O projeto corresponde ao segundo desafio do segundo módulo do curso Ignite/React Native.
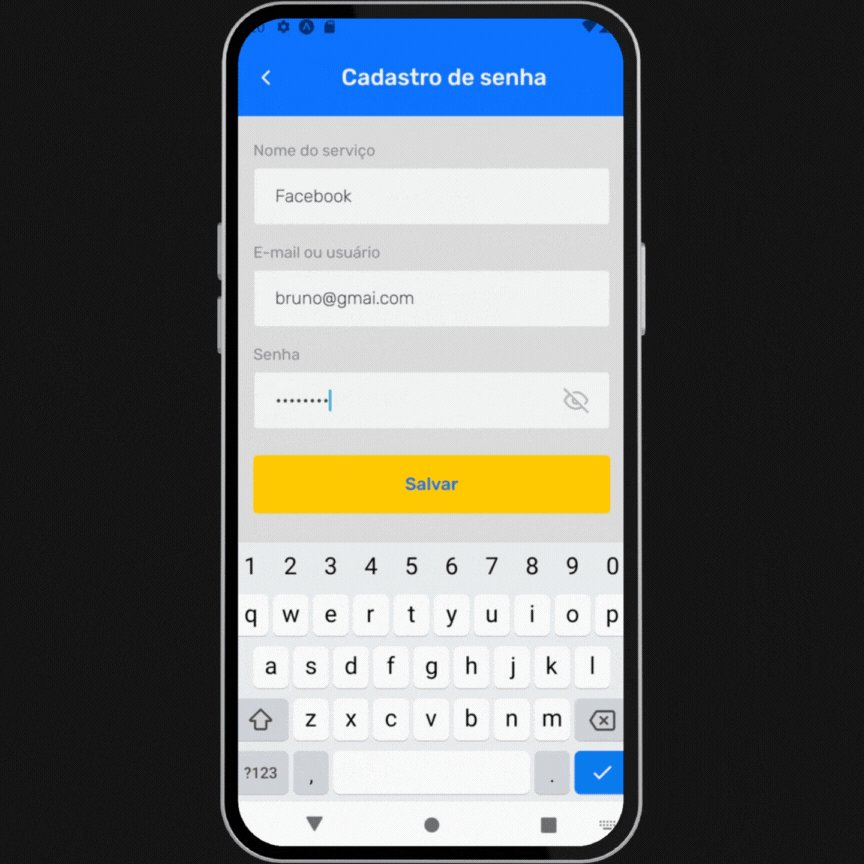
- Cadastro de senha.
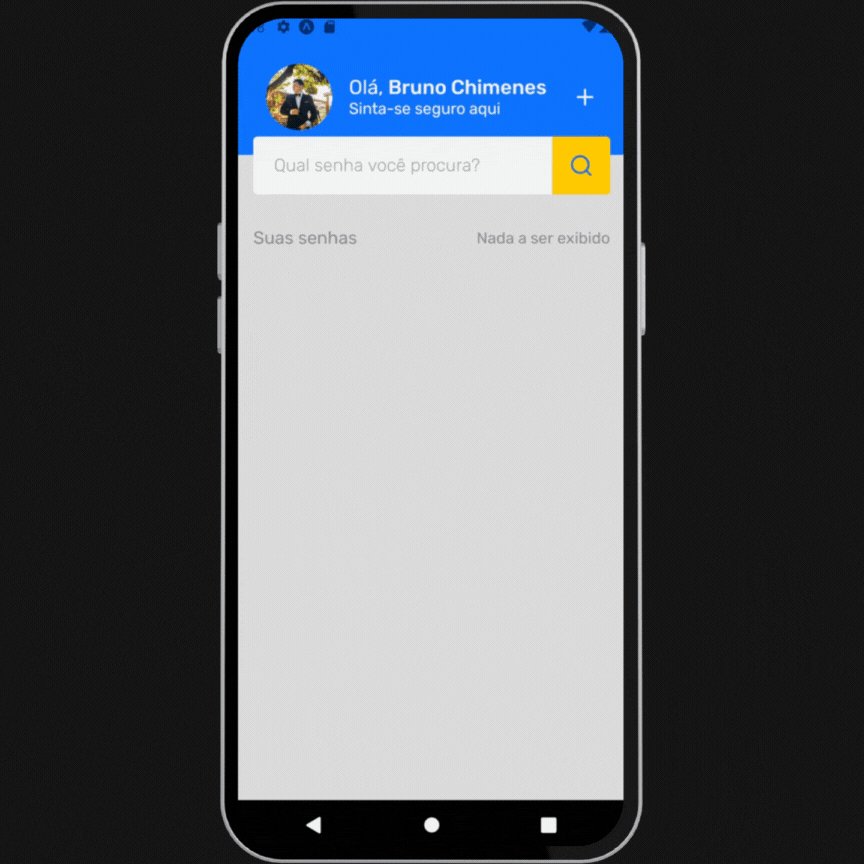
- Pesquisa pelo nome de serviço.
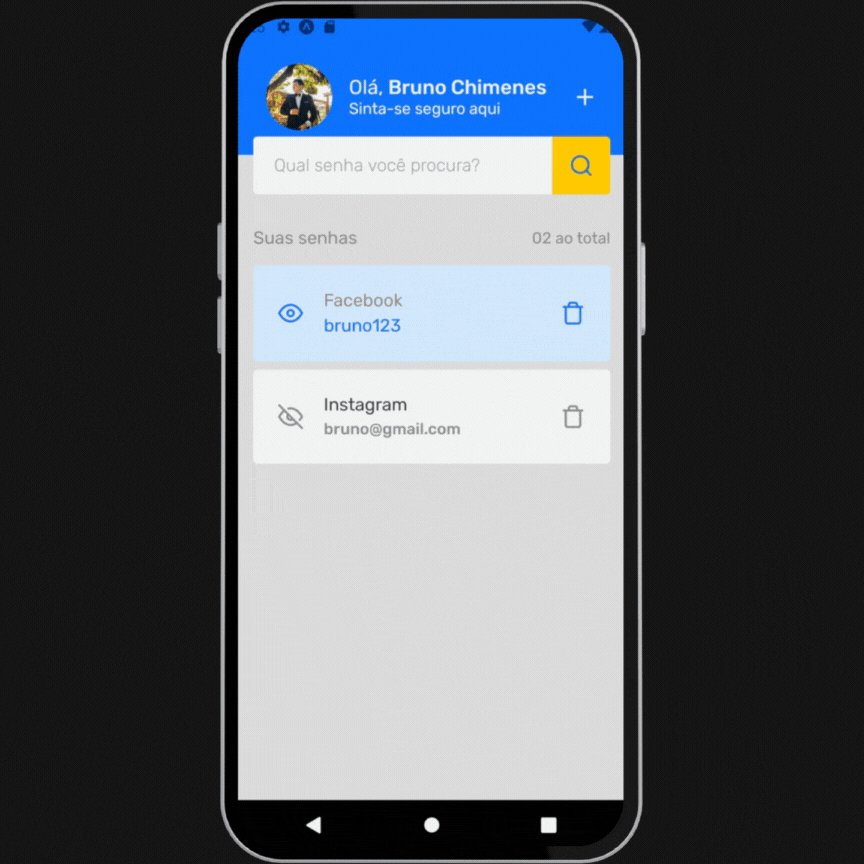
- Listagem das senhas.
- Visualização da senha ou email.
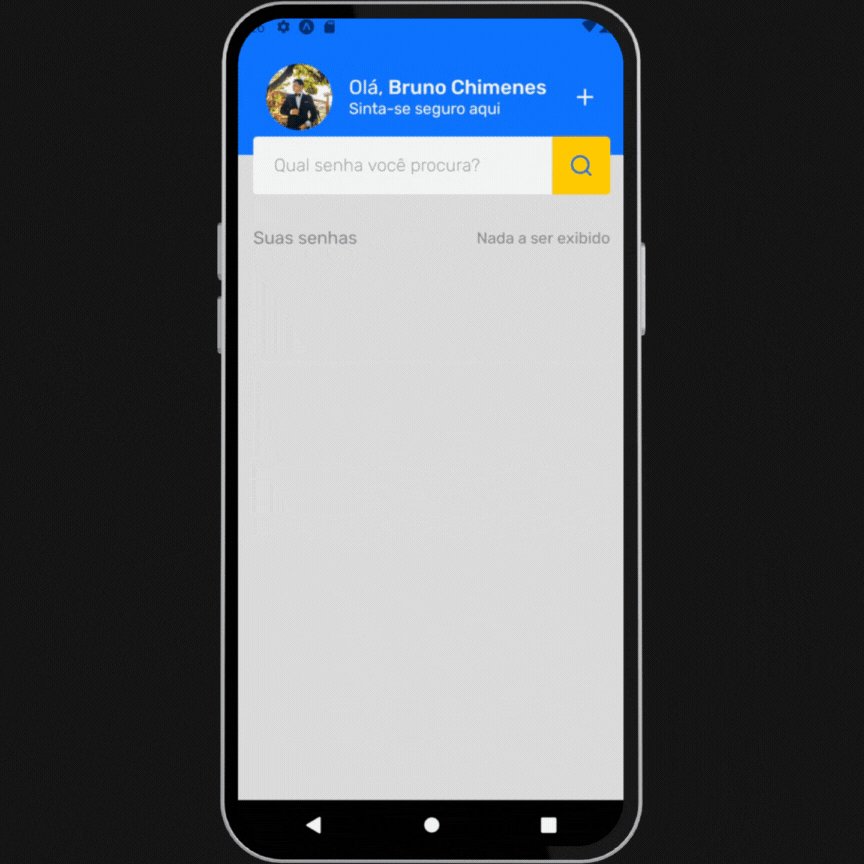
- Exclusão de senha.
Antes de começar, você vai precisar ter instalado em sua máquina as seguintes ferramentas:
Além disto é bom ter um editor para trabalhar com o código como VSCode.
# Clone este repositório
$ git@github.com:brunochimenes/react-native-savepass.git
# Instale as dependências
$ npm install
# Execute a aplicação
$ npx expo start
# Para executar no emulador Android
$ a
# Para executar no emulador iOS
$ iAs seguintes ferramentas foram usadas na construção do projeto:
- Expo
- Expo Google Fonts
- Expo Font
- Expo Splash Screen
- React Native
- React Navigation
- React Hook Form
- @hookform/resolvers
- React Native Responsive Font Size
- React Native Safe Area Context
- React Native UUID
- Async Storage
- Styled Components
- Yup
- Typescript
Veja o arquivo package.json.
- Faça um fork do projeto.
- Crie uma nova branch com as suas alterações:
git checkout -b my-feature. - Salve as alterações e crie uma mensagem de commit contando o que você fez:
git commit -m "feature: My new feature". - Envie as suas alterações:
git push origin my-feature.
Este projeto esta sobe a licença MIT.
Feito com ❤️ por Bruno Chimenes.