ll_notify is a Home Assistant component that allows you to easily add notifications and alerts to a Lovelace dashboard.
Note - be sure to clone it into a directory named "ll_notify"!
cd config/custom_components
git clone git@github.com:rr326/ha_ll_notify.git ll_notify
# Double-check
if [[ -d 'll_notify' ]]; then echo "Success" ; else echo "Error! Make sure the directory is called 'll_notify'" ; fi- Open HACS.
- Click "Integrations".
- Click on the 3 dots in the top right corner.
- Select "Custom repositories".
- Paste
https://github.com/rr326/ha_ll_notifyinto the "Repository" field. - Select
Integrationfrom the "Category" field. - Click the "Add" button.
- Click the "+ Explore & download repositories".
- Search for "Lovelace Notify".
- Click the "Download this repository to HACS" button.
# config/configuration.yaml
ll_notify: # required
defaults: # optional
notifier:
position: bottom-rightAfter installing and configuring, restart Home Assistant.
Defaults - Full list of defaults here.
In your Home Assistant Dashboard, go to Developer Tools > Services. Under services, select "ll_notify.success". Click "Fill Example Data" from the box below. Then click the "Call Service" button. If a notification appears on the screen, you are set.
If not, in your dashboard open your browser developer tools window. At the top of the window you should see something like, 'll_notify: Successfully loaded.' If not, make sure you installed it properly. Check your HA logs. Or file an issue here.
# In a dashboard
# Simple
- type: button
name: Success
tap_action:
action: call-service
service: ll_notify.success
service_data:
message: "Test success"
wait: 2
# Complicated - with "callbacks"
- type: button
name: Success w/ callbacks
tap_action:
action: call-service
service: ll_notify.success
service_data:
message: "Success w/ callbacks"
wait: 1
after_close:
- action: call_service
domain: ll_notify
service: ping
service_data:
field1: val1
- action: fire_event
event_name: fake_event
event_data:
field1: val1
- action: js_fire_event
event_name: fake_js_event
event_data:
field1: val1ll_notify exposes several services and you can trigger notifications wherever you like.
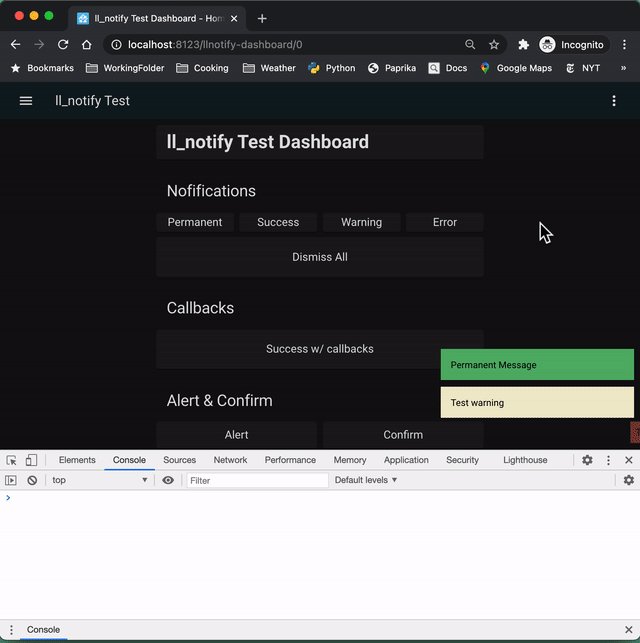
ll_notify.successll_notify.errorll_notify.warningll_notify.dismiss_all
These are very simple to use, as documented above. (dismiss_all requires no service_data.)
Advanced
ll_notify.messagell_notify.notifyll_notify.alertll_notify.confirm
These are just a bit more complicated. See Actions below, and read about the parameters on the AlertifyJS website. ll_notify will simply pass through service_data to Alertify.
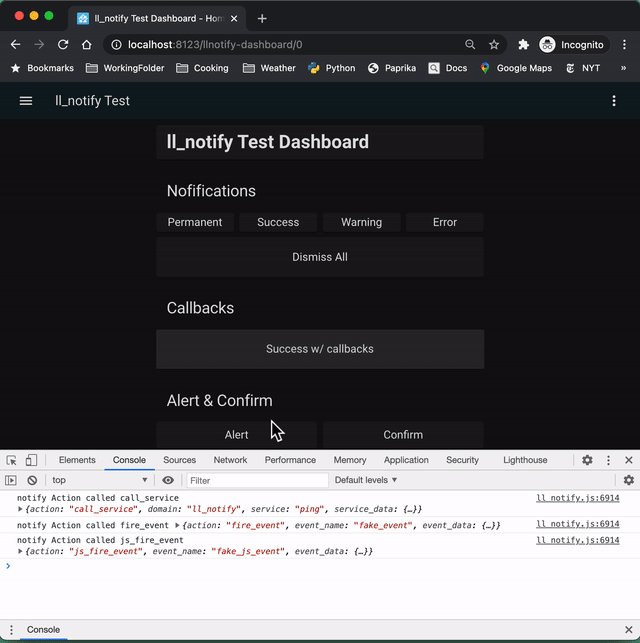
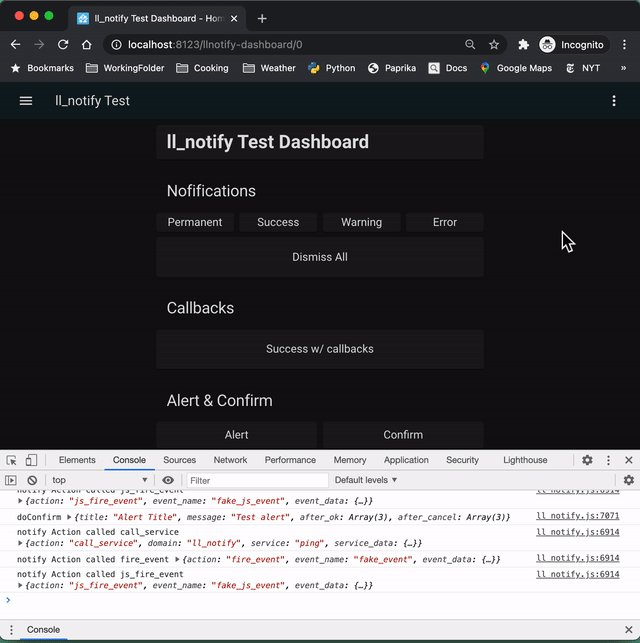
Alertify uses callbacks after a notification is dismissed, or after a confirm dialog is accepted or rejected. ll_notify instead implements 3 types of actions:
call_service- Call a Home Assistant servicefire_event- Fire a HomeAssistant eventjs_fire_event- Fire a Javascript event, solely in the browser.
You can trigger one action, or multiple actions. See the example dashboard above.
Every AlertifyJS feature has not been implemented.
Alertify's notifications are implemented fully and are quite easy to use.
Aleritify's alerts and confirm dialogs are also implemented. You can set all the properties by sending key:value pairs in service_data, but most of the methods are not implemented.
Alertify's prompt is not implemented at all.
If you used AppDaemon, check out my AdPlus helper functions. It makes adding a lovelace notification easy:
self.ll_error('Whoops - your alarm failed to turn on. Better check it out!')