Ver demo em https://bootcampdesafio04.netlify.com/
Crie uma aplicação do zero utilizando Webpack, Babel, Webpack Dev Server e ReactJS.
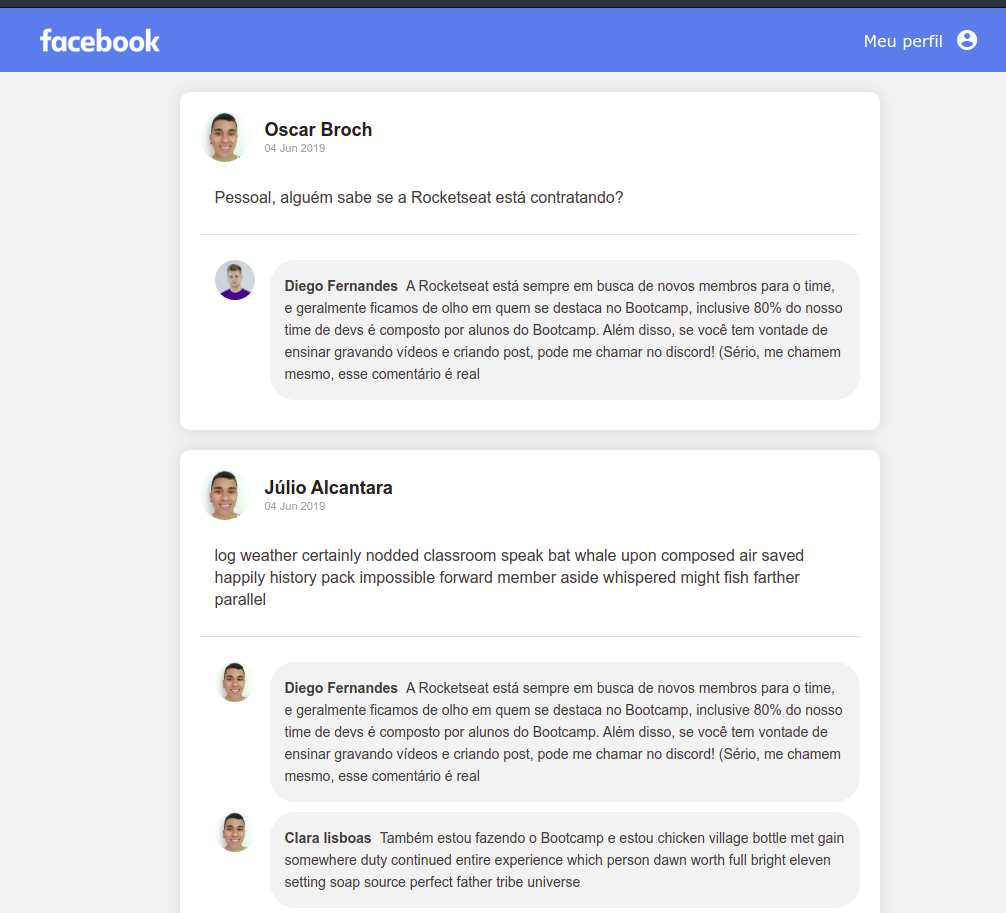
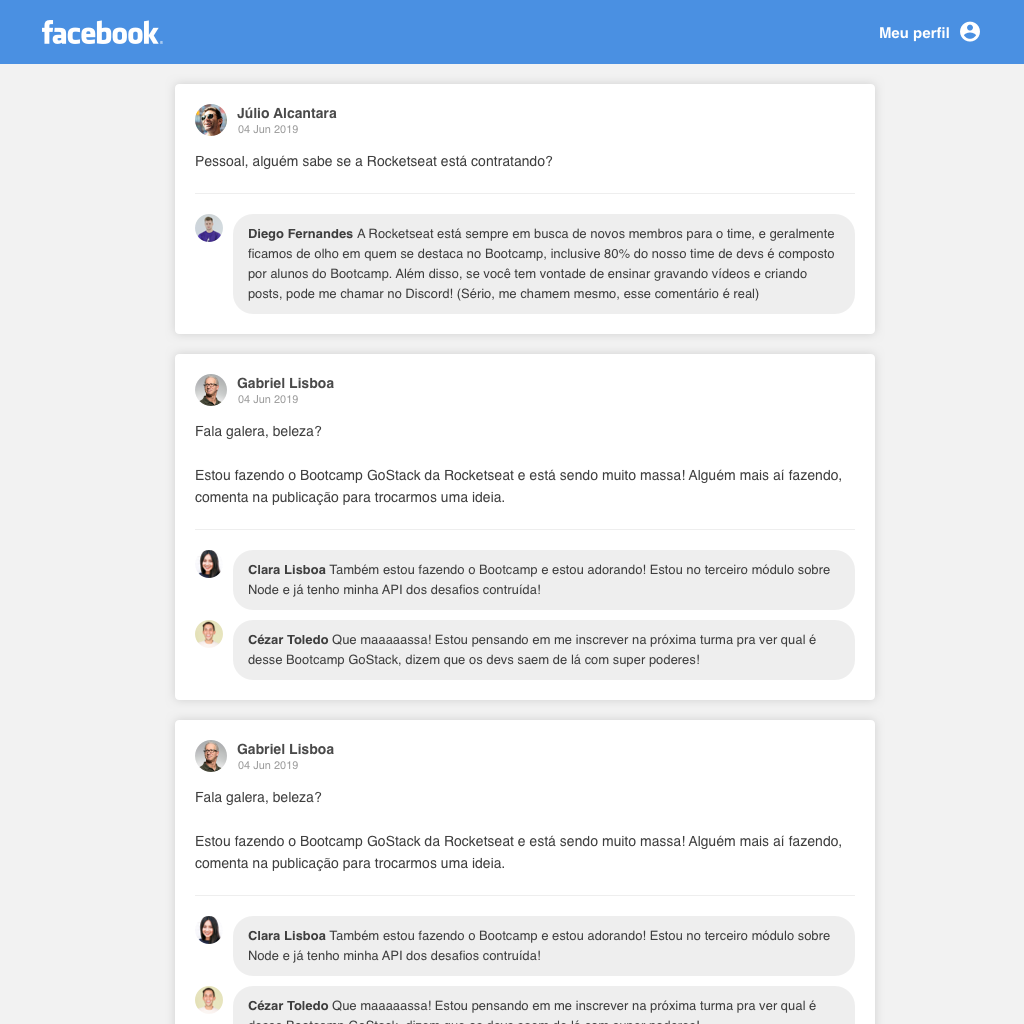
Nessa aplicação você irá desenvolver uma interface semelhante com a do Facebook utilizando React.
As informações contidas na interface são estáticas e não precisam refletir nenhuma API REST ou back-end.
O layout não precisa ficar exatamente igual, você pode utilizar sua criatividade para modificar da maneira que preferir.
O mais importante é que todos elementos apareçam em tela.
O layout da aplicação está em nesse link que pode ser aberto por essa ferramenta gratuita e online: https://www.figma.com/
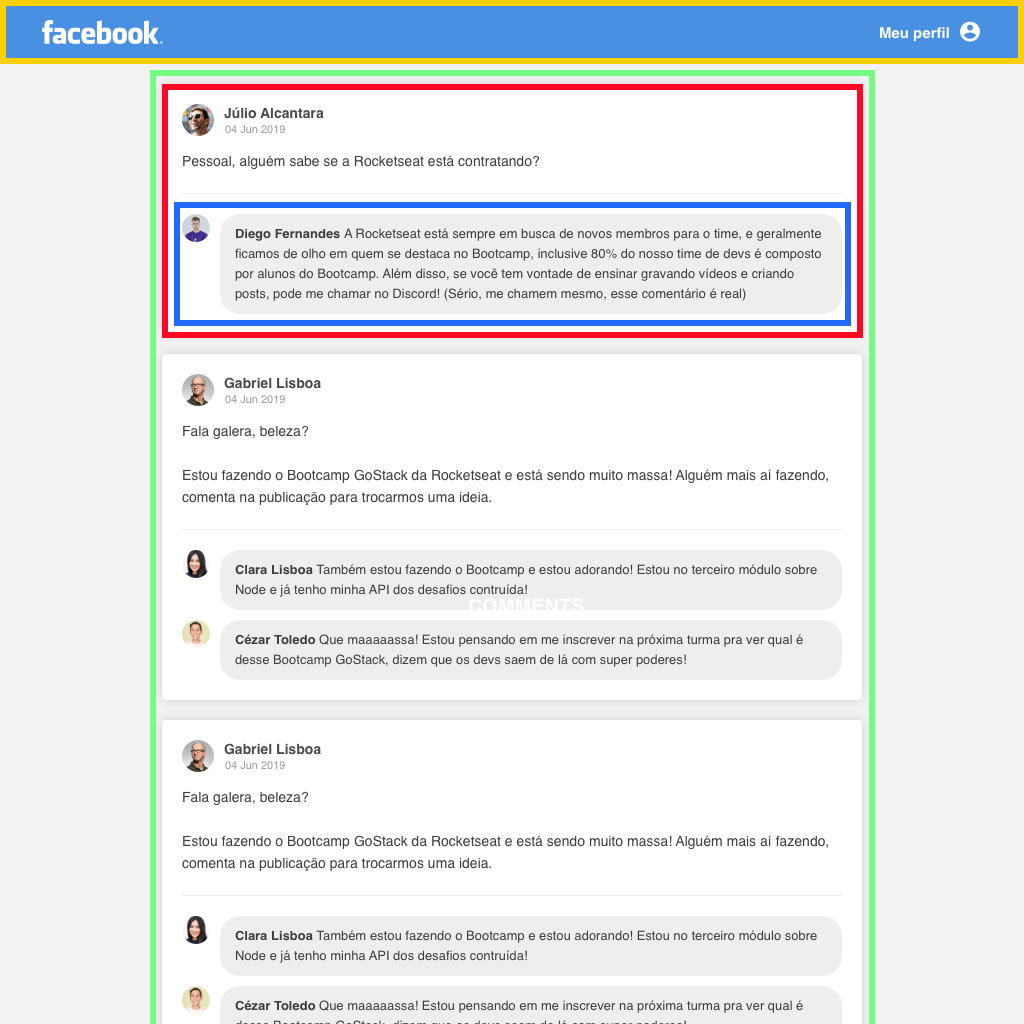
Na imagem abaixo destaquei cada componente que você criará e abaixo da imagem está a descrição e responsabilidades de cada um:
Header (Amarelo): Responsável por exibir a logo e o link para acessar o perfil;
PostList (Verde): Responsável por armazenar os dados da listagem de post, esses dados devem ficar dentro do state do componente e não em uma variável comum, por exemplo:
class PostList extends Component {
state = {
posts: [
{
id: 1,
author: {
name: 'Julio Alcantara',
avatar: 'http://url-da-imagem.com/imagem.jpg'
},
date: '04 Jun 2019',
content: 'Pessoal, alguém sabe se a Rocketseat está contratando?',
comments: [
{
id: 1,
author: {
name: 'Diego Fernandes',
avatar: 'http://url-da-imagem.com/imagem.jpg'
},
content: "Conteúdo do comentário"
}
],
},
{
id: 2,
// Restante dos dados de um novo post
}
]
};
}Post (Vermelho): Responsável por exibir os dados do post, esses dados devem vir através de uma propriedade recebida do componente PostList, ou seja, lá no PostList você terá algo assim:
posts.map(post => <Post key={post.id} data={post} />)Comment (Azul): Responsável por exibir um comentário. Os dados do comentário virão por uma propriedade do componente. Dentro do componente Post você terá um novo .map para listar os comentários do post:
data.comments.map(comment => <Comment key={comment.id} data={comment} />)Esse desafio não precisa ser entregue e não receberá correção, mas você pode ver o resultado do código do desafio aqui: https://github.com/Rocketseat/bootcamp-gostack-desafio-04
Após concluir o desafio, adicionar esse código ao seu Github é uma boa forma de demonstrar seus conhecimentos para oportunidades futuras.
“Sucesso não é o resultado de um jogo, mas o destino de uma jornada”!