Chat Buddy is a web based Mern application which provides a platform to code with anyone in realtime.
- Reactjs
- Tailwind CSS
- NodeJs
- MongoDB
- Socket.io
- Modeled the frontend with ReactJs and used Tailwindcs and MaterialUI to create clean and responsive UI
- Enabled Room system using Socket.io and MongoDb to join any room using a Unique Room ID.
- Used Ace Editor for writing code in different langauges and with different themes and Paiza.io service for running and compiling the code.
- Enabled live coding and live chat in the room using Socket.io
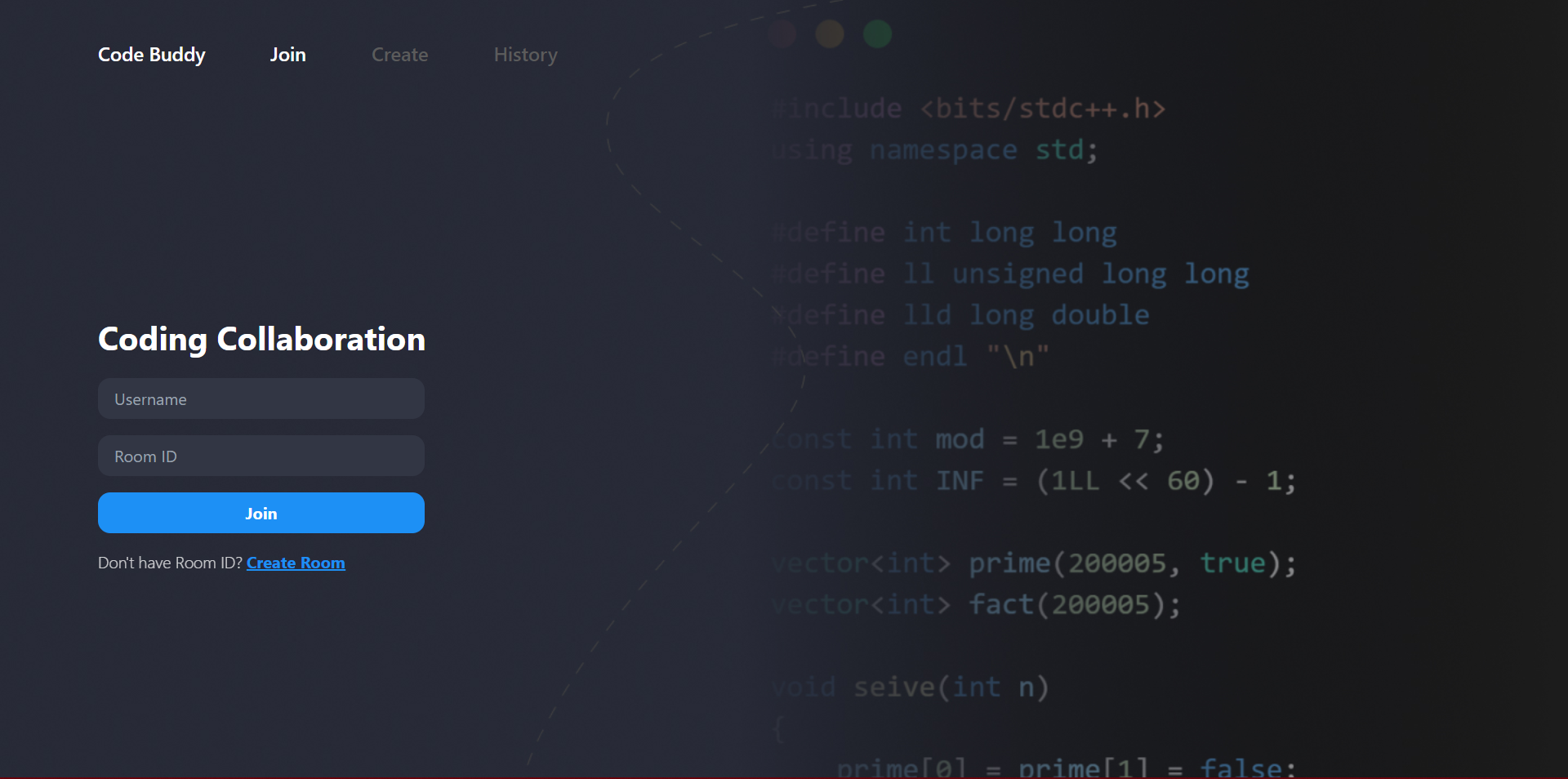
- Home Page
- Entering Username and Room ID to join a particular room.
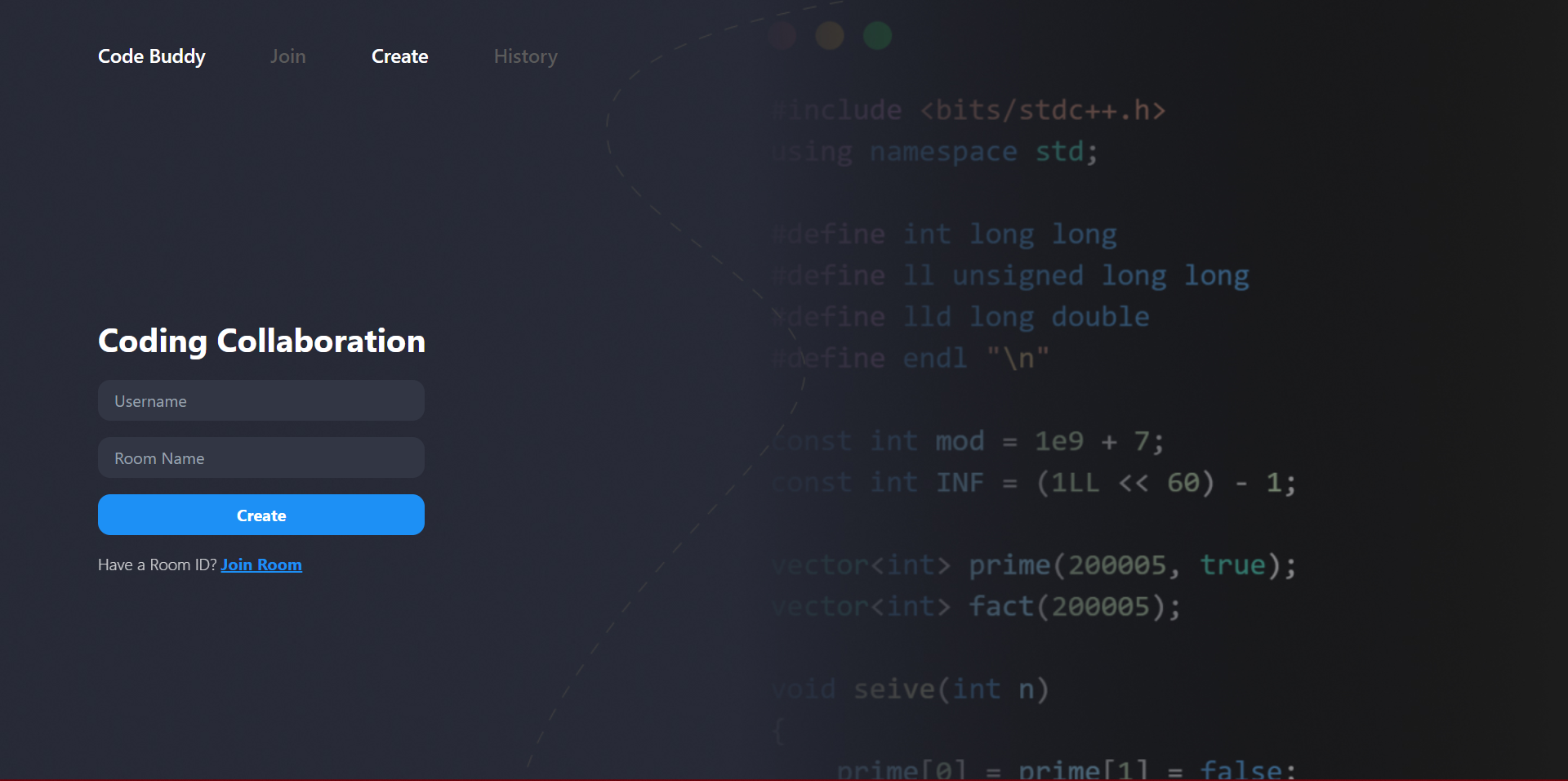
- Creating new room by entering username and room name.
- Entering previously joined rooms saved in your browser history.
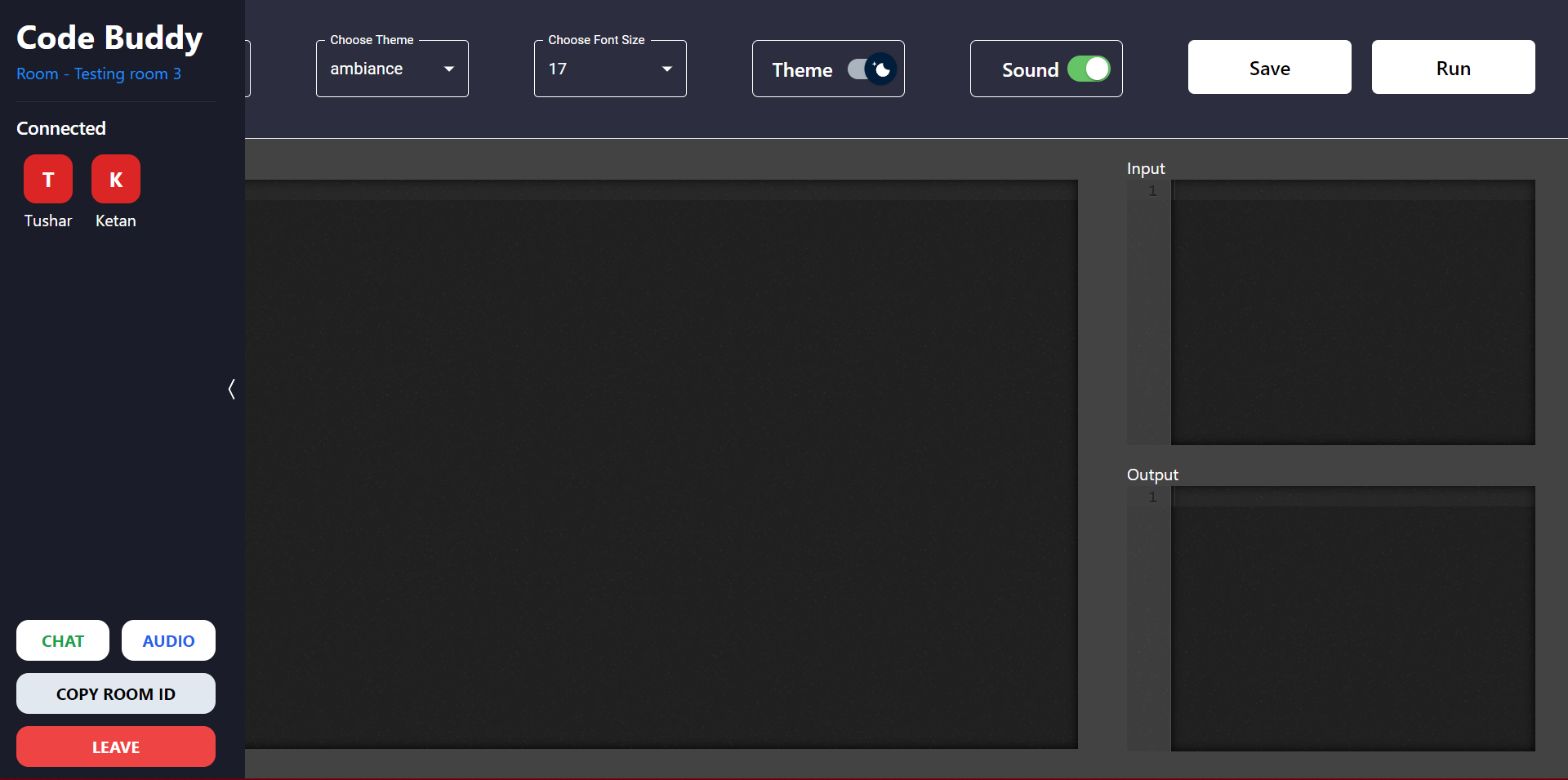
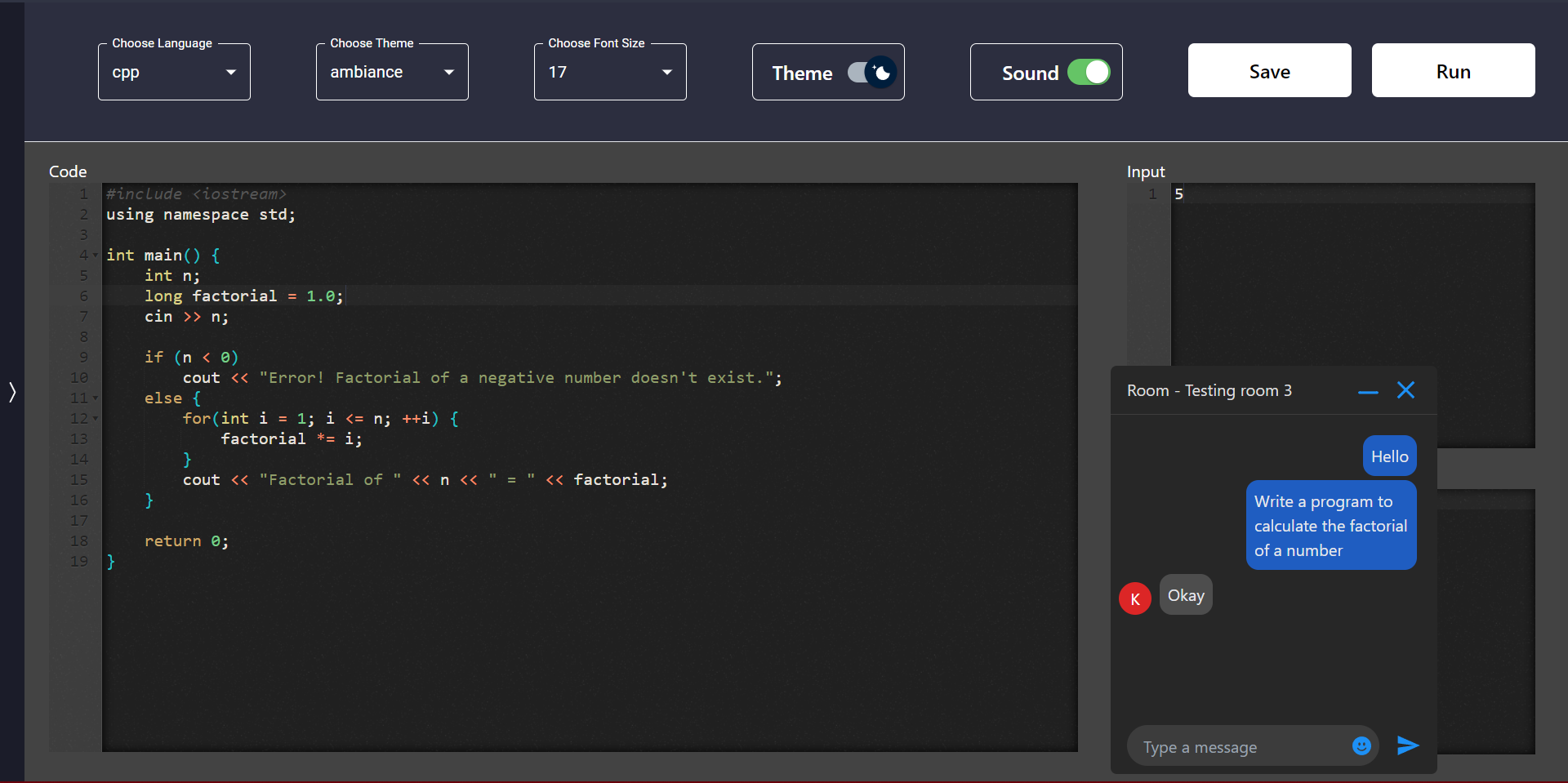
- Room Page
- Sidebar: It shows the name of all those present the room. A user can logout by clicking on the Log out button present at the bottom and they can copy the Room ID by clicking on the copy room id button. A Chat button is also present which opens a small window for group chat.
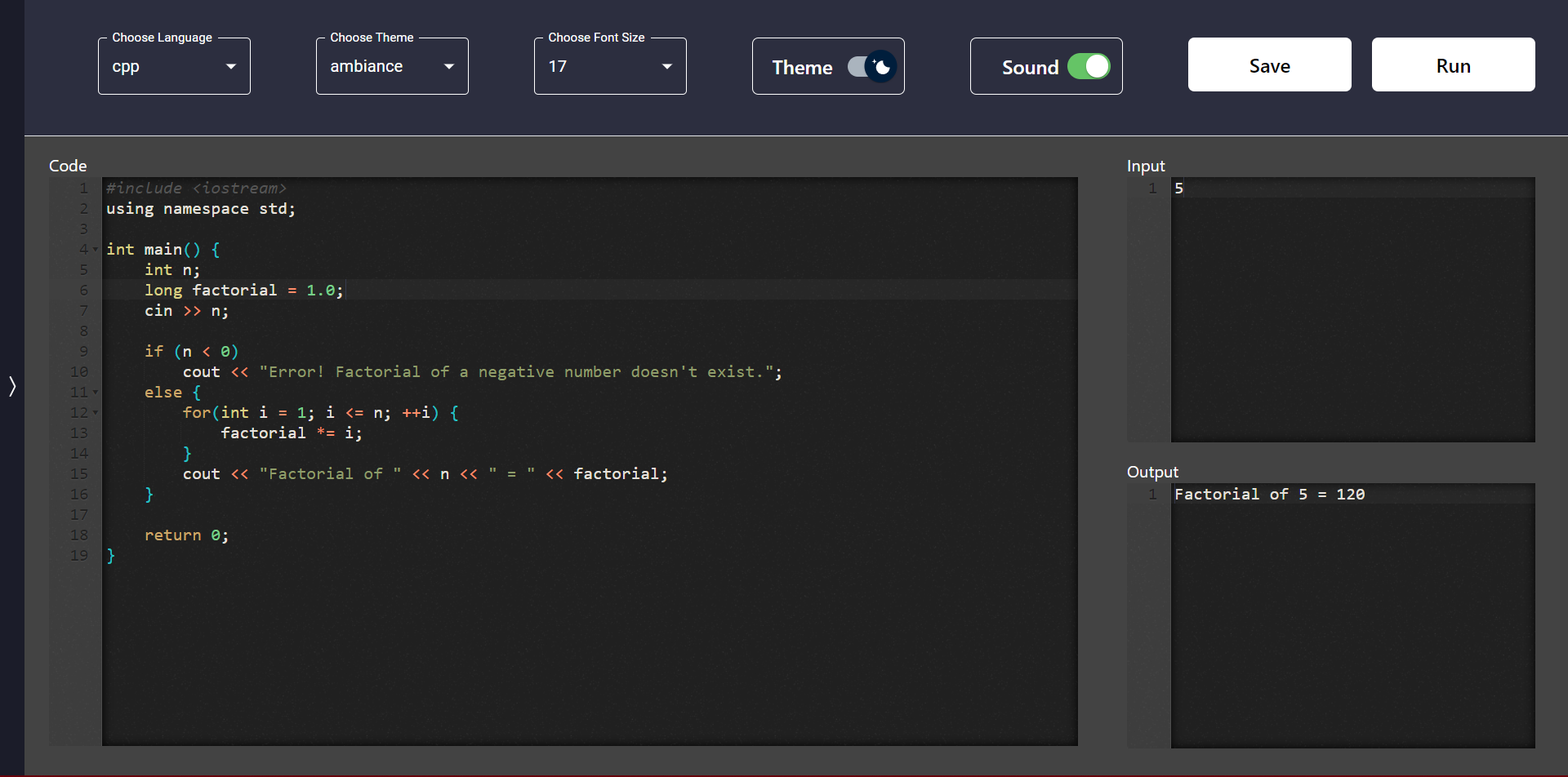
- Header: A user can change the theme, font-size, dark/light mode and the programming language. Also, the user can run or save code by clicking on Run and Save button respectively
- Body: The body is further divided into 4 sections:
- Code Editor: Here the user writes the code in their selected programming language.
- Input box: Here the user enters the input for the written code.
- Output box: The output after running the code is displayed here.
- Chat box: All the users present in a room can chat by clicking on the chat button.
- Enabling realtime voice chat to overcome effective communication.
- Enabling realtime video conferencing for better understanding while coding.