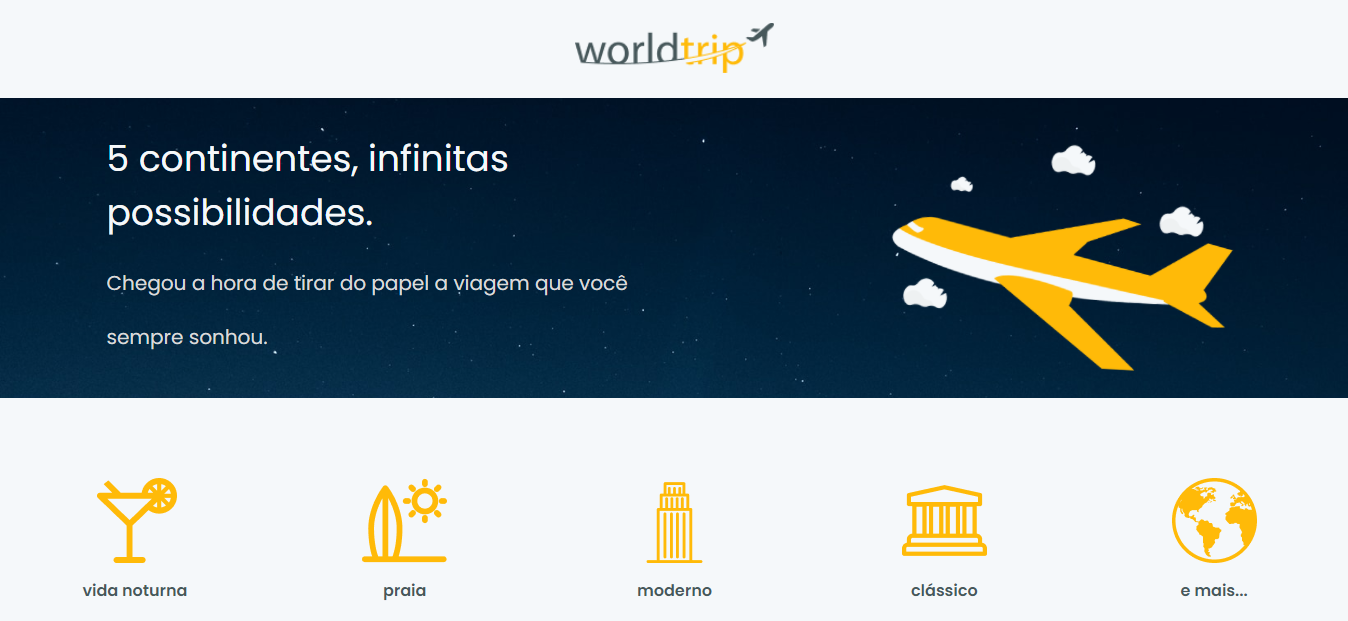
Aplicação desenvolvida como desafio do capítulo 4 do Ignite da Rocketseat. O objetivo era desenvolver de acordo com um layout do Figma, um site do zero utilizando a interface declarativa Chakra UI.
- Layout responsivo com Chakra UI
- Uso do CMS Prismic como repositório do conteúdo do site
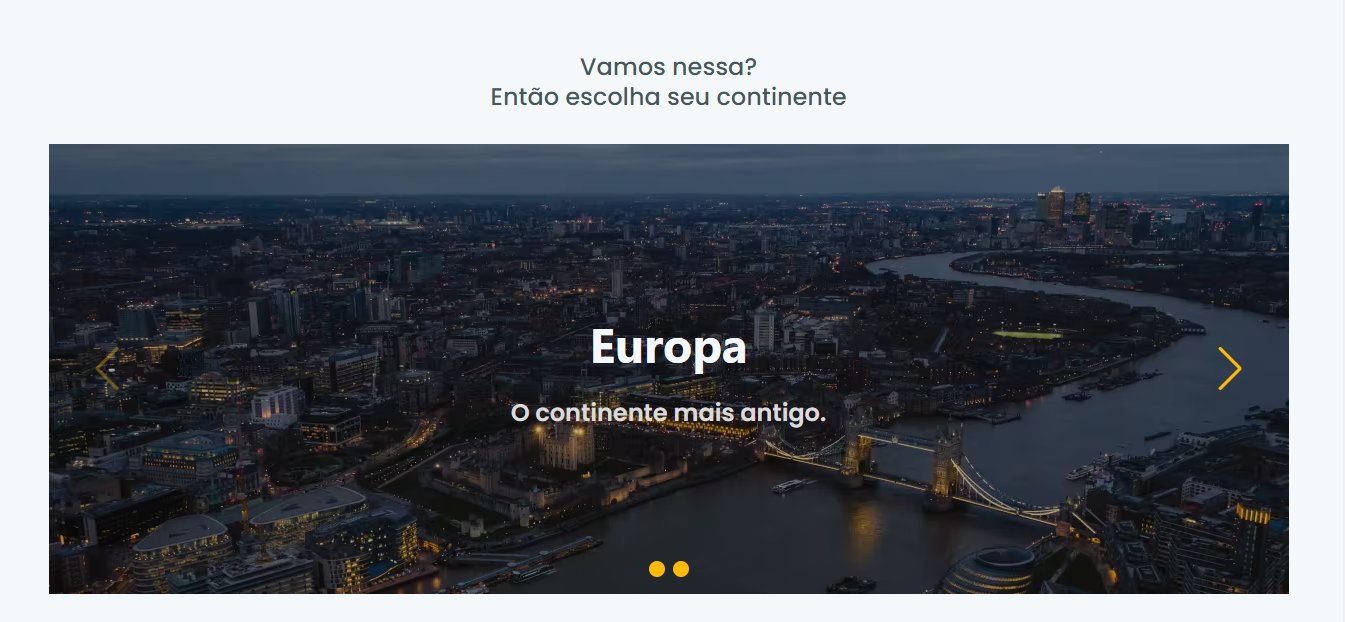
- Slides com Swiper
- Geração de páginas estáticas
Com as aulas e o desafio proposto, consegui utilizar o básico do Chakra UI para construir interfaces. Aproveitei o conceito do CMS Prismic do outro módulo para ser a fonte dos meus dados, sendo assim usei a API do Prismic para obter os dados da aplicação, reforçando um pouco mais o seu uso. Apliquei o conceito de geração de páginas estáticas com o uso das funções getStaticPaths() e getStaticProps(), de forma que consegui ter as páginas dinâmicas que foram definidas em getStaticPaths(), pré-renderizadas com base nos dados retornados pela getStaticProps(). E por fim, utilizei o básico da biblioteca Swiper que fornece um componente de slides.
De modo geral, tive dificuldade para identificar quais componentes do Chakra UI utilizar para montar a interface, entender um pouco da estilização, e a estilização do componente de slides.
Você pode conferir aqui
Feito por Bruna Barros.