My name is Brían ó Cualáin and I am a native of Inisheer which is the smallest of the Aran Islands archipelago off the west coast of Ireland although I have been living in Ireland for the last 30 years. ( We islanders refer to the mainland as Ireland in the same way someone might refer to it as another country which culturally and linguistically if not indeed physically it almost certainly is. 😉) Inisheer's population has remained around the 300 mark since I grew up there and it continues to be an ever more popular tourist destination endowned as it is by both natural and manmade beauty and due to its location beside the world renowned Cliffs of Moher, Doolin, Lahinch and the Aran Islands themselves.
My father Máirtín ó Cualáin (Martin Folan) was a member of the onshore rescue unit and took part in the rescue of the Plassy crew. I myself have been fascinated with the Plassy since I was a child. It was a favouite spot in which to play hide and seek or just to explore from the time I first managed to climb up into it, itself a rite of passage of sorts when growing up on Inisheer. One of my scariest and proudest moments was walking accross the 4m iron girder in the engine room in order to climb down there to explore the dark recesses of the ship. The girder was barely 10cm wide and there was a drop of about 4m to the engine room floor which was strewn with debris and rusting metal, hence the mix of fear and pride. Of course it goes without saying that I wouldn't encourage anyone to do such a thing today and in fact it is even more dangerous than ever now given the state of corrosion of the plassy and the advanced structural damage caused over time by the incessant pounding of Atlantic storms.
- Record knowledge of the subject
- Add to knowledge of the subject
- Learn to create attractive web pages
- Build a portfolio of webpages
- Gain employment or create a solo web development business
Its my intention to add further to the Plassy in terms of information and enhancement and to broaden its scope to related maritime and historical topics. Future enhancement may also include relevant accomodation and travel information for the visitor.
- Learn about the Plassy
- Learn about shipbuilding
- Discover its fascinating history
- Appreciate the human aspect
- Add visiting the Plassy to bucket list
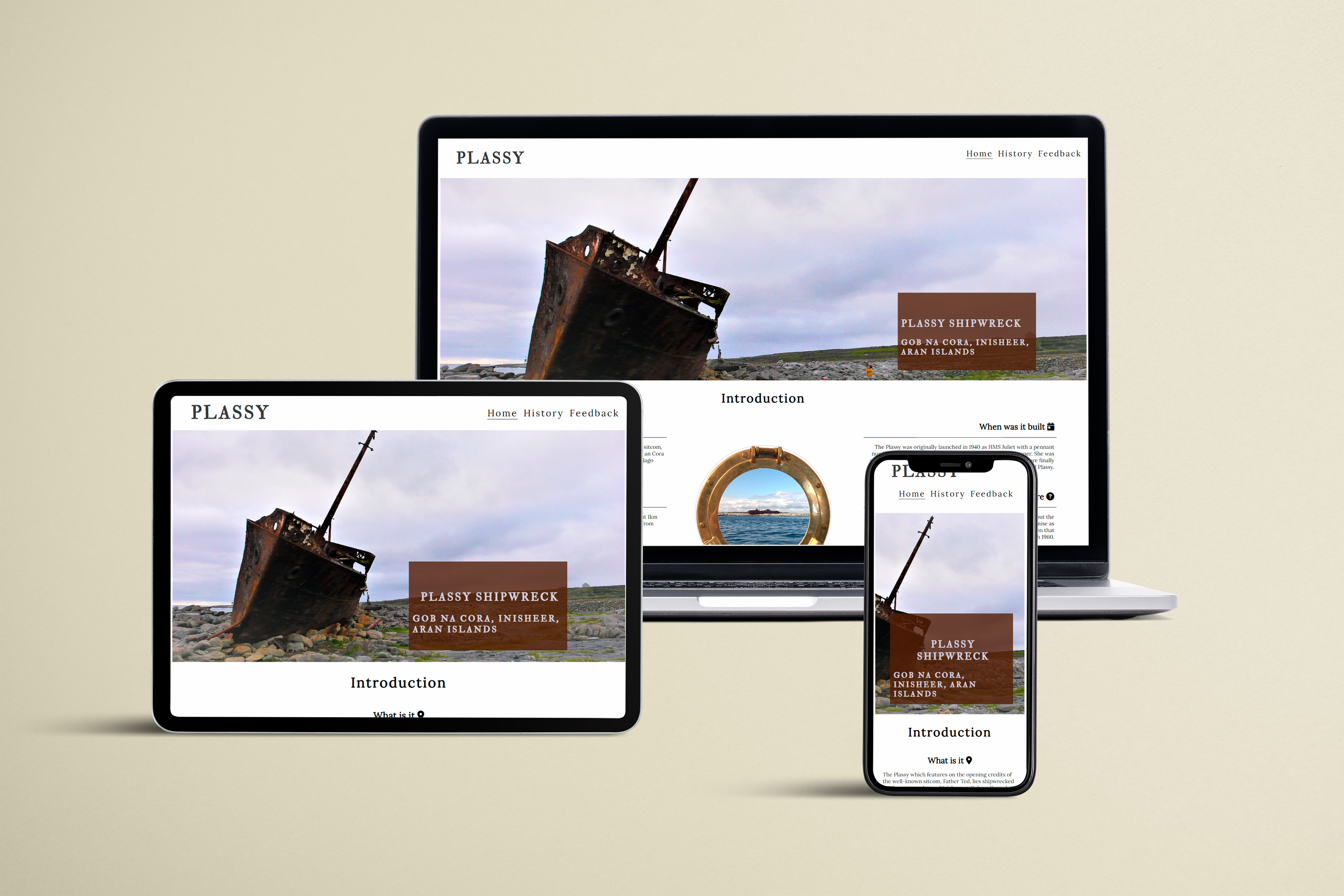
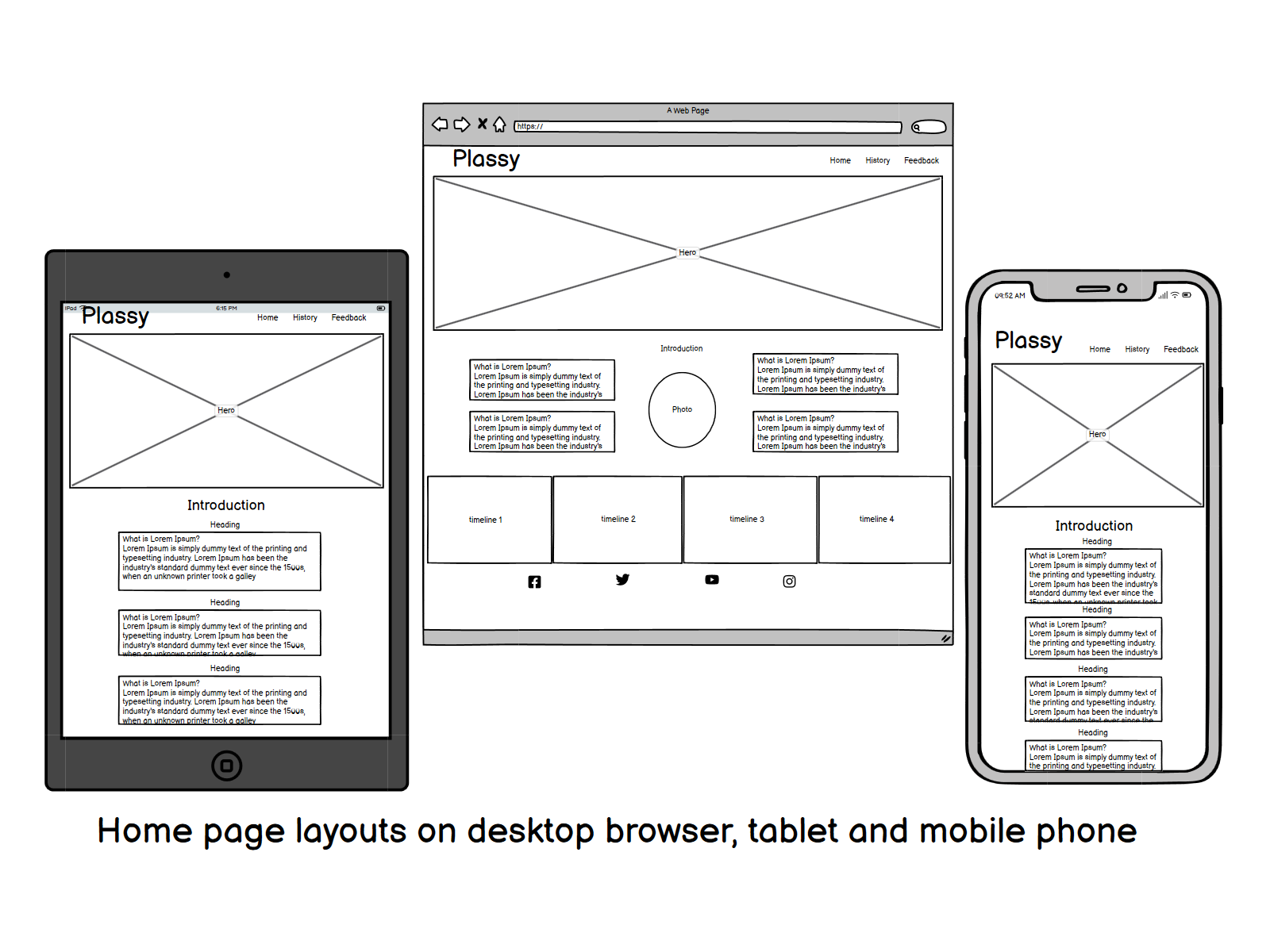
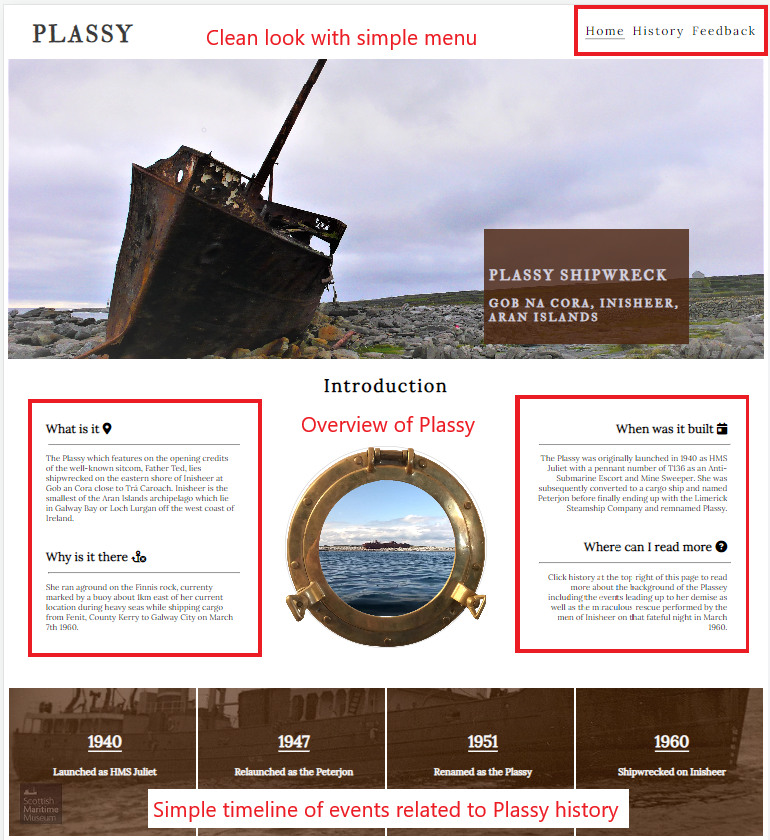
The website is designed inspire curiousity, nostalgia and adventure. It has three main pages and a central history page that takes the visitor into a more engaging experience with the subject by using additional pages containing more information in realtion to the specific timepoints in the chronology.
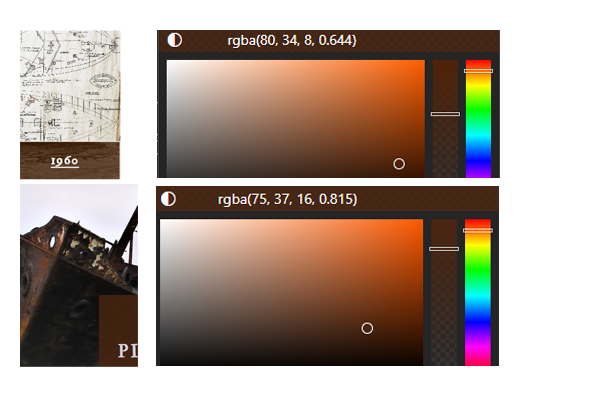
I chose a sepia inspired color scheme but also one that is in harmony with the subject in terms of tone and feel. The colors and transparent text backgrounds are closely matched to the rust tones in the subject matter. I chose the second transparent color to improve contrast on the hero image cover text.
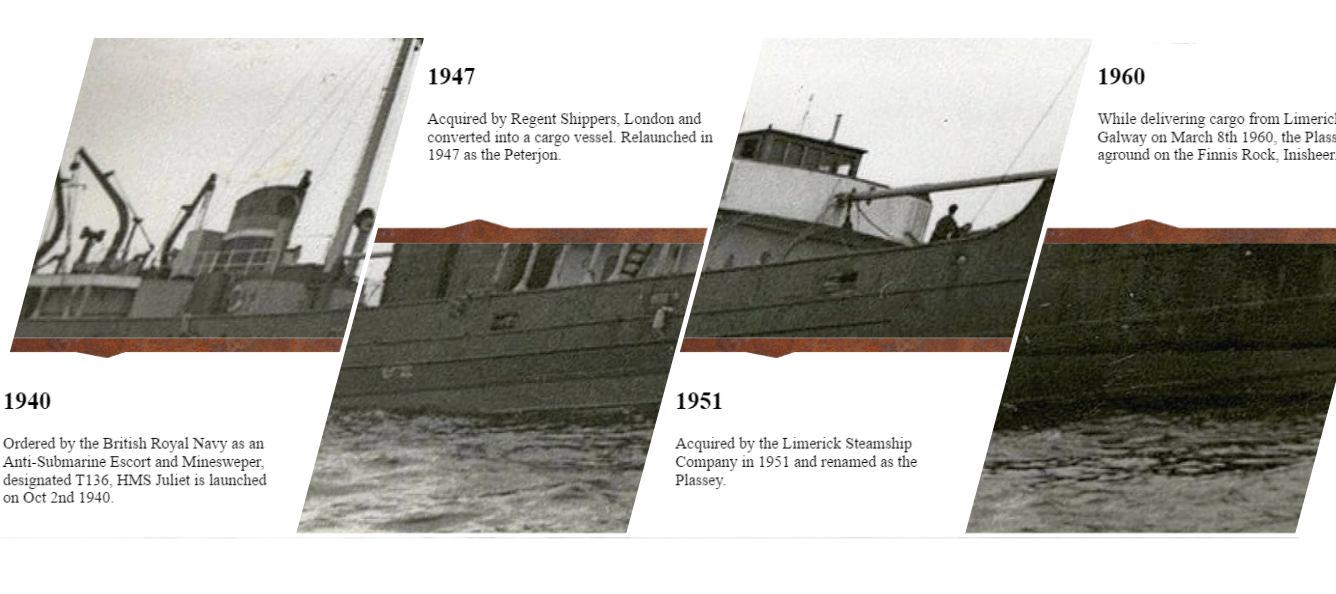
Initially I wanted to incorporate the idea of an historical timeline using skewed and staggered pictures with basic information below and above each year. However I wasn't able to impletent this in testing to allow for different screen sizes so I abandoned the idea in favour of a simpler layout based on and incorporating some of the code from the Love Running project. I may revisit this idea after I gain more experience and skills in web development. Code Snippet
I chose IM Fell for the Title and Menu and Lora for the body. I chose IM Fell as I wanted something with an antique flavour to it and I chose Lora as it was a good comlimentary font. IM Fell was also a good match for the Plassy prefix.
I stayed with a basic clean look and feel, again taking design cues from the Love Running project. The interface is clear and simple but in addition the sub pages which can only be accessed via the history page is highly intuitive. In fact the first person I asked to have a look immediately went to that timeline link bar without my having to point out that it was a navigation bar.
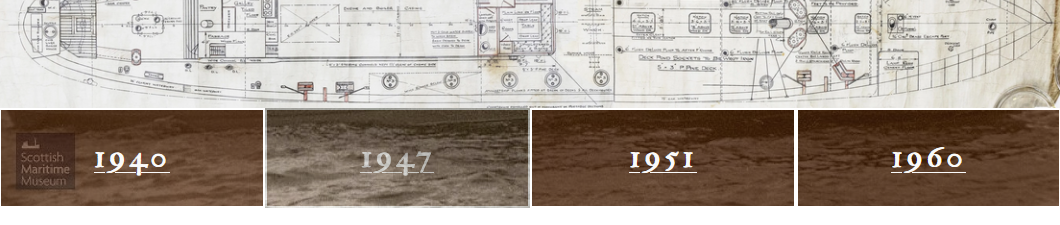
I chose not to turn the timeline at the bottom of the home page into a navigation bar because it would prevent the visitor from going to the history page first. This page is the starting off point for the history journey and the visitor might miss out on this central point of the journey if the timeline were used to link to other pages.
- Navigation Bar
- Timeline
- Social Media Footer
- Timeline Navigation Bar
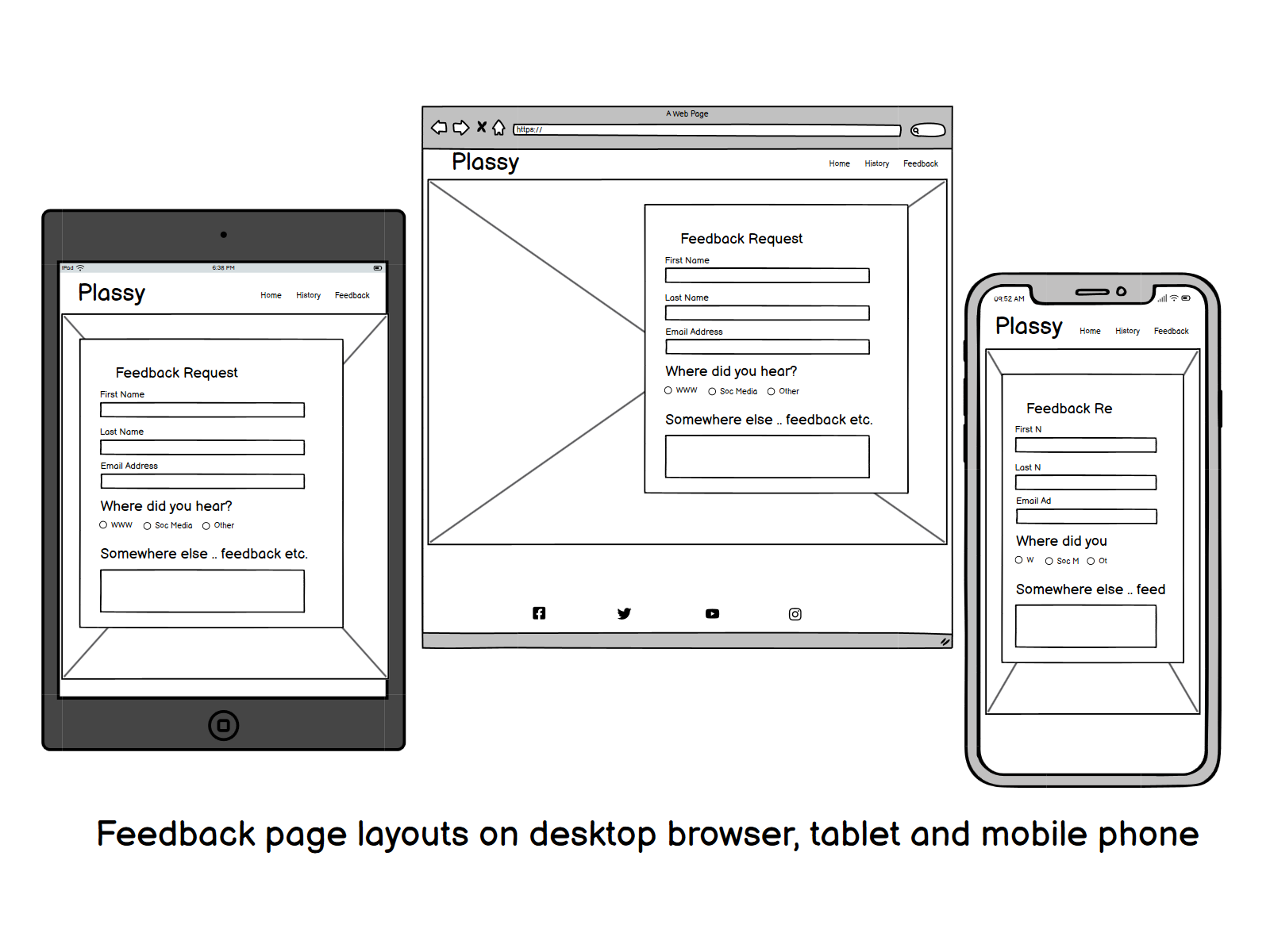
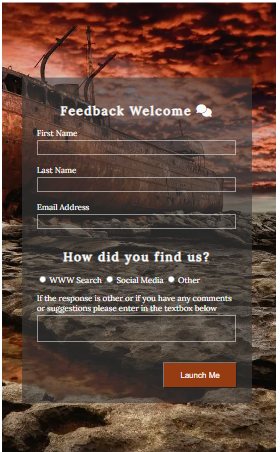
- Feedback form
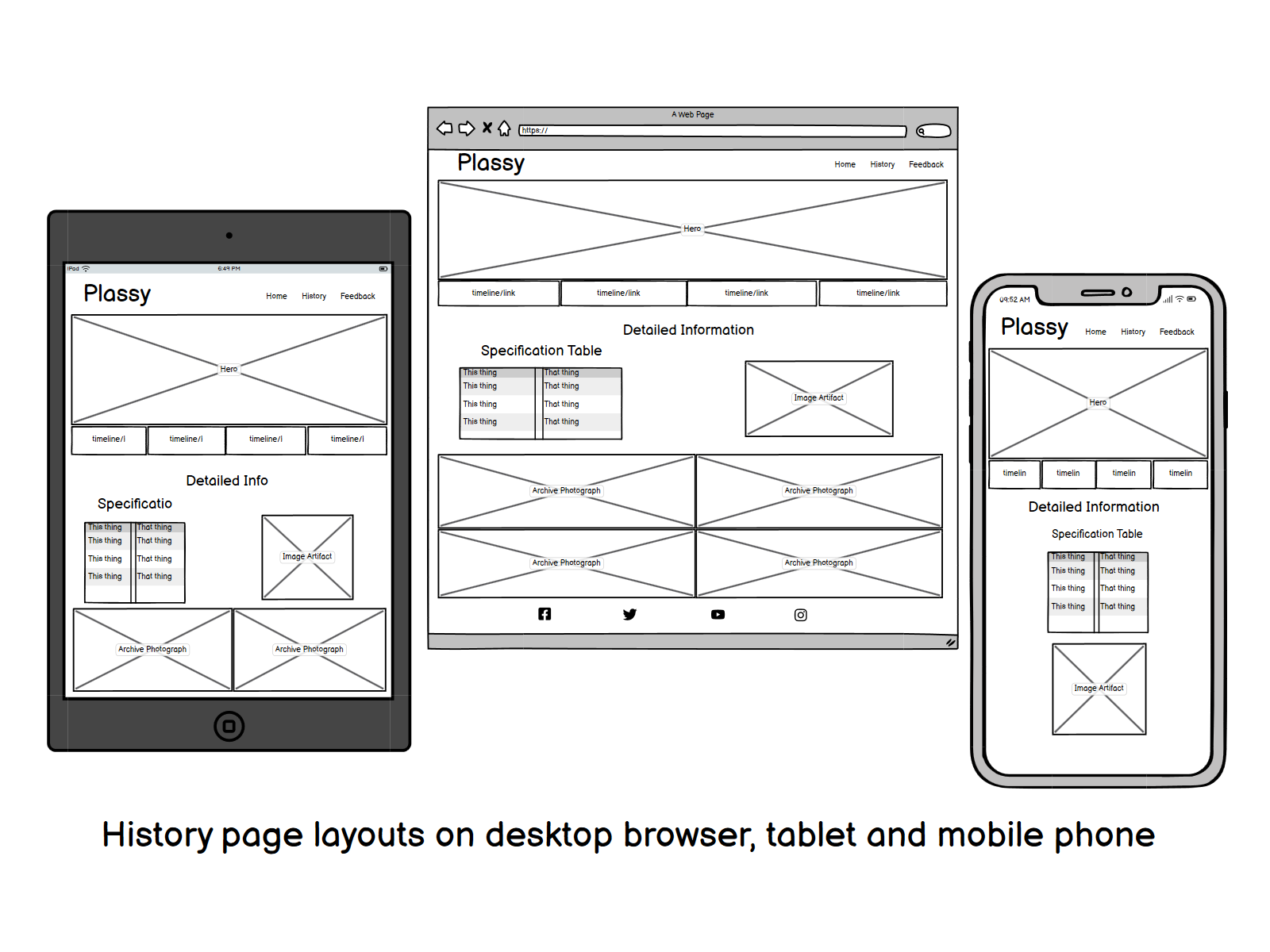
Balsamiq was used to create the wireframes
Google Fonts was used for the fonts IM Fell and Lora.
Fontawesome was used for the social media icons
Navionocs was used to create a coastal chart
Photoshop was used to manipulate images
HTML HTML for the text content and some media
CSS CSS for the design and some media
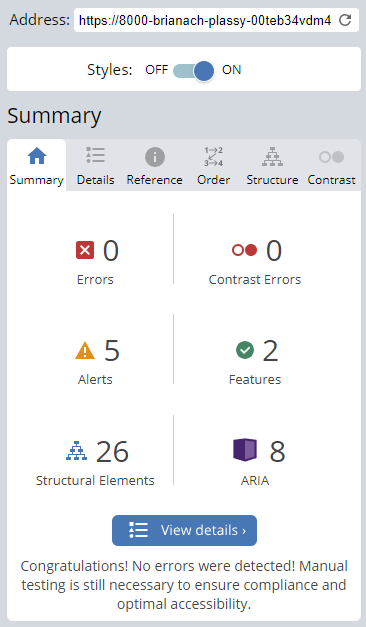
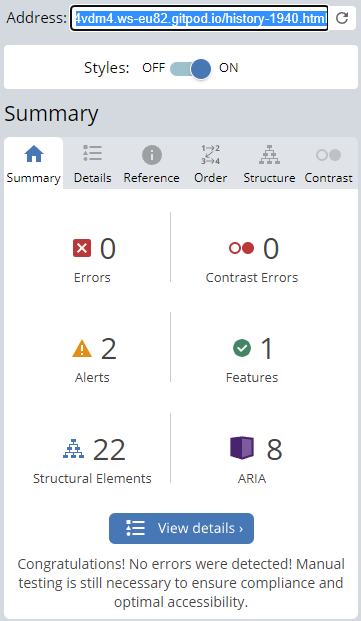
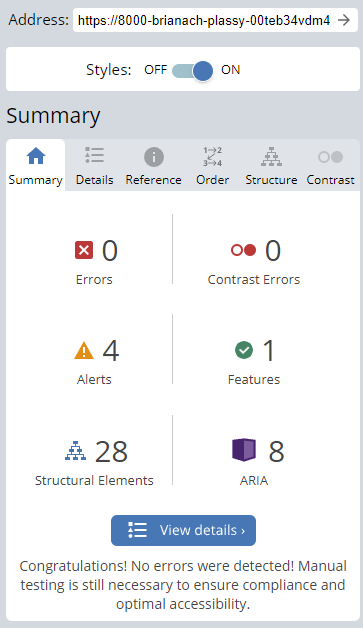
WAVE WAVE Web Accessibility Evaluation
No errors were found running the website through the WAVE Accessibility Checker website.
Redundant (self reffering menu) links were removed from the three main pages where the relative page is the active page. This doesn't stop the warning being generated on some WAVE reports.
I used developer tools in Chrome and Firefox during development in order to continuouly gauge performance and responsiveness. The following hardware was used to test real life performance.
- Desktop PC
- Macbook Pro
- Macbook Air
- Lenovo Yoga
- Huawei P20
- iPhone
I tested the site using various browsers on the differnet devices.
- Microsoft Edge
- Safari
- Google Chrome
- Mozilla Firefox
- Opera
-
HTML Validator was used throughout the project to test for errors.
History-1960.html generated an iframe error where I put some youtube content at the bottom of the page. This will be addressed in CSS in a future enhancement.
A number of pages generated warning where sections do not have any heading. Presentation or performance is not impacted on any device and will be addressed in a future enhancement.
-
CSS Validator used to check for and correct errors. There are currently no errors in the code as currently submitted.
-
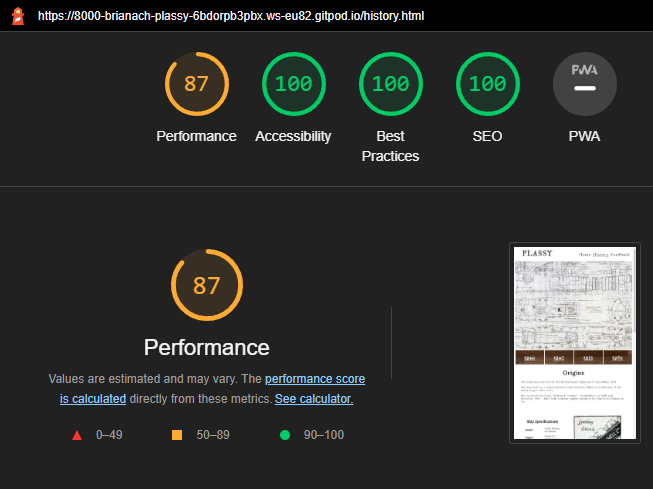
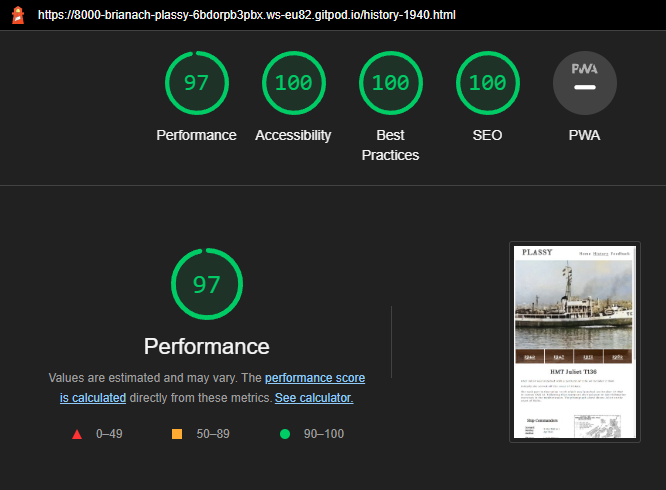
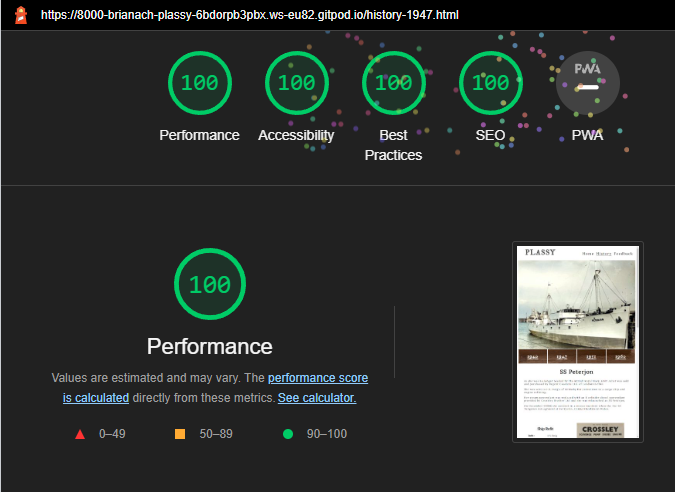
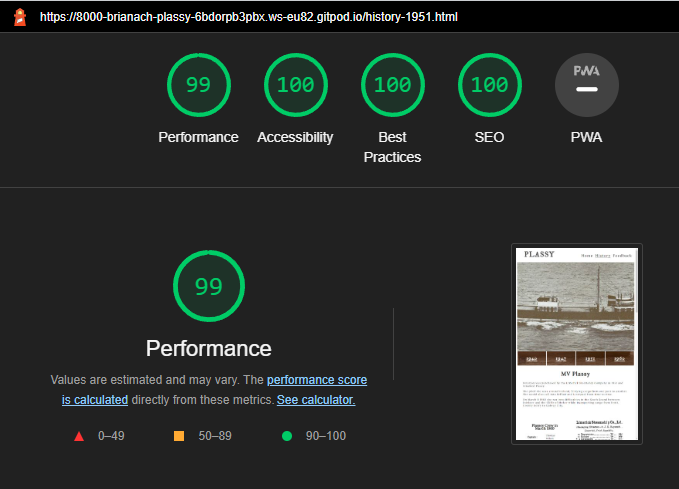
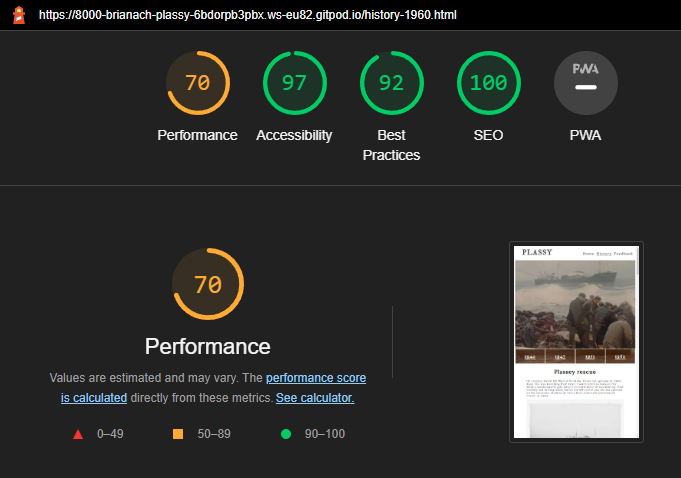
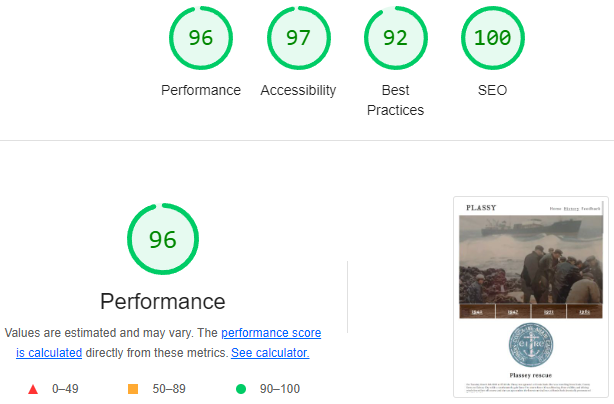
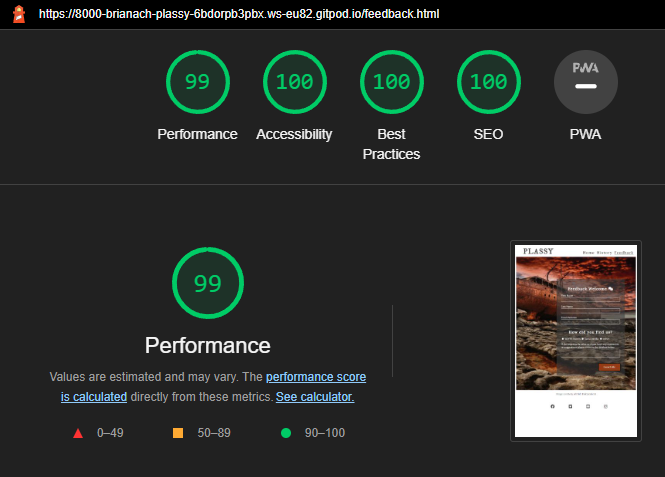
Lighthouse in Chrome Developer Tools was used to check performance.
Performance was improved here by reducing the size of the main graphic and setting explit width and size on image elements. See performance improvement from above to below.This page has a large amount of images to support the information on the page. Performance was greatly improved here by reducing the size of the images and setting explit width and size on all image elements. See before image above and result below.
I tested the user story as follows.
The homepage provides a quick overview with intuite and easy to acces links to further information.
The history page starts with the origins of the Plassy and presents a clickable timeline to bring the visitor deeper into the story. Each link on the timeline menubar presents a page of information related to the year selected and follows the same page style but substituting the main (hero) image with one which is relevant to the historical information presented.
The final feedback page provides the user with an opportunity to react to the site giving them the ability to submit some basic feedback, commentary or request for further information if they so wish.
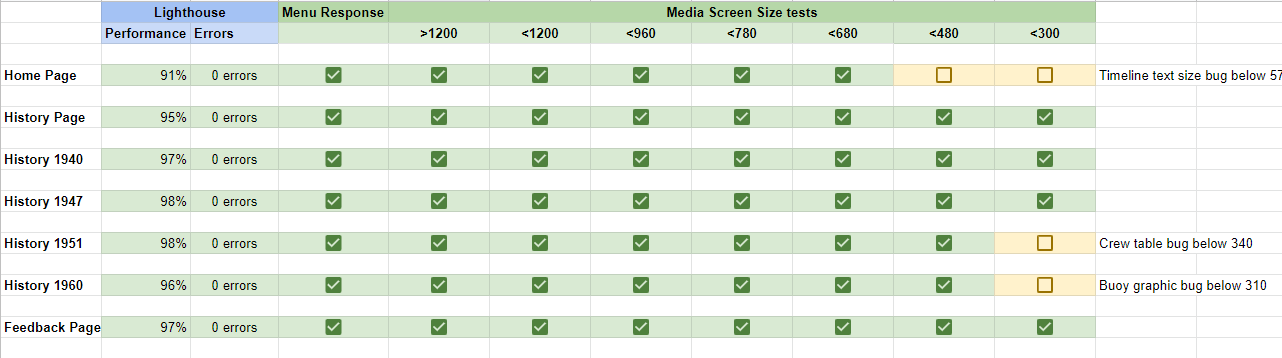
All pages were tested with the visitor in mind in terms of accessiblity, presentation, responsiveness and performance. All links were tested to ensure functionality. Below is a simpe chart of the results.
Thanks to the following people who have supported me:
- My mentor Gaff (Naoise Gaffney)
- Cohort team lead Jonny Davison
- My wife Tricia
- All the slackers on Code Institue
- LWETB and Code Institute for the opportunity to do this
- Major kudos to my friend Rónán McCall (https://www.futures-photography.com/artists/ronan-mccall) for his help with restoring the rescue photography and scanning them from the originals for inclusion.
-
Plassy on Finnis rock after rescue Onshore Rescue Unit arrives Rescue unit assembling 'Rocket' Final attempt at rcoket firing Unit preparing to pull Final crew member ashore Plassy lifeboat on rocks -
Onshore Rescue Unit on exercise 1962 Plassy on the rocks port side Plassy on the rocks starboard side Anchors in the foreground Plassy bridge looking astern