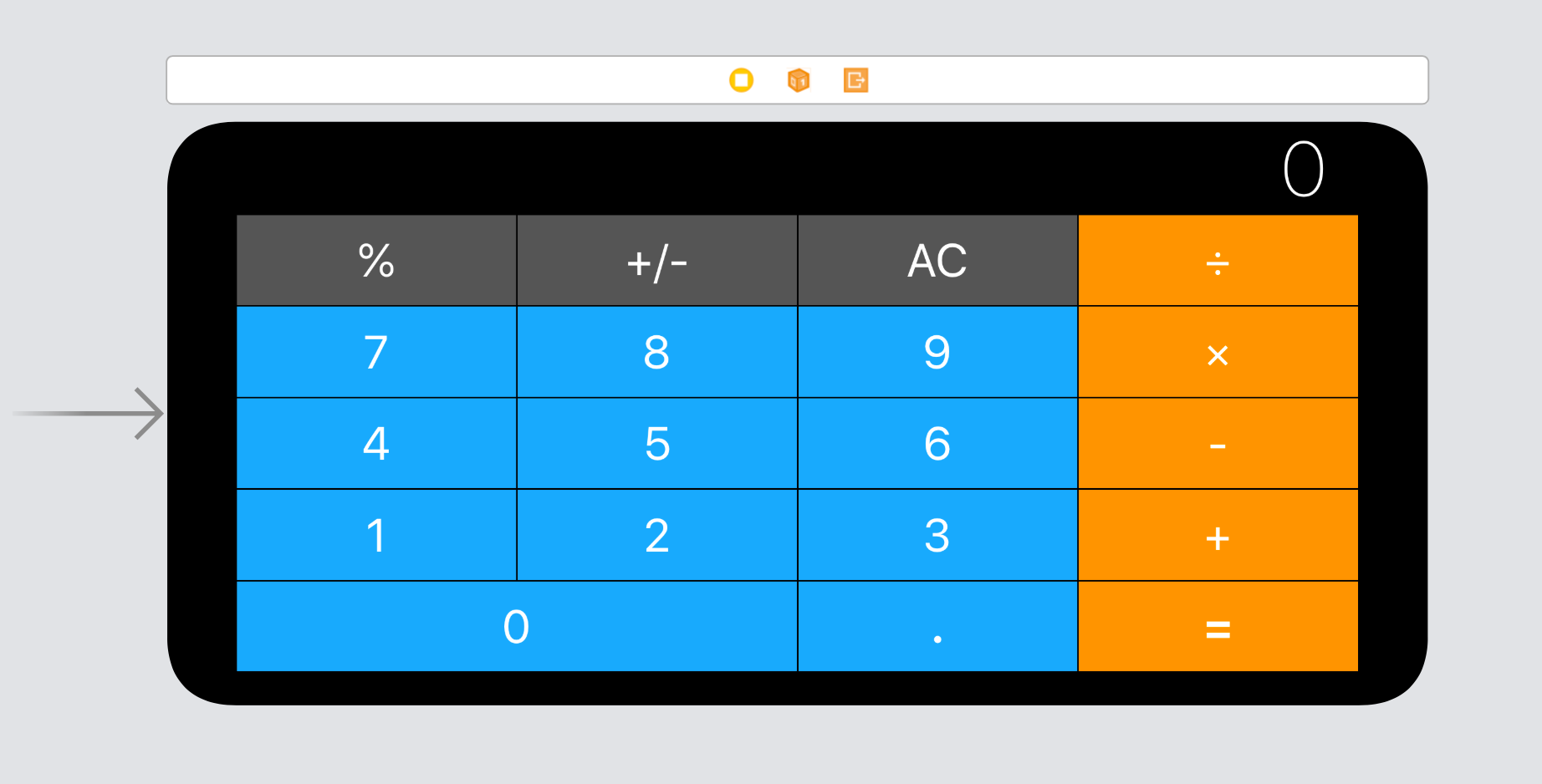
No knowledge is your own until you put it into practice. Using what you've learnt about auto layout, stack views and setting constraints, create the following UI.
This is a difficult challenge. You pass the challenge if you can create the vertical and horizontal stacks required for the layout. Once you've done that, you can also get extra credit if you figure out how to layout the small details.
Bronze Medal: If you can figure out how to have the layout be constrained to the Safe Areas in Portrait and Landscape. (Notice the distance to the edges is different between landscape and portrait.
Silver Medal: If you can figure out how to indent the Label with the 0 so that there is 20px distance from the right edge of the screen.
Gold Medal: If you can figure out how to make the 0 button take up twice as much width as the "." and "=" buttons.
If you get stuck, check out the solution video in the next lesson.
This is a companion project to The App Brewery's Complete App Development Bootcamp, check out the full course at www.appbrewery.co