- Register
- Login
- Profile
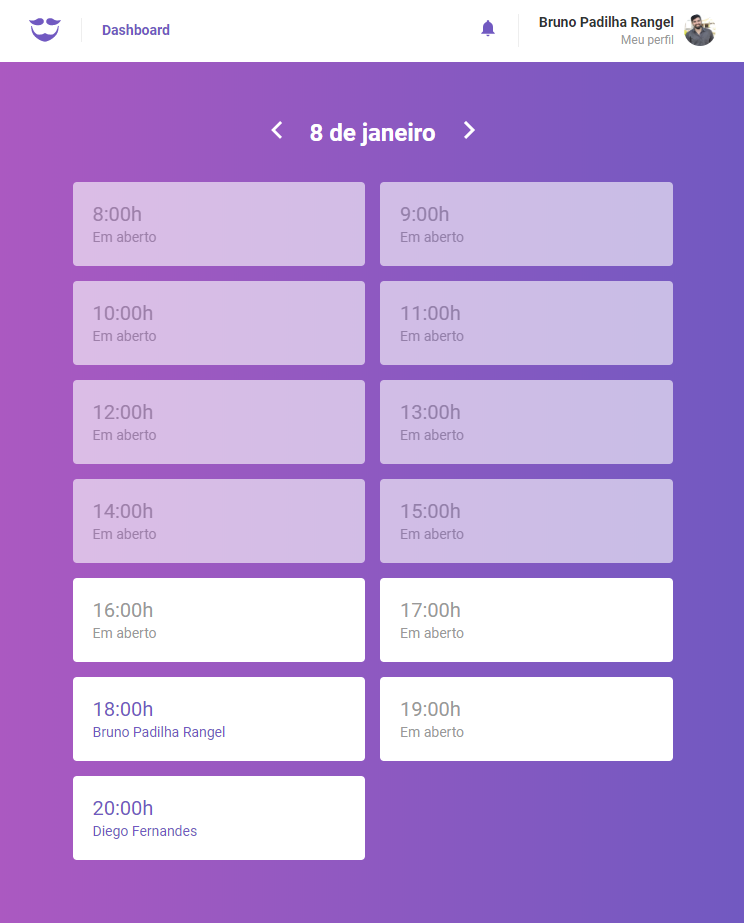
- Dashboard
This is a private repository with all my notes and GoBarber React Frontend application code where it consumes the GoBarber API found here created with NodeJS. This application was used JWT authentication where it receives an authentication token from Api to be able to browse. The authentication is stored in Redux so that whenever the user is logged in, we will have access to Name, Avatar, and their calendar.
This front end is part of the application's Provider, which would be the barber, where it would show your schedule.
This is a part of my portfolio, I will be happy if you provide me any feedback about this project, anything that you can report, cam make me a better developer!
Email-me: brpadilha.dev@gmail.com
Connect with me at Linkedin
To run this project perfectly, you will need to have the backend click here, where you will have access to the Api.
$ git clone git@github.com:brpadilha/frontend-gobarber.git
$ cd frontend-gobarber
$ yarn
"@rocketseat/unform"
"@testing-library/jest-dom"
"@testing-library/react"
"@testing-library/user-event"
"axios":
"babel-plugin-root-import"
"date-fns"
"date-fns-tz"
"eslint-import-resolver-babel-plugin-root-import"
"history"
"immer"
"polished"
"prop-types"
"react"
"react-dom"
"react-icons"
"react-perfect-scrollbar"
"react-redux"
"react-router-dom"
"react-toastify"
"reactotron-react-js"
"reactotron-redux"
"reactotron-redux-saga"
"redux"
"redux-persist"
"redux-saga"
"serialize-javascript"
"styled-components"
"unform"
"yup":