Markdown+Math
Markdown+Math
What is it ...
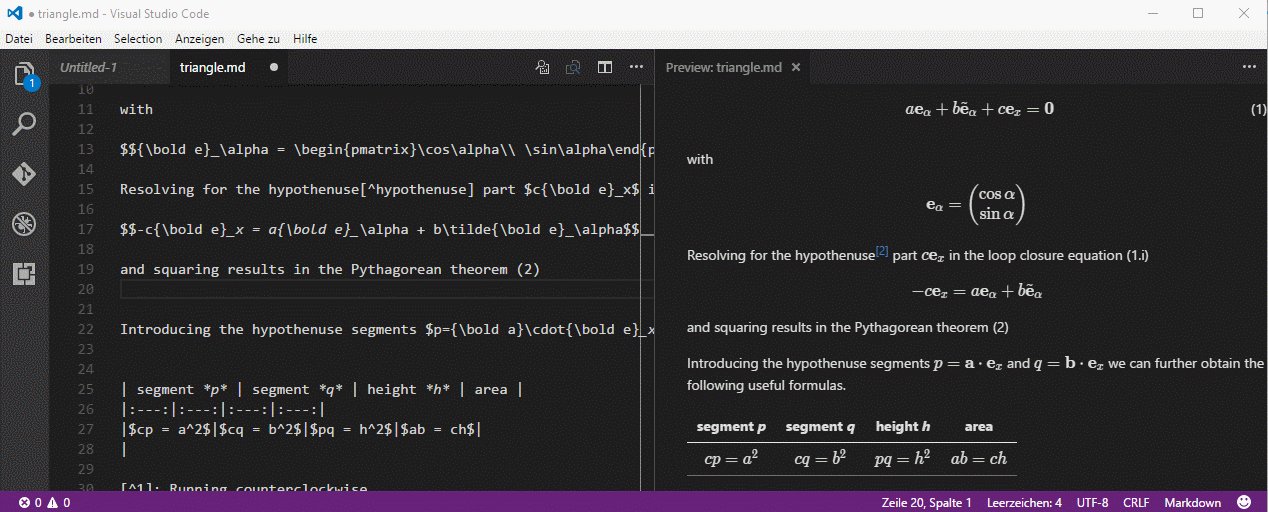
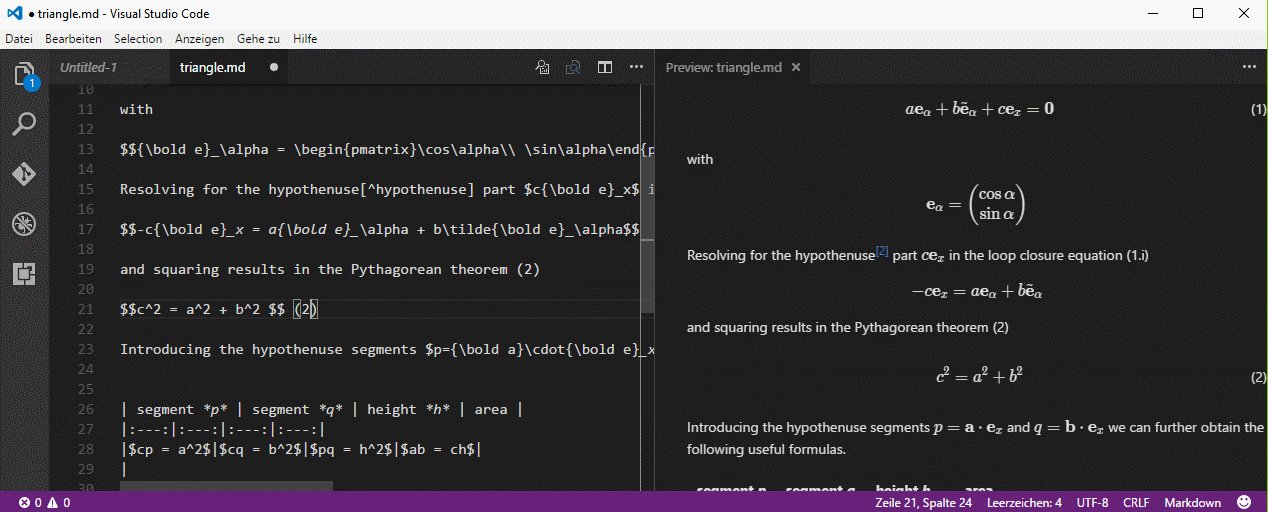
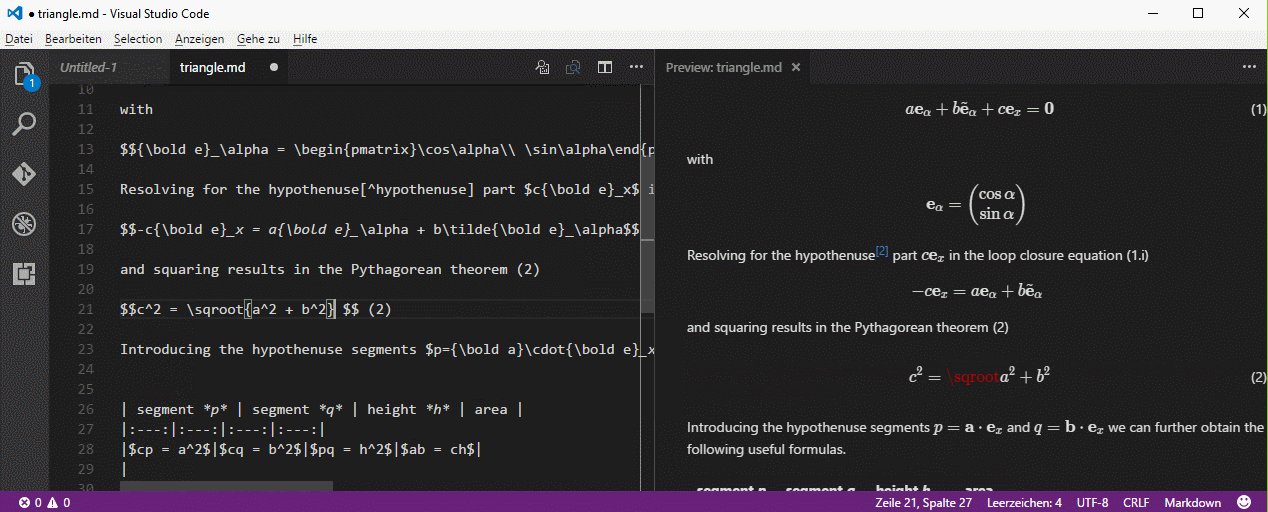
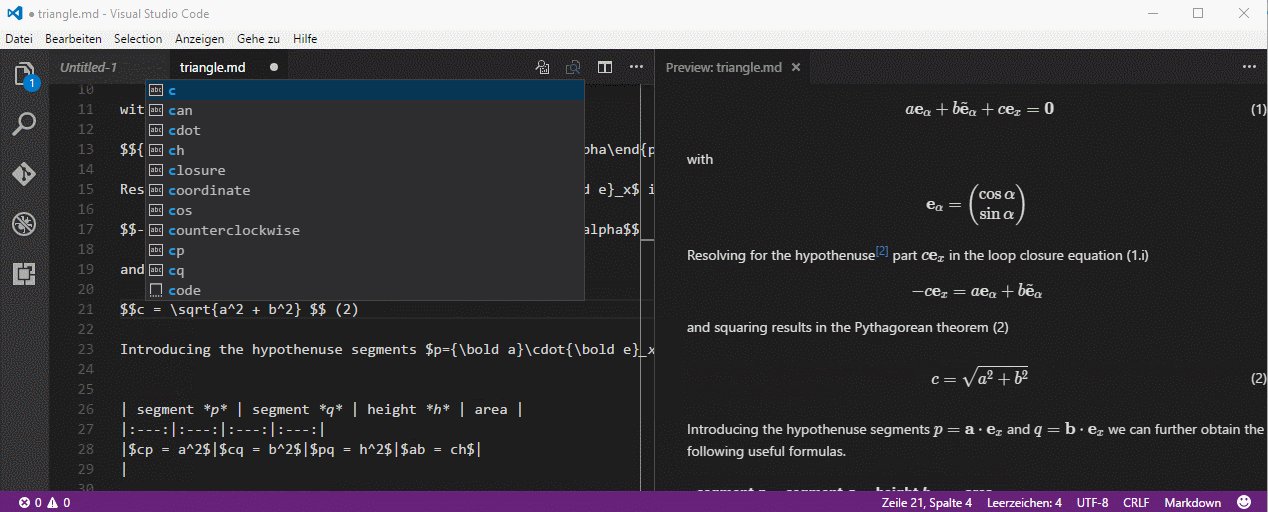
mdmath allows to use Visual Studio Code as a markdown editor capable of typesetting and rendering TeX math. In fact it functions and renders identically to the built in markdown viewer. Additionally KaTeX works inside as a fast math renderer.
You can install the extension directly from Visual Studio Code Marketplace.
Release 1.0 published with support of ...
- Formula numbers.
- Footnotes
Features
Simplify the process of authoring and live previewing markdown documents containing math formulas. This extension is a comfortable tool for scientists, engineers and students with markdown as their first choice document format.
- Inline math by
$ ... $ - Display math by
$$ ... $$ - Add formula numbering by
$$ ... $$ (1) - Inline math with tables
- Embedded HTML
- Syntax highlighting with code sections
- Export resulting HTML code for web usage
Test Table
Some math expressions are collected in a test table.
Installation ...
... from inside of VSCode
Press F1 key inside of Visual Studio Code and type extension. Choose Extensions: Install Extension
and then select the Markdown+Math extension from the list.
... from Mac & Linux Command Line
cd $HOME/.vscode/extensions
git clone https://github.com/goessner/mdmath.git
cd mdmath
npm install
... from Windows Command Line
cd %USERPROFILE%\.vscode\extensions
git clone https://github.com/goessner/mdmath.git
cd mdmath
npm install
Usage
- Launch VS Code, create or open a markdown file (
.md). - Press Ctrl+Shift+. to open a preview window side by side, or ...
- .. alternatively press Ctrl+Shift+P and run the command
Markdown+Mathto achive the same. - Typeset in your markdown source window and see the preview window live updating.
- Press Ctrl+Shift+P and run the command
Markdown+Math as HTMLto open an output window for viewing and possibly copying the corresponding HTML source.
Note: Attempt to show HTML output with Preview Window as Active Window results in a warning
Cannot show source of that document!. Make your markdown source window active first.
You can see HTML export of triangle.md live in your browser.
Dependencies
- markdown-it. The markdown renderer also used in VS Code.
- katex. This is where credits for fast rendering TeX math in HTML go to.
- markdown-it-footnote. Using footnotes in markdown.
- highlight.js. The code highlighter also used in VS Code.
FAQ
- Which functions does KaTeX support ?
- See them listed at KaTeX Reference.
- The preview window does not scroll in sync with source window
- No, not as long as VSCode's native preview window isn't able to do that.
- What if I need to use the currency symbol
$also in my markup ?- It should be safe to use it. If in doubt escape it.
- What are the restrictions with inline formulas ?
- Whitespace after opening
$and before closing$is not allowed. - Numeric character before opening
$and after closing$is not allowed. - At least one character (whitespace ?) is required between two consecutive inline formulas.
- Line break inside is not allowed.
- Whitespace after opening
- What are the restrictions with display formulas ?
- Not allowed inline of text. Write them on a separate line.
- Restrictions for inline formulas do not apply.
- Can I use math markup in code blocks ?
- In order to prevent converting formulas in code blocks you must escape the enclosing dollars as in
\$\frac{a}{b}\$.
- In order to prevent converting formulas in code blocks you must escape the enclosing dollars as in
Issues, Hints
- In order to create
*.pdfoutput from your Markdown you should consider using Pandoc. - Opening multiple preview windows is not possible at current. Even changing the active markdown source window doesn't update the preview window properly. Close the preview window first as a workaround here.
Contributing
See contributing.md
ChangeLog
-
December 27, 2016
- Release 1.1.0
- Single character inline formula bug fixed.
- Formula in lists bug fixed.
- Handling of KaTeX errors improved.
- Micro-improvement of regular expressions.
-
December 21, 2016
- Release 1.0.1
code blockbug removed.
-
December 20, 2016
- Release 1.0.0
- Dependency on
markdown-it-katexremoved in favour of some lightweight regular expressions. - Very simple (manual) equation numbering implemented.
- KaTeX error highlighting activated.
- Footnotes by
markdown-it-footnoteadded. - Standalone tests for math rendering added.
- Markdown+Math CSS file added to CDN
- Some minor bugs removed.
-
December 2, 2016
- Release 0.9.0
- Installation bug resolved
-
November 25, 2016
- First Release 0.8.0
License
Markdown+Math for VS Code is licensed under the MIT License