Esta é uma solução para o desafio stats preview card component main.
Os desafios do Frontend Mentor ajudam a melhorar as habilidades de desenvolvimento ao construir projetos reais.
- Elabore o projeto de acordo com os designs fornecidos
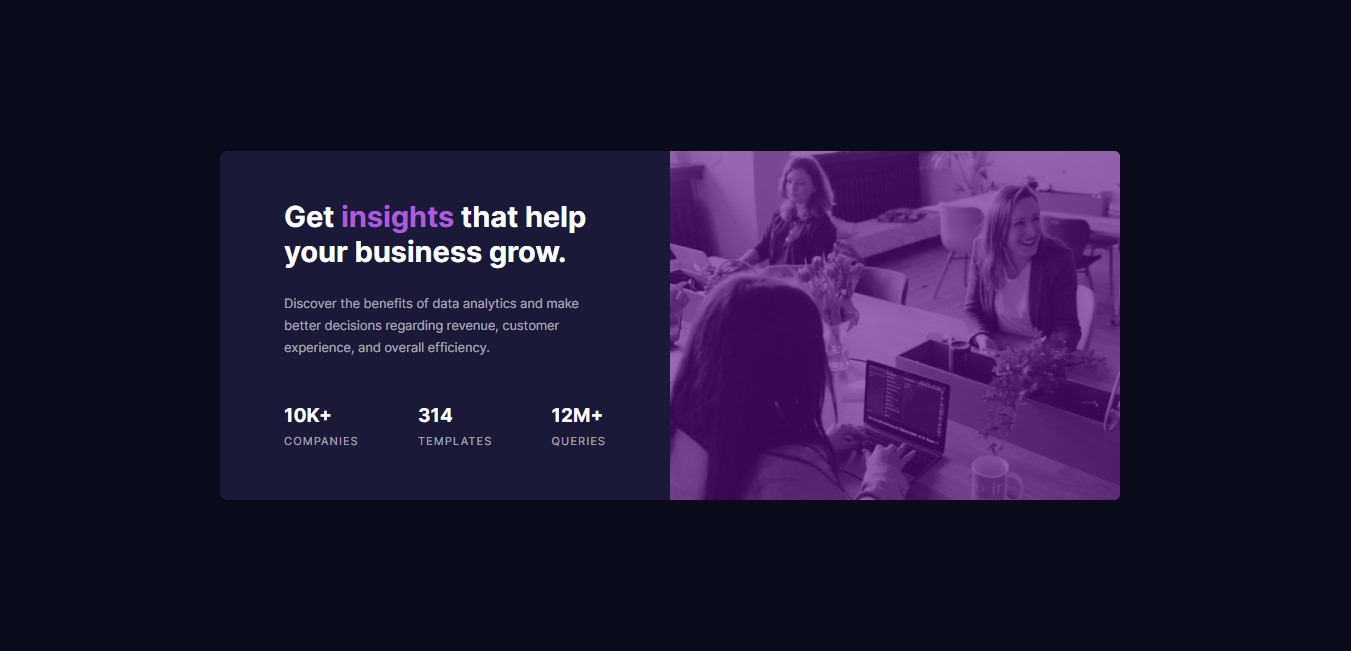
Versão Web
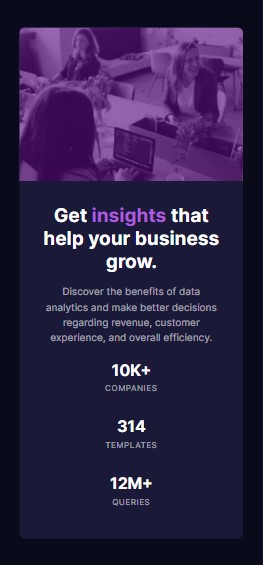
Versão Mobile
- HTML5 semântico
- SASS
- Flexbox
- Grid
- Mobile-first
Pude melhorar um pouco minhas habilidades com SASS de modo geral, e dessa vez usei a abordagem de ter arquivos separados e nomeados com _ (underline), que significa que aquele arquivo é um partial e na compilação do SASS não irão produzir um arquivo CSS, tais arquivos foram importados no arquivo principal; usei-os para colocar as váriáveis de cores usadas no projeto, assim como um mixin com os breakpoints para fazer uso das media queries que tratam a questão da versão mobile e web com seus diferentes estilos.