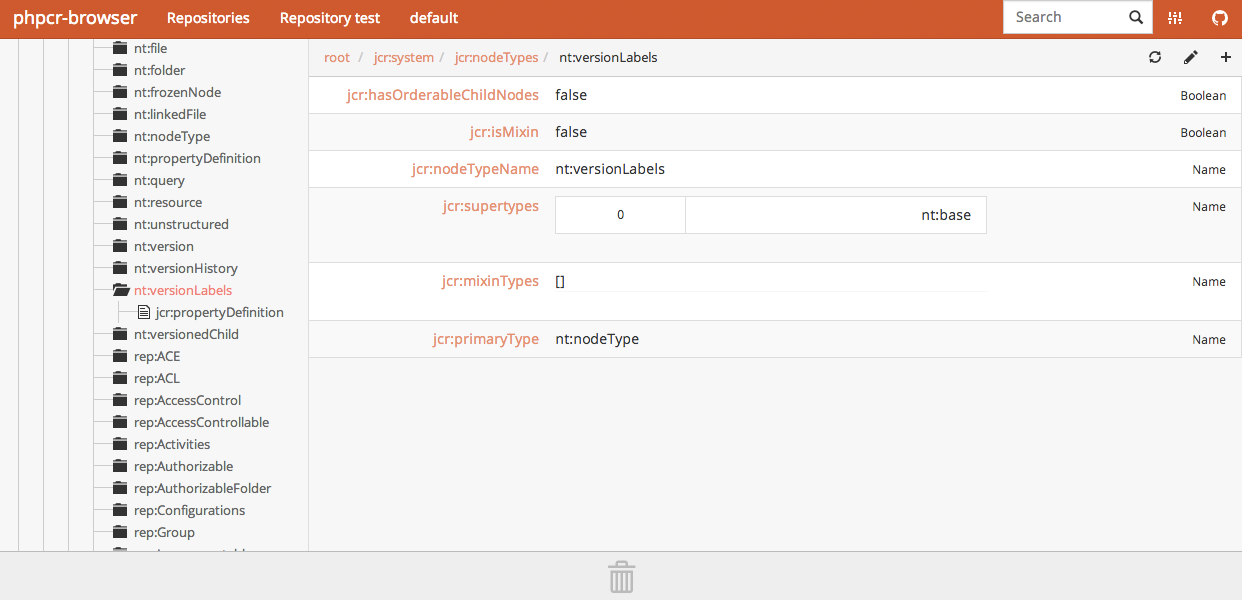
PHPCR Browser provides an intuitive web interface to explore and manage PHPCR repositories. The current implementation supports Jackalope Jackrabbit and Jackalope Doctrine DBAL.
Jackalope Jackrabbit:
- Workspace: create
- Node: create, delete, move
- Property: create, delete, update
Jackalope Doctrine DBAL:
- Workspace: create, delete
- Node: create, delete, move
- Property: create, delete, update
See marmelab/phpcr-api/config/factories.yml for more details.
PHPCR Browser uses Composer and Bower to manage its dependencies. Make sure they are globally installed before continuing.
git clone git@github.com:marmelab/phpcr-browser.git
cd phpcr-browserTo install the web application with the default configuration (see below), run the following command:
make installThis will download all dependencies and do the Configuration part for you. If you prefer do it on your own run:
make install autoconfig=falseBy default, the Jackalope Doctrine DBAL is not installed. If you want to use it run the following commands:
composer require jackalope/jackalope-doctrine-dbal:1.1.* --no-update
composer update jackalope/jackalope-doctrine-dbalAnd update your configuration file to add your Doctrine repository by writing something equivalent to:
'My Doctrine DBAL Repository':
factory: jackalope.doctrine-dbal
parameters:
doctrine_dbal.config:
driver: pdo_sqlite
path: ../src/app.db
credentials.username: admin
credentials.password: adminFor more details on doctrine_dbal.config see Doctrine website.
You can also find this config into config/prod-with-dbal.yml.dist
Note you can install and use both Jackalope Jackrabbit and Doctrine DBAL at the same time.
You can add as many repositories as you want into your config file.
Create a config/prod.yml with the connection settings for the repositories you need to browse. For instance, to use the browser with a local instance of Jackalope Jackrabbit:
phpcr_repositories:
'My Jackrabbit Repository':
factory: jackalope.jackrabbit
parameters:
jackalope.jackrabbit_uri: 'http://localhost:8080/server'
credentials.username: admin
credentials.password: adminThe factory setting is the type of PHPCR repository you want to browse. See available factories in marmelab/phpcr-api/config/factories.yml.
You can also copy the config/prod.yml-dist file as config/prod.yml to get this exact configuration.
For using Jackalope Doctrine DBAL refer to Installation.
Add a VirtualHost to your Apache config (and add in it 'AllowEncodedSlashes On'):
<VirtualHost *:80>
DocumentRoot /path/to/the/browser/web
ServerName phpcr-browser.lo
AllowEncodedSlashes On
<Directory "/path/to/the/browser/web">
AllowOverride All
</Directory>
</VirtualHost>
And update your /etc/hosts file by adding:
127.0.0.1 phpcr-browser.lo
You can now access to the browser on http://phpcr-browser.lo (or equivalent domain as configured in your virtual host and hosts file).
You can also use PHP 5.4 integrated webserver by calling:
$ php -S localhost:8000 -t webAlternatively call:
$ bin/run.shYou can now access the repository by browsing to http://localhost:8000/browser.
The PHPCR Browser AngularJS part is fully unit tested with Karma and Jasmine.
If you want to run them, install dependencies by running: make install-test
Then run the following command: make test-spec
The stylesheets are compiled by Compass and Sass.
If you update the sass files, run make compass-watch during development.
When your work is done, run make compass-compile before committing.
All contributions are welcome and must pass the tests. If you add a new feature, write tests for it.
This application is available under the MIT License, courtesy of marmelab.