O projeto foi desenvolvido com o objetivo de colocar em prática os conhecimentos adquiridos no último módulo do curso Ignite/React Native.
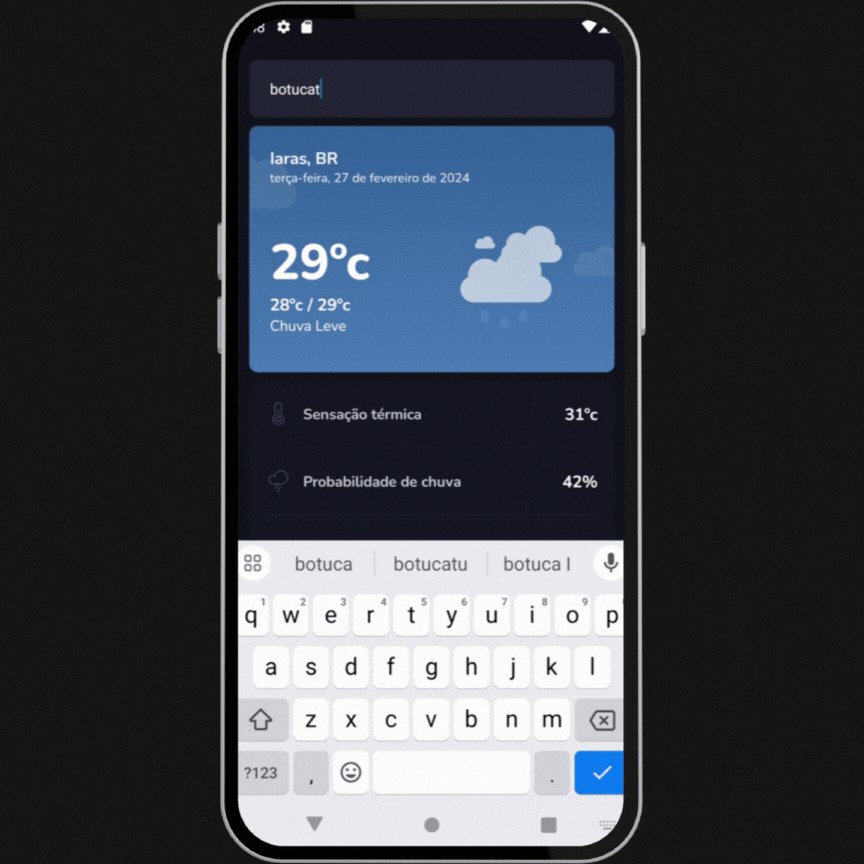
- Busca a cidade com sugestão na barra de pesquisa.
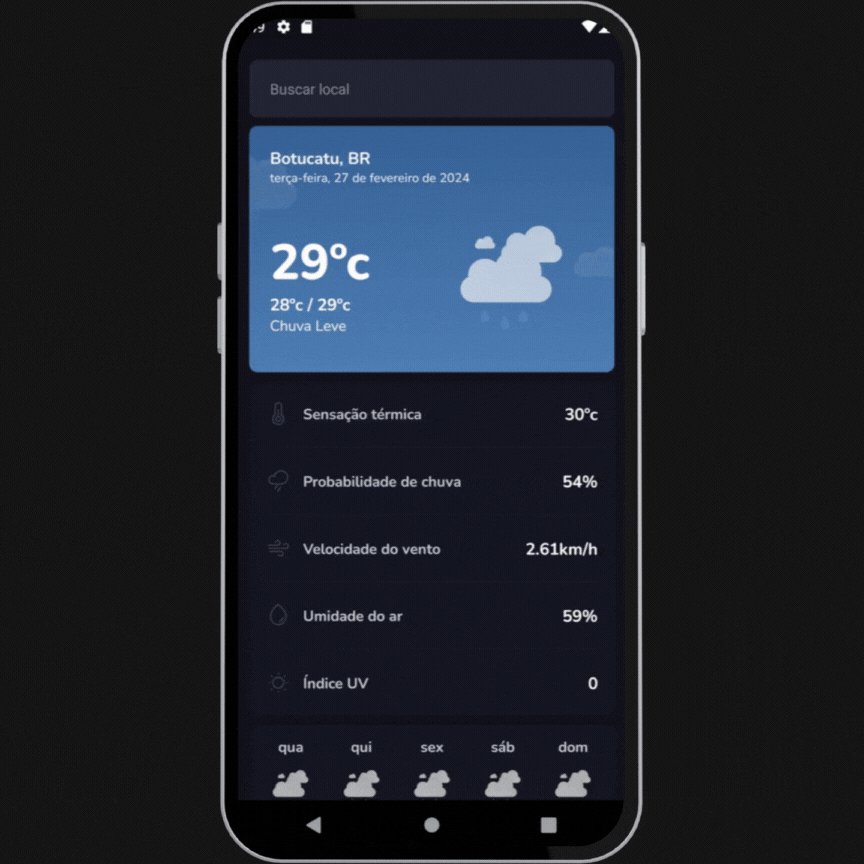
- Adiciona a cidade.
- Visualização da previsão do tempo em tempo real.

Antes de começar, você vai precisar ter instalado em sua máquina as seguintes ferramentas:
Além disto é bom ter um editor para trabalhar com o código como VSCode.
# Clone este repositório
$ git@github.com:brunochimenes/react-native-ignite-iweather.git
# Instale as dependências
$ npm install
# Execute a aplicação
$ npx expo start
# Para executar no emulador Android
$ a
# Para executar no emulador iOS
$ iAs seguintes ferramentas foram usadas na construção do projeto:
- Expo
- Expo Updates
- Expo Google fonts
- React Native
- React Navigation
- React Native SVG
- Async Storage
- Axios
- Day.js
- Jest
- Jest Expo
- Styled Components
- Typescript
- Babel Plugin Module Resolver
- React Native SVG Transformer
Veja o arquivo package.json.
- Faça um fork do projeto.
- Crie uma nova branch com as suas alterações:
git checkout -b my-feature. - Salve as alterações e crie uma mensagem de commit contando o que você fez:
git commit -m "feature: My new feature". - Envie as suas alterações:
git push origin my-feature.
Este projeto esta sobe a licença MIT.
Feito com ❤️ por Bruno Chimenes.