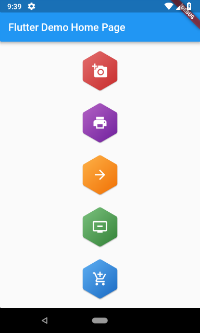
A Flutter plugin to create views using regular polygon shapes (e.g. Pentagons and Hexagons).
Add this to your package's pubspec.yaml file:
dependencies:
polygon_clipper: ^1.0.1// Import package
import 'package:polygon_clipper/polygon_clipper.dart';
ClipPolygon(
sides: 6,
borderRadius: 5.0, // Default 0.0 degrees
rotate: 90.0, // Default 0.0 degrees
boxShadows: [
PolygonBoxShadow(color: Colors.black, elevation: 1.0),
PolygonBoxShadow(color: Colors.grey, elevation: 5.0)
],
child: Container(color: Colors.black),
);| Param | Type | Description |
|---|---|---|
| sides | int | The number of sides to draw the polygon |
| borderRadius | double | The length of the border radius in degrees. |
| rotate | double | The initial polgyon rotation in degrees. |
| child | Widget | The widget that will be rendered inside the polygon. |
| boxShadows | PolygonBoxShadow[] | A list of box shadows. |
| Param | Type | Description |
|---|---|---|
| color | Color | The color of the box shadow. |
| elevation | double | The distance of the shadow. |
If you wish to contribute to this project, I encourage you to open a pull request.