Esse é um projeto para o conteúdo sobre React Hooks - useEffect e Hooks customizados.
Crie um fork desse projeto e para isso siga esse tutorial de como realizar um fork.
Após feito o fork, clone o repositório criado para o seu computador.
Rode o npm install.
Vá para a branch master do seu projeto e execute o comando:
git branch
Verifique se as seguintes branchs apareceram:
exercise-one
exercise-two.one
exercise-two.two
exercise-two.three
- Cada branch dessas será um exercício.
- Mude para a branch
exercise-onecom o comandogit checkout exercise-one. É nessa branch que você realizará a solução para o exercício 1, e assim por diante.
Observe o que deve ser feito nas instruções para cada exercício.
Após a solução dos exercícios, abra um PR no seu repositório forkado e, se quiser, mergeie para a master, sinta-se a vontade!
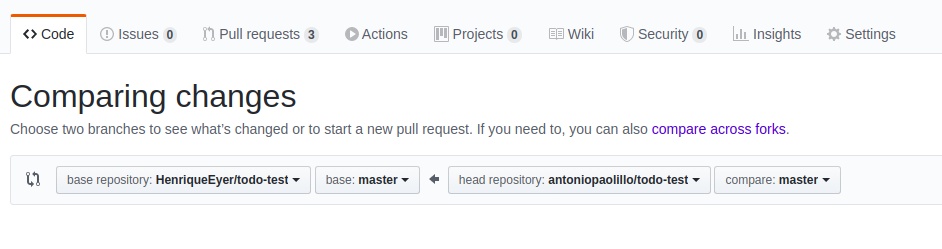
Atenção! Quando for criar o PR você irá se deparar com essa tela:
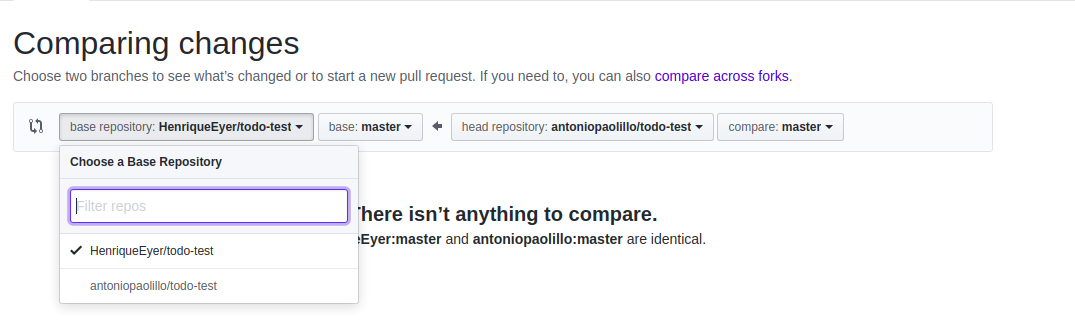
É necessário realizar uma mudança. Clique no base repository como na imagem abaixo:
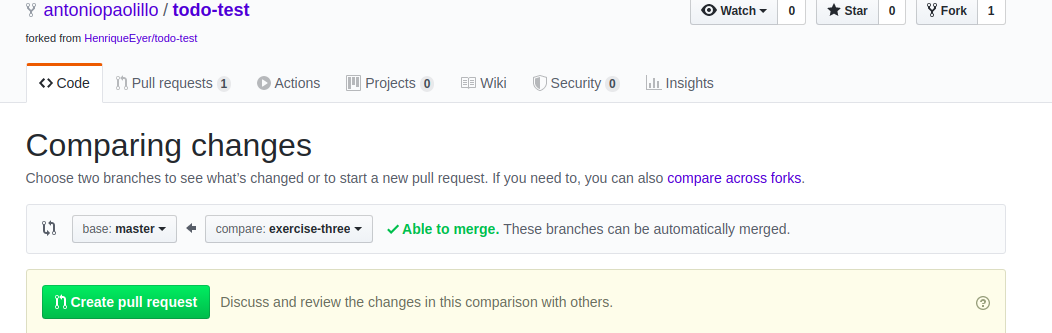
Mude para o seu repositório. Seu nome estará na frente do nome dele, por exemplo: antonio/TicTacToe. Depois desse passo a página deve ficar assim:
Agora basta criar o PULL REQUEST clicando no botão Create Pull Request.
Para cada PR realize esse processo.
Refaça o exercicio bônus do dia 18.1 sobre Reddit, disponibilizado na branch exercise-one, utilizando Hooks. Transforme todos os componentes de classe em componente funcionais.
Faça os exercícios 2.1, 2.2 e 2.3, disponibilizado nas branchs exercise-two.one, exercise-two.two e exercise-two.three. Siga as instruções abaixo em conjunto com os comentários no próprio código.
-
2.1: utilize o hook useState para conectar um campo de formulário com o componente React. Siga as instruções que estão no código do arquivo App.js
-
2.2: utilize o hook useEffect para atualizar o localStorage com base nas alterações do estado do componente. Siga as instruções que estão no código do arquivo App.js
-
2.3: siga as instruções que estão no código do arquivo App.js para criar uma pequena aplicação que exibe o nome e o animal favorito de uma pessoa