[Kingly] codebase containing real world examples (CRUD, auth, advanced patterns, etc) that adheres to the RealWorld spec and API.
This codebase was created to demonstrate a fully fledged fullstack application built with [Kingly] including CRUD operations, authentication, routing, pagination, and more.
For more information on how to this works with other frontends/backends, head over to the RealWorld repo.
Kingly is a state machine library that lets developers model the behavior of their application with complete independence from UI frameworks. This implementation picked Svelte to render the UI.
The step-by-step implementation process followed can be found in the corresponding Kingly tutorial.
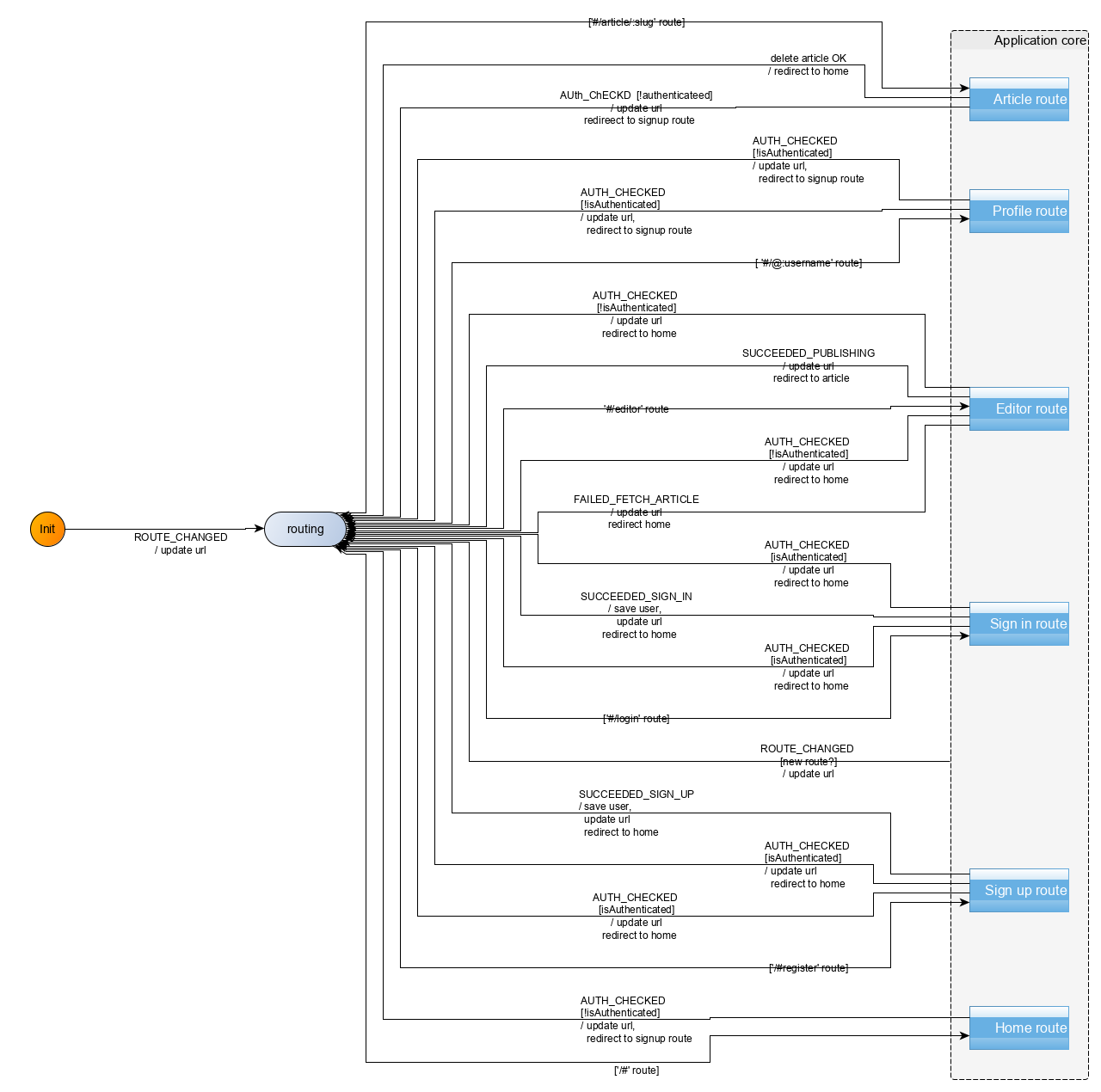
A high-level view of the corresponding state machine is as follows:
The high-level view showcases how routing can be handled by a state machine and how individual pages are modeled with compound states.
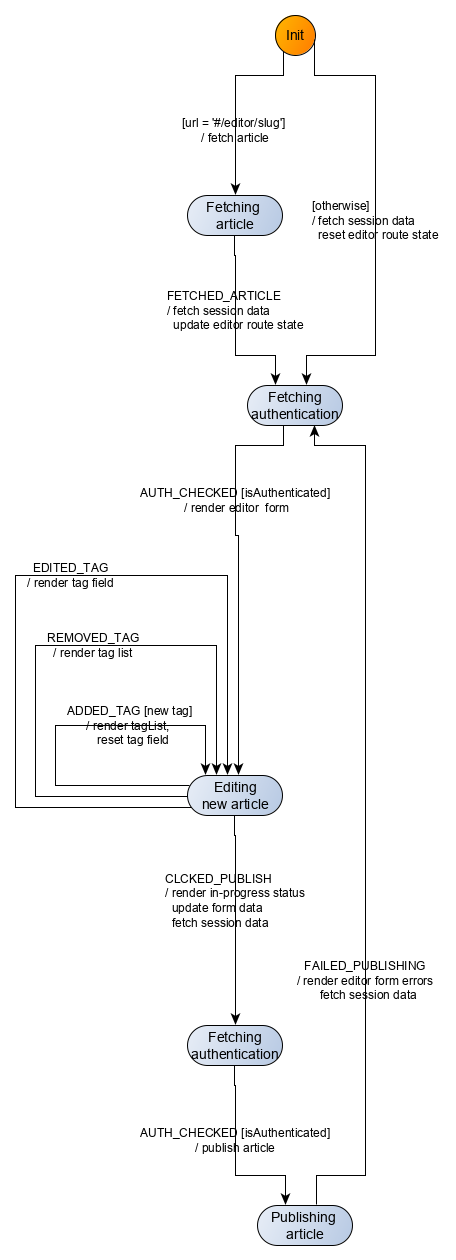
Zooming in on the Editor route compound control state:
You can run the application locally:
npm run start
You can run the tests:
npm run test