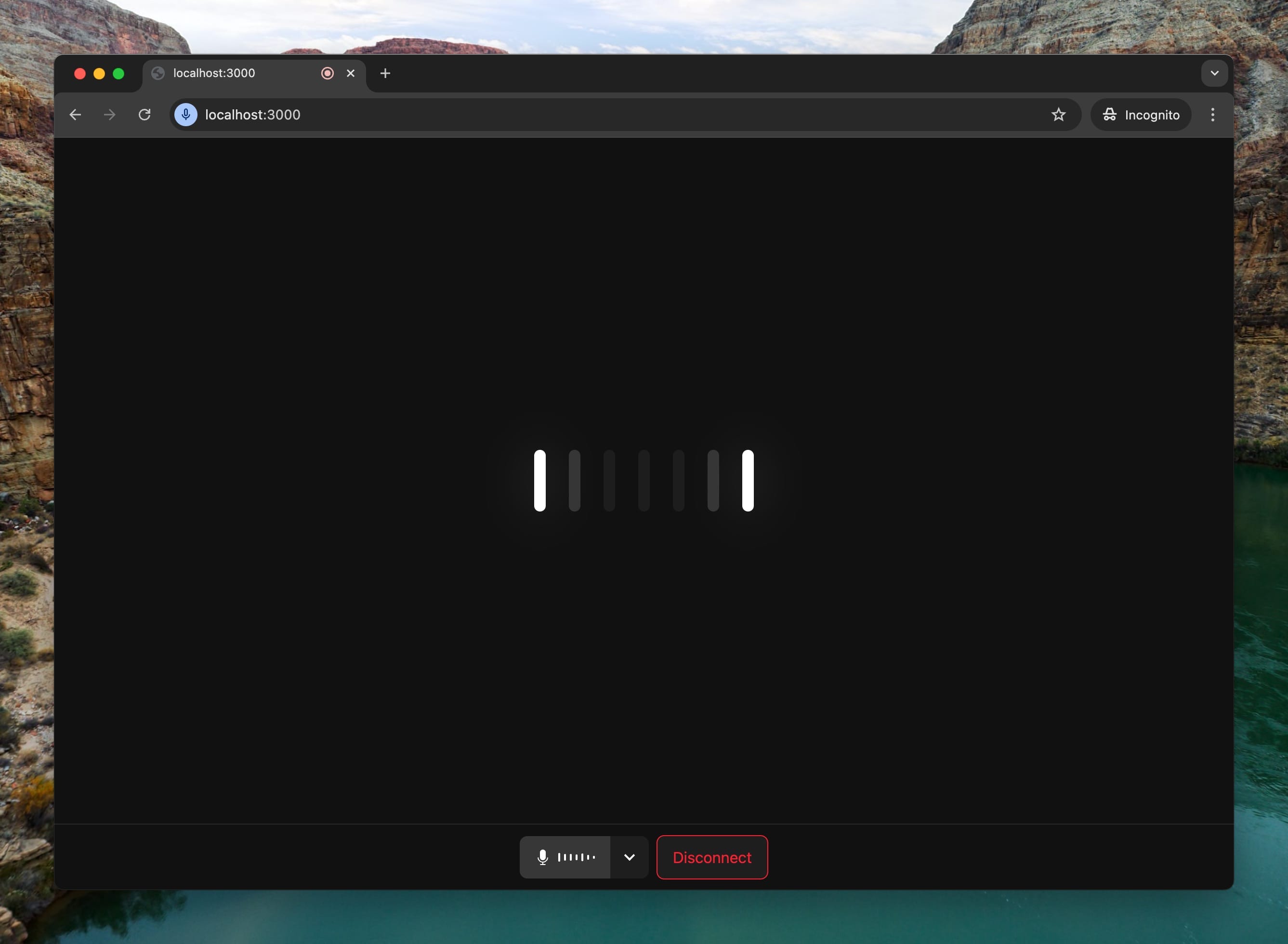
A minimalistic frontend for interacting with LiveKit Agents.
Tip
The best way to test this application along with many others is to use LiveKit Sandbox. Spin up your sandbox in a matter of seconds and test and share your local agents without having to worry about hosting your front end.
- Copy and rename
.env.exampleto.env.local, then add the required environment variables to connect to your LiveKit server.
Tip
If you are using LiveKit Cloud, you can find your project environment variables here.
# Make sure dependencies are installed (only required once).
pnpm install
# Run den local development server.
pnpm dev
# Open http://localhost:3000 in your browser.You can start editing the page by modifying app/page.tsx. The page auto-updates as you edit the file.