O Talent Fest é um evento de programação proporcionado pela Laboratória, onde as formandas do bootcamp recebem um desafio de alguma das empresas participantes e precisam concluí-lo em 3 dias.
O desafio proposto pela empresa Loggi era recriar sua página de rastreio de produtos, com liberdade criativa par definir como seria a interface e a experiÊncia do usuário.
- React para a construção do site
- Mock de API para a conexão com o backend, permitindo consumir os dados dos pedidos
- Figma para os protótipos
- Git para o versionamento de código e conexão com GitHub
- Trello para planejamento e organização
-
Acesse o projeto aqui pedidos aqui.
-
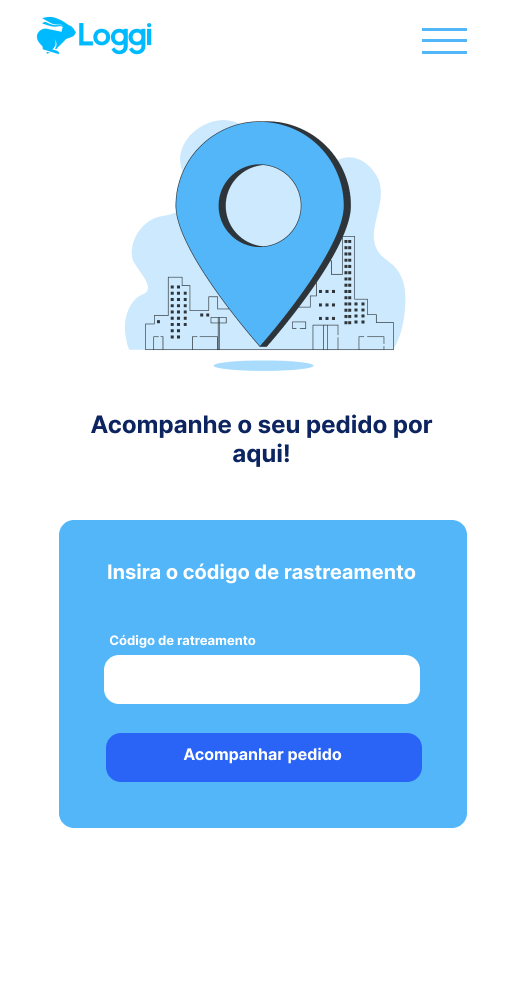
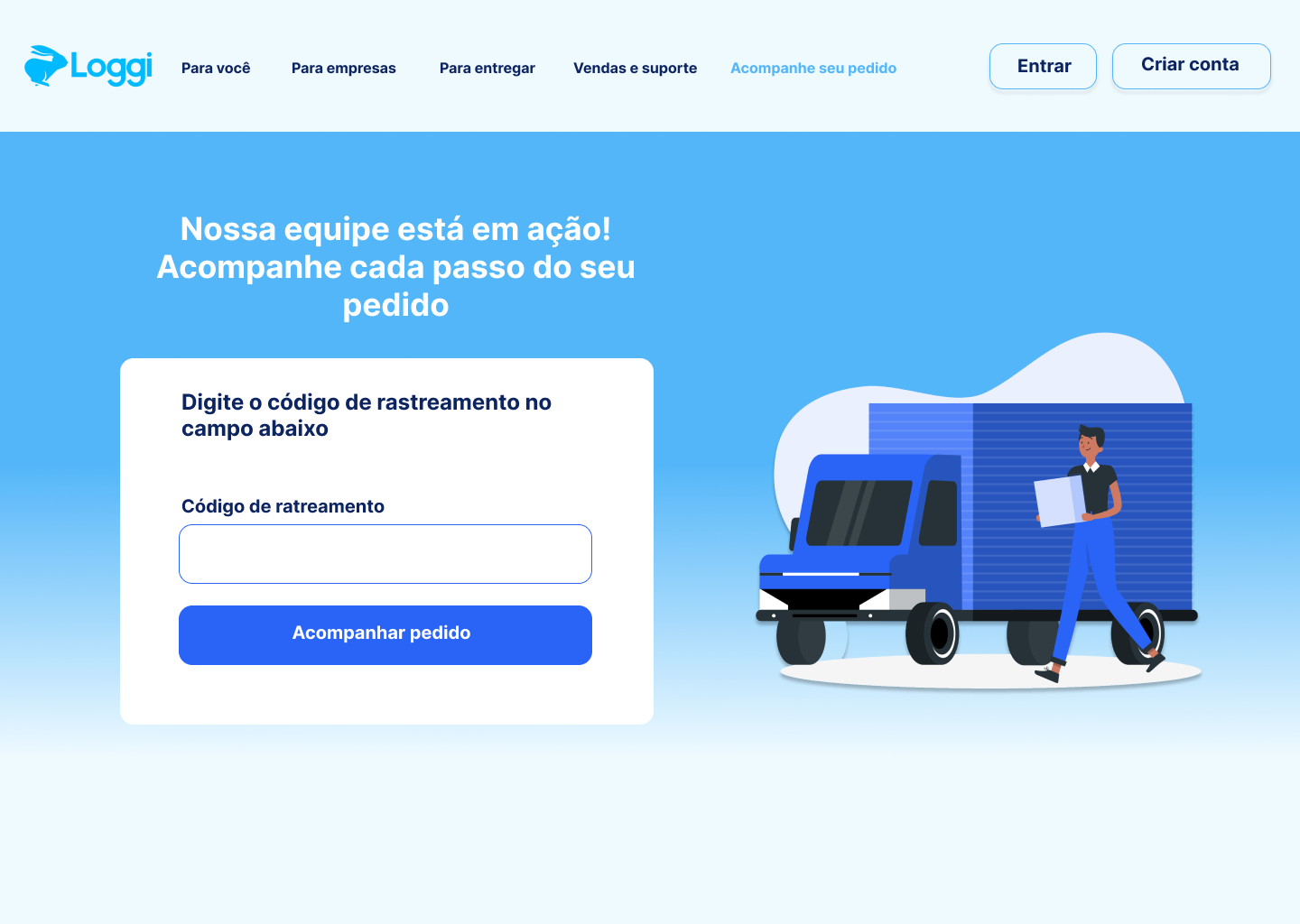
Insira o código do pedido no campo de rastreamento para ver o status de cada um.
Pedido Código Pedido 1 1 Pedido 2 2 Pedido 3 3 -
Clique no botão
Acompanhar pedidopara visualizar o status do pedido. -
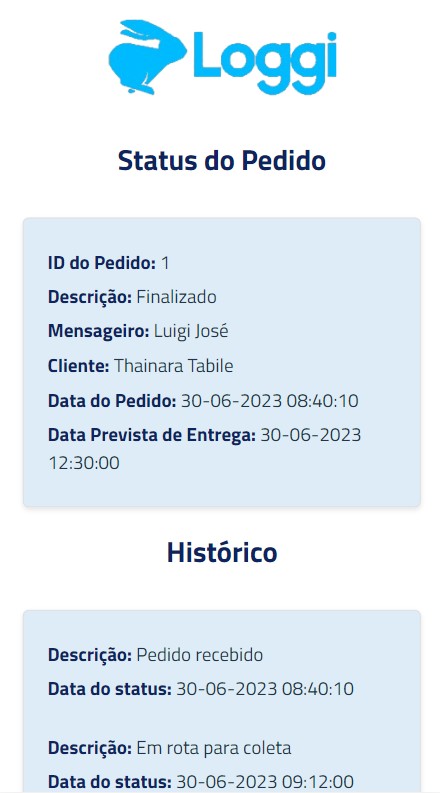
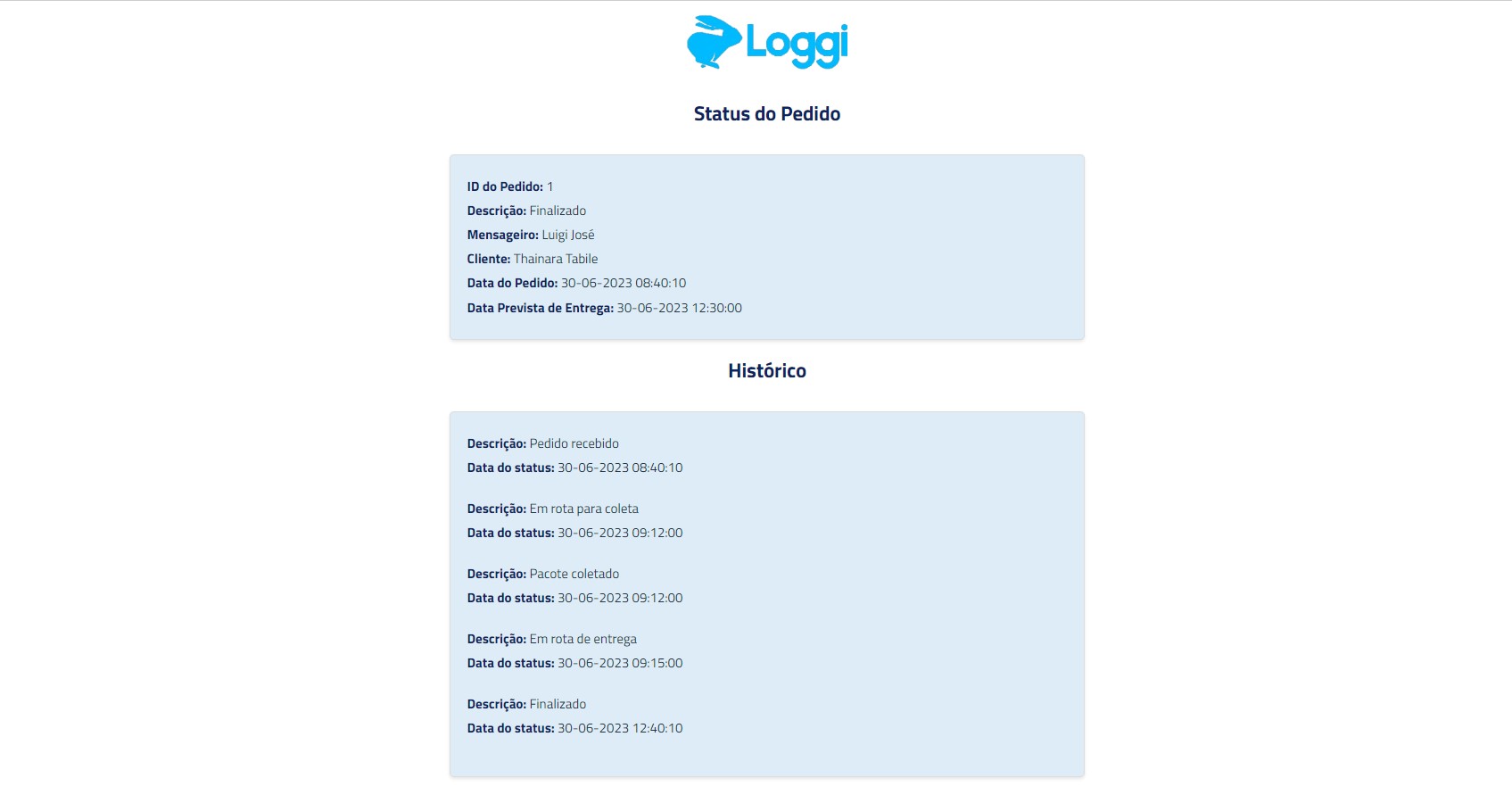
Você será redirecionado para uma página com os status e o histórico do pedido.
Você também pode fazer o fork do projeto para o seu GitHub, clonar o repositório e rodar os seguintes comandos do seu terminal: npm install e npm run dev para acessar a aplicação.
História do usuário 1: “Como usuário, quero poder rastrear o meu pedido”.
-
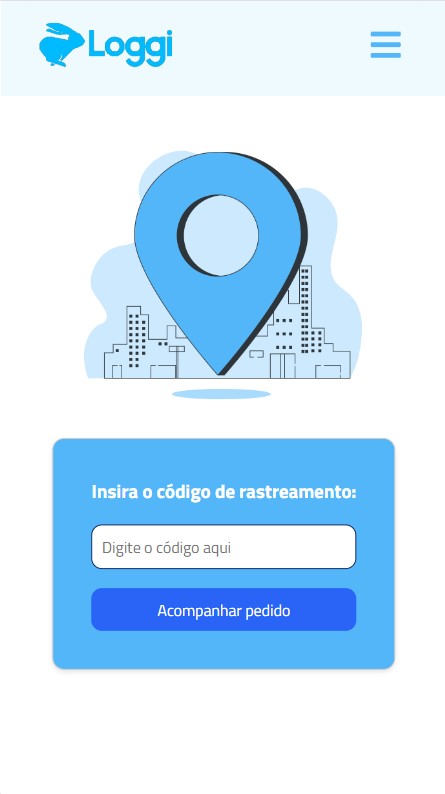
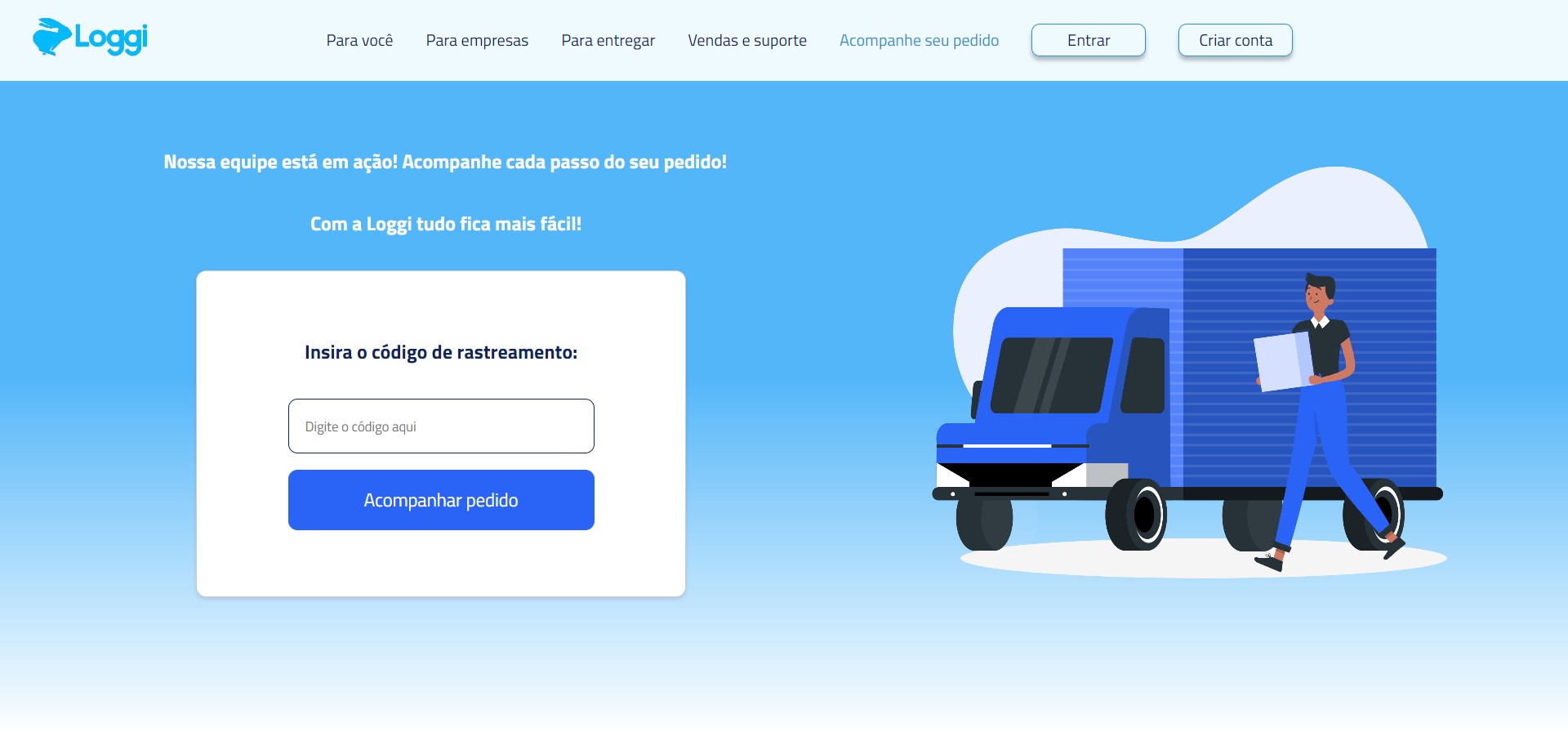
Criar uma página inicial para a aplicação de rastreamento de produtos.
-
Adicionar um campo de entrada de texto onde o usuário pode inserir o código de rastreamento do produto.
-
Implementar um botão rastreamento, que inicia a busca pelo produto com base no código inserido.
-
Conectar a página ao backend para buscar as informações do produto com base no código fornecido.
-
Exibir as informações do produto na página, como status de entrega, localização atual e data estimada de entrega.
História do usuário 2: “Como usuário, quero acessar o site pelo meu celular”.
-
Criar o protótipo mobile.
-
Começar a criação do site pelo método mobile first.
História do usuário 3: “Como usuário, quero acessar o site pelo meu computador”
-
Criar o protótipo para desktop;
-
Ajustar a responsividade para telas maiores utilizando 'media query'.
História do usuário 4: “Como daltônica quero poder navegar pelo site sem dificuldades”.
- Utilizar a extensão 'Colorblindly'.
Bruna Abreu -