Pronounced "oom-DAH-lee"
Enterprise LLM Chat Front End
For LLMs that have a REST API
uMdali is a streamlined chat frontend application designed to provide seamless interactions with your REST-enabled language models (LLMs). It's particularly well-suited for enterprise environments. With a strong focus on adaptability, uMdali allows you to easily integrate the LLMs that best fit your needs.
Our development journey embodies a unique human-AI collaboration. The foundation of uMdali's code was largely generated by ChatGPT, demonstrating the impressive capabilities of AI-assisted development. We then intensively debugged, integrated, and refined the codebase within the React and Node.js frameworks. This process underscores the transformative potential of collaborating with AI in software development.
We believe uMdali represents a glimpse into the future of software creation, a journey marked by shared innovation between humans and AI. We invite you to be a part of it – explore, contribute to the codebase, and help us drive this project forward.
For a comprehensive understanding of uMdali's technology stack, design choices, and application structure, please consult the High-Level Architecture document. This guide includes diagrams, explanations, and details about our frontend, backend, database, utilities, and development tools.
uMdali offers a broad range of features designed to enhance the user experience and provide a high level of adaptability for enterprise environments. Below is an overview of the key features available in uMdali:
-
AI and Human chats
- Industry standard AI and human chats
-
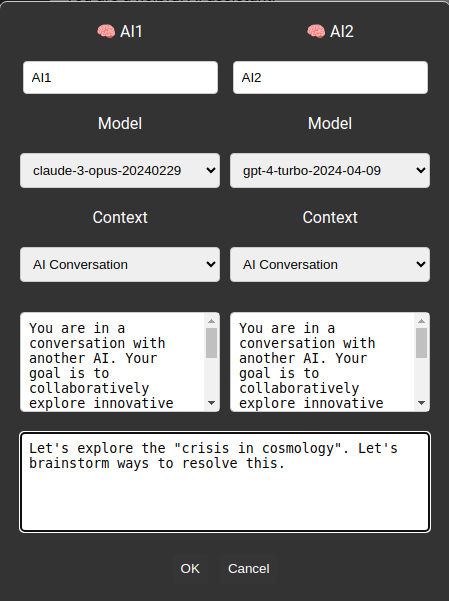
AI and AI chats
- Unique interface to allow AI to AI chats. Find out what AIs talk about with each other.
-
Speech to Text for Voice Input
- Incorporates speech-to-text functionality, allowing for voice input into chats.
-
Text to Speech for Voice Output
- Incorporates text-to-speech functionality, allowing for voice output in chats.
-
Multi-Lingual Support
- Supports multiple languages, enabling seamless interaction for users from various linguistic backgrounds.
-
Dynamic Text Resizing in Messages
- Dynamically resizes overly long text in messages to maintain readability and a clean interface.
-
Markdown Support for User Input
- Supports Markdown for user input, enabling message formatting with styles, links, lists, and more.
-
Conversation History Search
- Allows users to search through their conversation history for specific discussions, messages, or information.
-
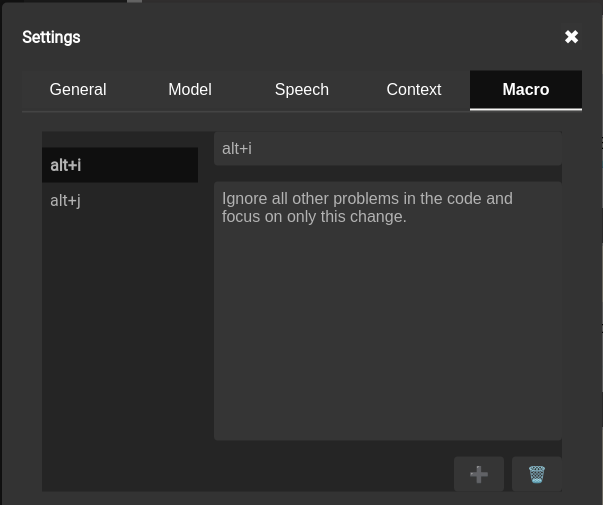
Keyboard Macros for Text Injection
- Enables the use of keyboard macros for quick and efficient text injection into conversations.
-
Outbound Filtering for Message Content
- Supports outbound filtering to remove Personally Identifiable Information (PII), profanity, and other unwanted content.
-
Multi-User Support
- Accommodates multiple authenticated users.
-
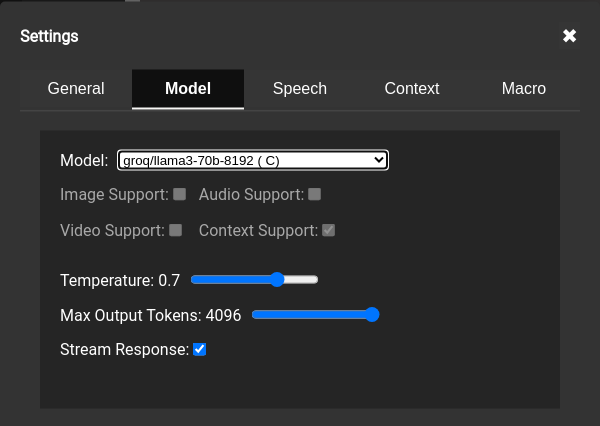
Multiple Model Support
- Integrates with various language models (LLMs) that are REST API accessible, offering flexibility and choice.
-
Container-Based Architecture
- Leverages a container-based architecture for scalability, ease of deployment, and cross-platform compatibility.
-
Rate Limiting with Redis
- Implements rate limiting using Redis to manage the flow of requests and maintain performance.
-
Model-Created Conversation Titles
- Uses models to generate contextually relevant titles for conversations.
-
Enterprise-Grade with Individual Accessibility
- Designed for enterprise use but easily run by individuals on any platform, offering flexibility and accessibility.
-
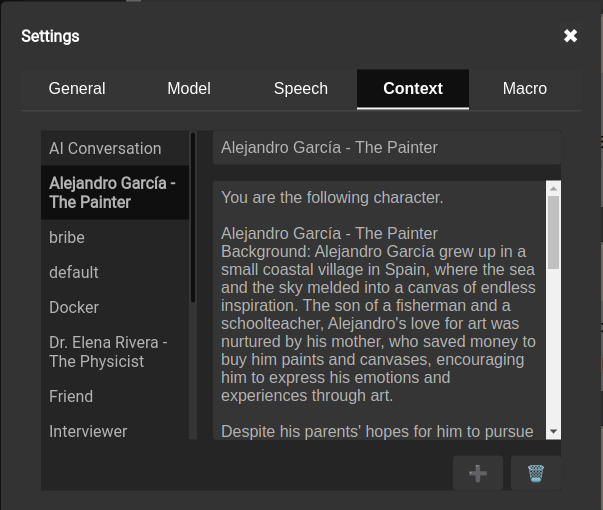
Unlimited Context/System Prompts
- Supports an unlimited number of user context/system prompts for comprehensive interactions with language models.
This is not an application to run models it is an application to talk to APIs exposed by models running locally or remotely.
Whether you're looking to deploy uMdali at an enterprise level or just want to tinker with it locally, we've got you covered. Choose your preferred deployment strategy below for a detailed step-by-step guide:
- For Enterprises: Deploying in Internal Containers
- For Local Use: Running with Docker
- For Local Use: Running with npm
- For Local Development: Running with VS Code
This section outlines the steps for deploying the uMdali application within an enterprise environment using internal containers. This deployment strategy is suited for organizations looking to leverage their existing container orchestration systems, such as Kubernetes.
Ensure your enterprise environment meets the following requirements:
- Container Orchestration System: A system like Kubernetes set up and configured for deploying containerized applications.
- Internal Container Registry: An accessible internal registry where custom container images can be stored and managed.
- MongoDB Instance: The application requires access to a MongoDB database. Ensure a MongoDB instance is available and accessible within your network.
-
Repository Cloning:
- Clone the uMdali repository to an internal system that has access to your version control tools:
git clone https://github.com/brett-baudin-consulting/uMdali
- Clone the uMdali repository to an internal system that has access to your version control tools:
-
Security and Configuration:
- Review and customize the application configuration to align with your enterprise security and infrastructure policies. Pay special attention to environment variables and application settings that might require adjustment.
-
Building the Container Image:
- Build the Docker image using the provided Dockerfile within the cloned repository. This step prepares the uMdali application for deployment within your container orchestration system.
- Tag and push the built image to your internal container registry. Ensure the tag used aligns with your tagging conventions and versioning strategy.
-
Orchestration System Deployment:
- Create deployment configurations tailored to your container orchestration system. This typically involves defining services, deployments, and any necessary ingress controllers.
- Incorporate configurations for persistent storage if required by the application or the MongoDB database.
- Deploy the application to your container orchestration system following your standard deployment process.
-
Post-Deployment Configuration:
- After deployment, verify the application is running as expected. This includes checking container logs, ensuring services are accessible, and performing initial application testing.
- Perform any necessary post-deployment configurations, such as setting up monitoring, alerts, and scheduling regular backups.
-
User Onboarding:
- Prepare documentation and resources to assist end-users in getting started with the uMdali application. This may include user guides, FAQs, and training sessions.
- Ensure support channels are established for users to report issues or seek help during their initial interaction with the application.
- Security: Given that this application is intended for intranet use only, it does not include configurations for exposure to the internet. Review your deployment for potential security enhancements, especially if any components might be exposed beyond the intranet.
- Maintenance and Updates: Plan for regular maintenance and updates to the uMdali application and its dependencies. This includes monitoring for security patches and version updates to ensure the application remains secure and functional.
If you have any issues getting either the prerequistes installed or the application itself installed please post in the Discussions or create a new Issue and we will do our best to help you out.
This guide walks you through deploying the uMdali application using Docker, a popular containerization platform. Docker simplifies the setup process by packaging the application and its environment into containers. Follow these steps to get started:
Ensure you have Docker installed on your local machine. If not, download and install Docker Desktop from the official Docker website. This application is compatible with Windows, macOS, and Linux operating systems.
-
Clone the Repository: Open a terminal and clone the uMdali repository to your local system with the following command:
git clone https://github.com/brett-baudin-consulting/uMdali
Alternatively, download the latest stable release from the GitHub repository's 'Releases' section.
-
Navigate to the Project Directory: Change your current directory to the cloned repository:
cd uMdali
-
Customize the docker compose File: Before running the application, you may need to edit the
docker-compose.ymlfile to suit your specific needs. This file contains configuration settings for the Docker containers, including the MongoDB container. -
Build and Start the Containers: Execute the following command in your terminal to build and start the application containers:
docker compose up
This command pulls the necessary Docker images, builds the application containers, and starts them. The process may take a few minutes, especially on the first run.
- Once the containers are up and running, open your web browser and navigate to
http://localhost:8080or the Docker-provided IP address. - The default configuration disables authentication for simplicity. However, you are still required to log in with any username and password combination. The password is ignored but must be present.
- To stop and remove the application containers, return to the terminal and press
Ctrl+Cto stop the running process. Then, execute the following command:This command stops the containers and removes them along with their networks.docker compose down
This rewritten section provides a streamlined guide for deploying the uMdali application using Docker, ensuring clarity and consistency with the revised style.
If you have any issues getting either the prerequistes installed or the application itself installed please post in the Discussions or create a new Issue and we will do our best to help you out.
This section guides you through the process of setting up and running the uMdali application using npm, which is a package manager for JavaScript. Follow these steps to get started:
Before beginning the setup, ensure you have the following installed on your system:
- Node.js and npm: Required to run the application. Download and install them from the official Node.js website. Choose the version that is compatible with your operating system and follow the provided installation instructions.
- MongoDB: Used for data storage by the application. You can sign up for a free MongoDB account at MongoDB Atlas or install MongoDB locally from the MongoDB website.
-
Clone the Repository: Open your terminal and run the following command to clone the uMdali repository to your local system:
git clone https://github.com/brett-baudin-consulting/uMdali
Alternatively, you can download the latest stable version of the application from the 'Releases' section of the GitHub repository.
-
Navigate to the Project Directory: Change into the directory where you cloned the repository:
cd uMdali
-
Install Backend Dependencies: Navigate to the backend directory and install the necessary npm packages:
cd backend npm install -
Environment Configuration: Set up your environment variables:
- Locate the
env_sample.txtfile in the backend directory. - Rename it to
.env. - Edit the
.envfile, replacing placeholder values with your actual MongoDB URL, API keys (if applicable), and other preferences.
- Locate the
-
Install Frontend Dependencies: Navigate to the frontend directory and repeat the installation process:
cd ../frontend npm install
-
Start the Backend Server: In the backend directory, start the server:
npm run server
This command runs the backend server, which listens for incoming requests from the frontend.
-
Start the Frontend Client: Open a new terminal window or tab, navigate to the frontend directory, and start the client:
npm run client
This command launches the frontend development server and opens the application in your default web browser.
- With both the server and client running, the uMdali application should now be accessible at
http://localhost:3000in your web browser. - Log in using any username and password combination. Although the default configuration does not enforce authentication, entering credentials is necessary to proceed.
- To stop the application, return to the terminals where the server and client are running. Press
Ctrl+Cin each terminal to terminate the processes.
- Visual Studio Code: Download and install VS Code from the official website.
- Docker Extension for VS Code: (Optional) Install the Docker extension from the VS Code marketplace. This will make it easier to manage Docker containers and images from within the editor.
- MongoDB: As mentioned earlier, you can use MongoDB Atlas or install it locally.
- Clone the Repository: Use the integrated terminal in VS Code (`Ctrl+``) to clone the repository to your local system:
git clone https://github.com/brett-baudin-consulting/uMdali
-
Open the Project: Open the folder containing the cloned repository in VS Code.
-
Install Extensions: It's recommended to install additional extensions like ESLint for linting and Prettier for code formatting to enhance your development experience.
-
Terminal: Open the integrated terminal in VS Code.
-
Navigate to the Backend: Change directory to the
backendfolder and install npm packages:cd backend npm install -
Configure the .env file: Run the backend with nodemon for automatic reloading:
in the backend directory
cp sample_env.txt .envOpen the
.envfile in a text editor and change the settings like: - your MongoDB URL - any API keys that you have for models you want to use - and other preferences. -
Start the Backend: Run the backend with nodemon for automatic reloading:
in the backend directory
npm run server -
Open a New Terminal: For the frontend, open a new terminal tab in VS Code.
-
Navigate to the Frontend: Change directory to the
frontendfolder and install npm packages:cd frontend npm install -
Start the Frontend: Run the frontend development server:
in the backend directory
npm run client
- The frontend should now be available at
http://localhost:3000in your web browser. - The backend API will be accessible at
http://localhost:8001or the port you've configured.
VS Code has powerful debugging tools that you can use to troubleshoot your application:
- Set Breakpoints: Click to the left of the line numbers in your code to set breakpoints.
- Start Debugging: Use the Debug View on the left side of VS Code and start a debugging session by selecting the appropriate configuration.
- Inspect Variables: During a debugging session, use the debug console to inspect variables and step through your code.
- To stop the application, go to the terminal where the server and client are running and press
Ctrl+Cto terminate the processes.
- Use Version Control: VS Code has integrated Git support. Use it to commit changes, manage branches, and collaborate with others.
- Customize Settings: Tailor your development environment to your needs by customizing settings. Access settings by pressing
Ctrl+,. - Explore Extensions: The VS Code marketplace has a wide range of extensions to improve your productivity, such as code snippets, advanced syntax highlighting, and more.
I hope this guide helps you get started with the application! If you run into any issues or have any questions, don't hesitate to ask for help. Good luck!
A: Our chat frontend is a user-friendly interface that allows users to interact with an LLM that is exposed via a REST API for use by this application.
A: We currently support integration with:
- OpenAI chat models, including vision (requires an API key),
- Mistral chat models (requires an API key),
- Google Gemini chat models (requires an API key),
- Ollama frontended models running locally.
A:
- If it is compatible with one of our supported APIs, then you should be able to just change, for example, the OpenAI URL to point to it. You would also need to manually add the model's names to the MongoDB.
- You can make a feature request to have it added.
- You can create your own implementation of
MessageAPIin the server code.
A:
- You can update the file
backend/src/config/modelsConfig.jsonand restart/rebuild the backend. It will perform an upsert on the database collection for models. Note: It will not delete any models. If you don't want an existing model to display, mark it as not available. Be sure to refresh your page to see the changes reflected. - You can use Compass to edit the Mongo collection models. Be sure to refresh your page to see the changes reflected.
A: Yes, conversations are saved within MongoDB.
A: First, try refreshing the page. Clearing your browser cache or trying a different browser can also resolve display issues.
A: Open an issue on our GitHub repository if you encounter a bug or have a feature request.
A: Absolutely! We welcome feedback and suggestions. Please use the 'Feature Request' template on our GitHub repository to submit your idea. Our development team will review it and consider it for future updates.
-
Dynamic Text Resizing in Messages
- Dynamically resizes overly long text in messages to maintain readability and a clean interface.
-
Markdown Support for User Input
- Supports Markdown for user input, enabling message formatting with styles, links, lists, and more.
-
Conversation History Search
- Allows users to search through their conversation history for specific discussions, messages, or information.
-
Keyboard Macros for Text Injection
- Enables the use of keyboard macros for quick and efficient text injection into conversations.
-
Outbound Filtering for Message Content
- Supports outbound filtering to remove Personally Identifiable Information (PII), profanity, and other unwanted content.
-
Multi-User Support
- Accommodates multiple authenticated users.
-
Multiple Model Support
- Integrates with various language models (LLMs) that are REST API accessible, offering flexibility and choice.
-
Container-Based Architecture
- Leverages a container-based architecture for scalability, ease of deployment, and cross-platform compatibility.
-
Rate Limiting with Redis
- Implements rate limiting using Redis to manage the flow of requests and maintain performance.
-
Model-Created Conversation Titles
- Uses models to generate contextually relevant titles for conversations.
-
Enterprise-Grade with Individual Accessibility
- Designed for enterprise use but easily run by individuals on any platform, offering flexibility and accessibility.
-
Unlimited Context/System Prompts
- Supports an unlimited number of user context/system prompts for comprehensive interactions with language models.
This is not an application to run models it is an application to talk to APIs exposed by models running locally or remotely.
Whether you're looking to deploy uMdali at an enterprise level or just want to tinker with it locally, we've got you covered. Choose your preferred deployment strategy below for a detailed step-by-step guide:
- For Enterprises: Deploying in Internal Containers
- For Local Use: Running with Docker
- For Local Use: Running with npm
- For Local Development: Running with VS Code
This section outlines the steps for deploying the uMdali application within an enterprise environment using internal containers. This deployment strategy is suited for organizations looking to leverage their existing container orchestration systems, such as Kubernetes.
Ensure your enterprise environment meets the following requirements:
- Container Orchestration System: A system like Kubernetes set up and configured for deploying containerized applications.
- Internal Container Registry: An accessible internal registry where custom container images can be stored and managed.
- MongoDB Instance: The application requires access to a MongoDB database. Ensure a MongoDB instance is available and accessible within your network.
-
Repository Cloning:
- Clone the uMdali repository to an internal system that has access to your version control tools:
git clone https://github.com/brett-baudin-consulting/uMdali
- Clone the uMdali repository to an internal system that has access to your version control tools:
-
Security and Configuration:
- Review and customize the application configuration to align with your enterprise security and infrastructure policies. Pay special attention to environment variables and application settings that might require adjustment.
-
Building the Container Image:
- Build the Docker image using the provided Dockerfile within the cloned repository. This step prepares the uMdali application for deployment within your container orchestration system.
- Tag and push the built image to your internal container registry. Ensure the tag used aligns with your tagging conventions and versioning strategy.
-
Orchestration System Deployment:
- Create deployment configurations tailored to your container orchestration system. This typically involves defining services, deployments, and any necessary ingress controllers.
- Incorporate configurations for persistent storage if required by the application or the MongoDB database.
- Deploy the application to your container orchestration system following your standard deployment process.
-
Post-Deployment Configuration:
- After deployment, verify the application is running as expected. This includes checking container logs, ensuring services are accessible, and performing initial application testing.
- Perform any necessary post-deployment configurations, such as setting up monitoring, alerts, and scheduling regular backups.
-
User Onboarding:
- Prepare documentation and resources to assist end-users in getting started with the uMdali application. This may include user guides, FAQs, and training sessions.
- Ensure support channels are established for users to report issues or seek help during their initial interaction with the application.
- Security: Given that this application is intended for intranet use only, it does not include configurations for exposure to the internet. Review your deployment for potential security enhancements, especially if any components might be exposed beyond the intranet.
- Maintenance and Updates: Plan for regular maintenance and updates to the uMdali application and its dependencies. This includes monitoring for security patches and version updates to ensure the application remains secure and functional.
This guide walks you through deploying the uMdali application using Docker, a popular containerization platform. Docker simplifies the setup process by packaging the application and its environment into containers. Follow these steps to get started:
Ensure you have Docker installed on your local machine. If not, download and install Docker Desktop from the official Docker website. This application is compatible with Windows, macOS, and Linux operating systems.
You also need to have git installed. Git can be downloaded from Git
-
Clone the Repository: Open a terminal and clone the uMdali repository to your local system with the following command:
git clone https://github.com/brett-baudin-consulting/uMdali
Alternatively, download the latest stable release from the GitHub repository's 'Releases' section.
-
Navigate to the Project Directory: Change your current directory to the cloned repository:
cd uMdali
-
Customize the docker compose File: Before running the application, you may need to edit the
docker-compose.ymlfile to suit your specific needs. This file contains configuration settings for the Docker containers, including the MongoDB container. -
Build and Start the Containers: Execute the following command in your terminal to build and start the application containers:
docker compose up
This command pulls the necessary Docker images, builds the application containers, and starts them. The process may take a few minutes, especially on the first run.
- Once the containers are up and running, open your web browser and navigate to
http://localhost:8080or the Docker-provided IP address. - The default configuration disables authentication for simplicity. However, you are still required to log in with any username and password combination. The password is ignored but must be present.
- To stop and remove the application containers, return to the terminal and press
Ctrl+Cto stop the running process. Then, execute the following command:This command stops the containers and removes them along with their networks.docker compose down
This rewritten section provides a streamlined guide for deploying the uMdali application using Docker, ensuring clarity and consistency with the revised style.
This section guides you through the process of setting up and running the uMdali application using npm, which is a package manager for JavaScript. Follow these steps to get started:
Before beginning the setup, ensure you have the following installed on your system:
-
Node.js and npm: Required to run the application. Download and install them from the official Node.js website. Choose the version that is compatible with your operating system and follow the provided installation instructions.
-
MongoDB: Used for data storage by the application. You can sign up for a free MongoDB account at MongoDB Atlas or install MongoDB locally from the MongoDB website.
-
Git : Git can be downloaded from Git
-
Clone the Repository: Open your terminal and run the following command to clone the uMdali repository to your local system:
git clone https://github.com/brett-baudin-consulting/uMdali
Alternatively, you can download the latest stable version of the application from the 'Releases' section of the GitHub repository.
-
Navigate to the Project Directory: Change into the directory where you cloned the repository:
cd uMdali
-
Install Backend Dependencies: Navigate to the backend directory and install the necessary npm packages:
cd backend npm install -
Environment Configuration: Set up your environment variables:
- Locate the
env_sample.txtfile in the backend directory. - Rename it to
.env. - Edit the
.envfile, replacing placeholder values with your actual MongoDB URL, API keys (if applicable), and other preferences.
- Locate the
-
Install Frontend Dependencies: Navigate to the frontend directory and repeat the installation process:
cd ../frontend npm install
-
Start the Backend Server: In the backend directory, start the server:
npm run server
This command runs the backend server, which listens for incoming requests from the frontend.
-
Start the Frontend Client: Open a new terminal window or tab, navigate to the backend directory, and start the client:
npm run client
This command launches the frontend development server and opens the application in your default web browser.
- With both the server and client running, the uMdali application should now be accessible at
http://localhost:3000in your web browser. - Log in using any username and password combination. Although the default configuration does not enforce authentication, entering credentials is necessary to proceed.
- To stop the application, return to the terminals where the server and client are running. Press
Ctrl+Cin each terminal to terminate the processes.
- Visual Studio Code: Download and install VS Code from the official website.
- Docker Extension for VS Code: (Optional) Install the Docker extension from the VS Code marketplace. This will make it easier to manage Docker containers and images from within the editor.
- MongoDB: As mentioned earlier, you can use MongoDB Atlas or install it locally.
- Clone the Repository: Use the integrated terminal in VS Code (`Ctrl+``) to clone the repository to your local system:
git clone https://github.com/brett-baudin-consulting/uMdali
-
Open the Project: Open the folder containing the cloned repository in VS Code.
-
Install Extensions: It's recommended to install additional extensions like ESLint for linting and Prettier for code formatting to enhance your development experience.
-
Terminal: Open the integrated terminal in VS Code.
-
Navigate to the Backend: Change directory to the
backendfolder and install npm packages:cd backend npm install -
Configure the .env file: Run the backend with nodemon for automatic reloading:
in the backend directory
cp sample_env.txt .envOpen the
.envfile in a text editor and change the settings like: - your MongoDB URL - any API keys that you have for models you want to use - and other preferences. -
Start the Backend: Run the backend with nodemon for automatic reloading:
in the backend directory
npm run server -
Open a New Terminal: For the frontend, open a new terminal tab in VS Code.
-
Navigate to the Frontend: Change directory to the
frontendfolder and install npm packages:cd frontend npm install -
Start the Frontend: Run the frontend development server:
in the backend directory
npm run client
- The frontend should now be available at
http://localhost:3000in your web browser. - The backend API will be accessible at
http://localhost:8001or the port you've configured.
VS Code has powerful debugging tools that you can use to troubleshoot your application:
- Set Breakpoints: Click to the left of the line numbers in your code to set breakpoints.
- Start Debugging: Use the Debug View on the left side of VS Code and start a debugging session by selecting the appropriate configuration.
- Inspect Variables: During a debugging session, use the debug console to inspect variables and step through your code.
- To stop the application, go to the terminal where the server and client are running and press
Ctrl+Cto terminate the processes.
- Use Version Control: VS Code has integrated Git support. Use it to commit changes, manage branches, and collaborate with others.
- Customize Settings: Tailor your development environment to your needs by customizing settings. Access settings by pressing
Ctrl+,. - Explore Extensions: The VS Code marketplace has a wide range of extensions to improve your productivity, such as code snippets, advanced syntax highlighting, and more.
I hope this guide helps you get started with the application! If you run into any issues or have any questions, don't hesitate to ask for help. Good luck!
A: Our chat frontend is a user-friendly interface that allows users to interact with an LLM that is exposed via a REST API for use by this application.
A: We currently support integration with:
- OpenAI chat models, including vision (requires an API key),
- Mistral chat models (requires an API key),
- Google Gemini chat models (requires an API key),
- Ollama frontended models running locally.
A:
- If it is compatible with one of our supported APIs, then you should be able to just change, for example, the OpenAI URL to point to it. You would also need to manually add the model's names to the MongoDB.
- You can make a feature request to have it added.
- You can create your own implementation of
MessageAPIin the server code.
A:
- You can update the file
backend/src/config/modelsConfig.jsonand restart/rebuild the backend. It will perform an upsert on the database collection for models. Note: It will not delete any models. If you don't want an existing model to display, mark it as not available. Be sure to refresh your page to see the changes reflected. - You can use Compass to edit the Mongo collection models. Be sure to refresh your page to see the changes reflected.
A: Yes, conversations are saved within MongoDB.
A: First, try refreshing the page. Clearing your browser cache or trying a different browser can also resolve display issues.
A: Open an issue on our GitHub repository if you encounter a bug or have a feature request.
A: Absolutely! We welcome feedback and suggestions. Please use the 'Feature Request' template on our GitHub repository to submit your idea. Our development team will review it and consider it for future updates.