Extensão para facilitar o desenvolvimento na plataforma TOTVS Fluig utilizando o VSCode.
Essa extensão não é mantida pela TOTVS e não possuí suporte da TOTVS.
A extensão Fluig - Extensão para Desenvolvimento no VSCode foi desenvolvida pela comunidade de desenvolvedores para Fluig.
O ambiente oficial para desenvolvimento no Fluig continua sendo o Eclipse Luna, conforme documentação oficial do Fluig.
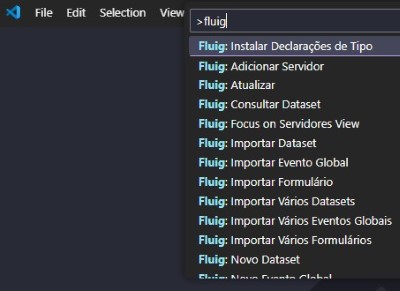
Você pode procurar pela extensão Fluig - Extensão para Desenvolvimento no VSCode, baixá-la diretamente no VS
Code Market Place: Fluig - Extensão para Desenvolvimento ou abrir o Quick Open (CTRL + P) e executar o
comando ext install fluiggers.fluiggers-fluig-vscode-extension.
Os snippets para a linguagem FreeMarker (extensão ftl e utilizada nos templates) pode gerar erro de linguagem não reconhecida caso o VSCode não tenha extensão para tratar a FreeMarker.
Essa extensão cria os arquivos utilizando os tipos declarados na biblioteca Declaração de Tipos para o Fluig para ter auto-complete no VSCode, por isso é recomendado que ela seja instalada.
Você pode instalar a Declaração de Tipos para o Fluig baixando o último release disponibilizado no GitHub ou
pode executar o comando Fluig: Instalar Declarações de Tipo, no Command Palette (normalmente com a tecla de atalho F1),
para que a Extensão baixe os arquivos para o seu workspace / diretório.
Você deve abrir a pasta do seu projeto Fluig, já criado pelo Eclipse.
Caso não abra uma pasta a extensão não será inicializada, gerando erros de comando não encontrado.
É importante que você abra somente um projeto por vez.
O comportamento padrão do VSCode é trabalhar com um projeto por vez. Para se trabalhar com múltiplos projetos é necessário instalar extensões. Por isso essa extensão para Fluig foi desenvolvida pensando em um projeto por vez.
Após abrir a pasta do projeto Fluig as seguintes funcionalidades serão disponibilizadas:
- Gerenciar Servidores
- Consultar Dataset
- Novo Dataset
- Importar Dataset e Importar Vários Datasets
- Exportar Dataset
- Novo Formulário
- Novo Evento de Formulário
- Importar Formulário e Importar Vários Formulários
- Exportar Formulário
- Novo Evento de Processo
- Novo Evento Global
- Importar Evento Global e Importar Vários Eventos Globais
- Exportar Evento Global
- Excluir Evento Global
- Novo Mecanismo Customizado
- Importar Mecanismo de Atribuição Customizado
- Exportar Mecanismo de Atribuição Customizado
- Novo Widget
- Exportar Widget
- Snippets para HTML
- Snippets para JavaScript
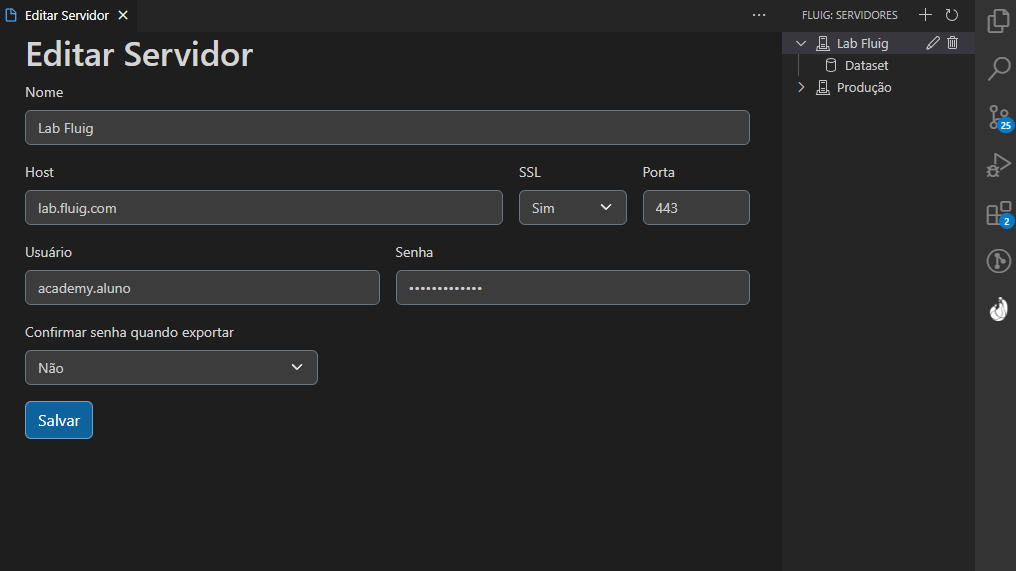
Com a extensão instalada será adicionada a visão de gerenciamento de servidores. Nela é possível adicionar, editar e remover servidores Fluig.
A senha é criptografada utilizando identificadores do computador como chave da criptografia, assim não é possível decifrar a senha em outro computador, prevenindo a perda de credenciais.
Ao clicar em um servidor é possível visualizar alguns comandos disponíveis. Com eles podemos consultar dataset, serviços etc.
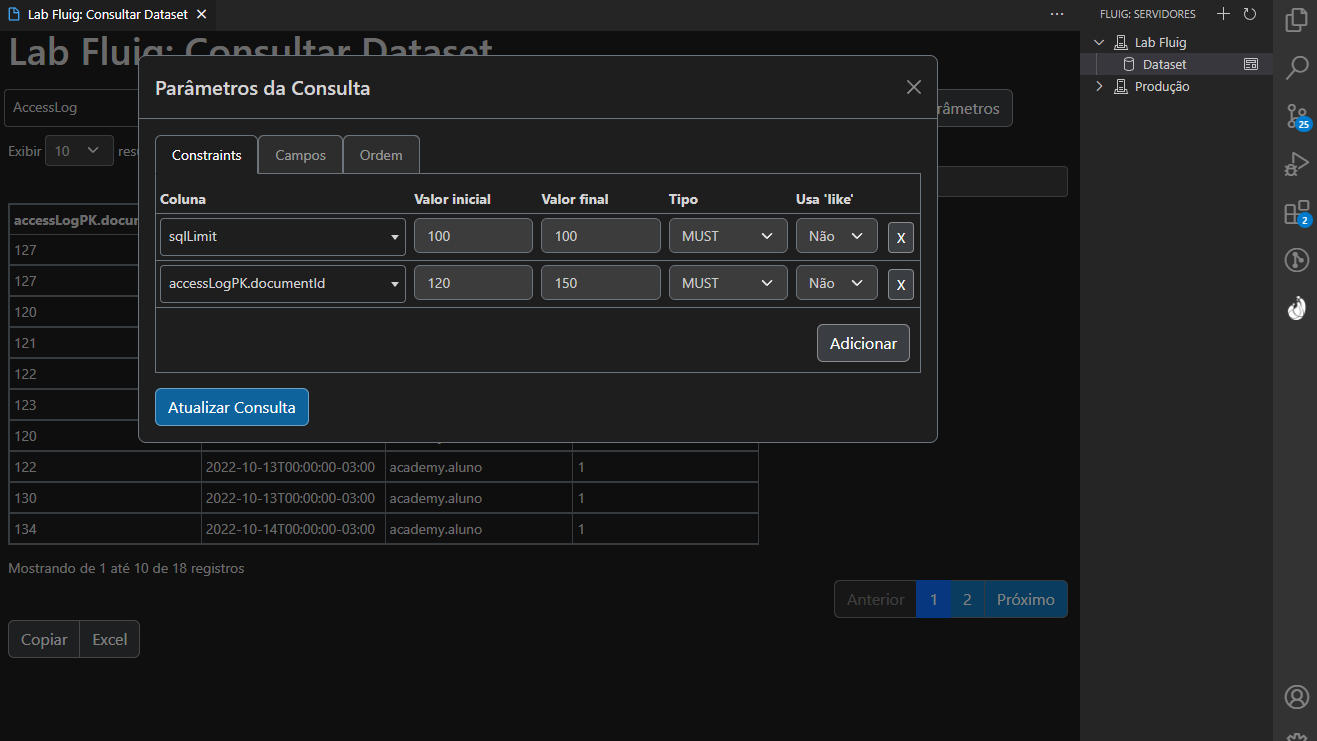
Ao clicar no servidor será disponibilizada a opção Dataset. Nela você pode consultar um dataset do servidor.
A consulta de Dataset permite configurar as Constraints, selecionar os campos a serem exibidos e também a ordenação.
Diferente do plugin do Eclipse a Consulta de Dataset permite informar uma Constraint que não seja um campo do Dataset, sendo útil para consulta de Pai Filho ou de Datasets que aceitam Constraints que não são campos retornados.
Diferente do Plugin do Eclipse é possível efetuar várias consultas aos Datasets, cada consulta em sua aba.
Esse comando cria um arquivo JavaScript, após você preencher o nome do Dataset, no diretório
datasets do seu projeto Fluig.
O arquivo vem com as quatro funções básicas de datasets que o Fluig disponibiliza.
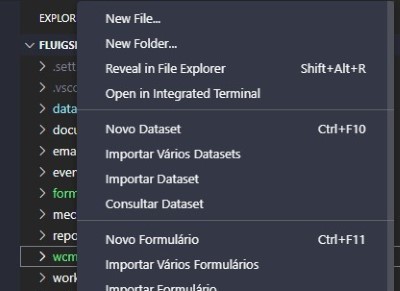
Você pode executar esse comando no Command Palette, no menu de contexto no File Explorer ou pelo atalho CTRL + F10 (CMD + F10 no Mac).
Para importar Dataset (ou vários) é necessário clicar com o botão direito do mouse em qualquer
lugar do File Explorer ou usar o Command Pallete (pressionando F1) e então selecionar um
dos comandos de importação (Fluig: Importar Dataset ou Fluig: Importar Vários Datasets).
Após selecionar o servidor é exibido a lista de Datasets do servidor para selecionar qual/quais serão importados.
Para exportar Dataset clique com o botão direito do mouse sobre o Dataset e selecione Exportar Dataset ou,
enquanto editando o dataset, utilize o atalho CTRL + F9 (CMD + F9 no Mac).
Após selecionar o servidor você poderá escolher um dos datasets listados para efetuar uma edição ou selecionar a opção Novo Dataset para criar o Dataset no servidor.
Esse comando cria, após preencher o nome, um diretório contendo um arquivo HTML de formulário.
Esse diretório é criado dentro do diretório forms do seu projeto Fluig.
O arquivo HTML vem com o esqueleto básico de um formulário Fluig utilizando o Fluig Style Guide.
Você pode executar esse comando no Command Palette, no menu de contexto no File Explorer ou pelo atalho CTRL + F11 (CMD + F11 no Mac).
Esse comando cria um arquivo JavaScript, após selecionar o evento, no diretório events do
formulário selecionado.
Esse comando é exibido no menu de contexto no File Explorer ao selecionar um Formulário ou qualquer arquivo / diretório que esteja dentro de um formulário. També é possível utilizar com o atalho CTRL + F12 (CMD + F12 no Mac) enquanto estiver editando algum arquivo do formulário.
O arquivo JavaScript contém a estrutura da função do evento selecionado.
Para importar Formulário é necessário clicar com o botão direito do mouse em qualquer lugar do
File Explorer ou usar o Command Pallete (pressionando F1) e então selecionar o comando de
importação (Fluig: Importar Formulário ou Fluig: Importar Vários Formulários).
Após selecionar o servidor é exibido a lista de Formulários do servidor para selecionar qual/quais serão importados.
Para exportar um formulário clique com o botão direito do mouse sobre o Formulário e selecione a opção Exportar Formulário
ou, enquanto edita qualquer arquivo do formulário, utilize o atalho CTRL + F9 (CMD + F9 no Mac).
Após selecionar o servidor você poderá escolher um dos formulários listados para efetuar uma edição ou selecionar a opção Novo Formulário para criar um formulário no servidor.
Ao criar um formulário você deve indicar o ID da pasta onde ele será salvo (não há opção de pesquisar pastas igual ao Eclipse), indicar um nome de Dataset para o formulário e o modo de persistência (em uma tabela própria ou numa única tabela).
Ao editar um formulário você pode indicar se deve ou não atualizar a versão.
É obrigatório que o nome do arquivo HTML seja igual ao nome do diretório em que está armazenado (o nome do formulário no servidor é indiferente), pois é isso que determina qual é o arquivo principal do formulário.
Esse comando cria um arquivo JavaScript, após selecionar o evento, no diretório workflow/scripts
do seu projeto Fluig.
Esse comando é exibido no menu de contexto no File Explorer ao selecionar um Diagrama,
que são arquivos com a extensão .process e estão no diretório workflow/diagrams, ou ao selecionar um evento de
processo, que são arquivos .js que estão em workflow/scripts. Também é possível acionar o comando com o atalho
CTRL + F12 (CMD + F12 no Mac) enquanto estiver editando um evento de processo.
O arquivo JavaScript será nomeado seguindo a regra do Fluig (nome_do_diagrama.nome_do_evento.js) e contém a estrutura da função do evento selecionado.
É possível criar uma função compartilhada para o processo selecionando a opção Nova Função no menu de eventos. Quando o fizer será solicitado que informe o nome da função.
Esse comando cria um arquivo JavaScript, após selecionar o evento, no diretório events do seu
projeto Fluig.
O arquivo JavaScript contém a estrutura da função do evento selecionado.
Você pode executar esse comando no Command Palette ou com o menu de contexto no File Explorer.
Para importar Evento Global é necessário clicar com o botão direito do mouse em qualquer lugar do
File Explorer ou usar o Command Pallete (pressionando F1) e então selecionar o comando de
importação (Fluig: Importar Evento Global ou Fluig: Importar Vários Eventos Globais).
Após selecionar o servidor é exibido a lista de Eventos Globais do servidor para selecionar qual/quais serão importados.
Para exportar um Evento Global clique com o botão direito do mouse sobre o Evento e selecione a opção Exportar Evento Global
ou, enquanto edita o arquivo de evento, utilize o atalho CTRL + F9 (CMD + F9 no Mac).
Após selecionar o servidor o evento será exportado automaticamente.
Para excluir um Evento Global deve-se usar o Command Pallete (pressionando F1) e então selecionar o comando de
exclusão (Fluig: Excluir Evento Global).
Selecione os eventos que serão excluídos.
Não é possível desfazer esa ação. Então tenha em mente que é recomendado ter um backup dos eventos no seu projeto.
Esse comando cria um arquivo JavaScript, após você preencher o nome do Mecanismo, no diretório
mechanisms do seu projeto Fluig.
O arquivo vem com a função padrão que retorna os usuários que podem ser selecionados pelo mecanismo de atribuição.
Você pode executar esse comando no Command Palette e no menu de contexto no File Explorer.
Para importar Mecanismo de Atribuição Customizado é necessário clicar com o botão direito do mouse em qualquer lugar do
File Explorer ou usar o Command Pallete (pressionando F1) e então selecionar o comando de importação
(Fluig: Importar Mecanismo Customizado ou Fluig: Importar Vários Mecanismos Customizados).
Após selecionar o servidor é exibido a lista de Mecanismos Customizados do servidor para selecionar qual/quais serão importados.
Para exportar um Mecanismo de Atribuição Customizado clique com o botão direito do mouse sobre o mecanismo e selecione a
opção Exportar Mecanismo Customizado ou, enquanto edita o arquivo do mecanismo, utilize o atalho CTRL + F9 (CMD + F9 no Mac).
Após selecionar o servidor será solicitado que informe um código, nome e descrição ao mecanismo customizado.
Esse comando cria uma estrutura básica de widget, após você preencher o nome do Widget, no
diretório wcm/widget.
Você pode executar esse comando no Command Palette e no menu de contexto no File Explorer.
Para exportar Widget clique com o botão direito do mouse sobre a Widget, ou qualquer arquivo da Widget,
e selecione Exportar Widget ou, enquanto editando a Widget, utilize o atalho CTRL + F9 (CMD + F9 no Mac).
Após selecionar o servidor o Widget será exportado automaticamente.
Snippets para criar estruturas HTML seguindo o Fluig Style Guide.
Os snippets disponibilizados são:
- fluig-alert: Cria um alerta;
- fluig-alert-dismissible: Cria um alerta que pode ser fechado;
- fluig-button-dropdown-split: Cria um botão com sub menu;
- fluig-checkbox: Cria um input customizado do tipo checkbox;
- fluig-checkbox-inline: Cria um input customizado inline do tipo checkbox;
- fluig-input-data: cria uma coluna com input do tipo texto e ícone de calendário;
- fluig-input-text: cria uma coluna contendo um input do tipo texto;
- fluig-input-textarea: cria uma coluna contendo um textarea;
- fluig-input-zoom: cria uma coluna contendo um Zoom;
- fluig-panel: cria um painel;
- fluig-panel-collapse: cria um painel com estrutura de collapse;
- fluig-radio: Cria um input customizado do tipo radio;
- fluig-radio-inline: Cria um input customizado inline do tipo radio;
- fluig-switch-aprovacao: cria uma linha contendo dois botões para indicar aprovação / reprovação;
- fluig-tabs: Cria uma navegação em Abas;
Devido ao Fluig utilizar JavaScript para front-end (navegador) e JavaScript para back-end que será convertido em Java (e possui um suporte antigo) na descrição de cada snippet é indicado se ele deve ser utilizado em qual dos dois ambientes.
- fluig-consulta-jdbc: cria uma consulta direta ao Banco de Dados usando JDBC;
- fluig-function-data: cria uma função que retorna a data atual formatada no padrão solicitado;
- fluig-paifilho-loop: cria um loop for percorrendo os elementos de uma tabela pai filho em evento de Formulário;
- fluig-paifilho-loop-workflow: cria um loop for percorrendo os elementos de uma tabela pai filho em evento de Processo;
- fluig-soap-card-create: cria uma instância do SOAP ECMCardService com alguns itens preenchidos para criar um registro no formulário;
- fluig-soap-card-update: cria uma instância do SOAP ECMCardService com alguns itens preenchidos para editar um registro do formulário;
- fluig-beforeMovementOptions: Evento beforeMovementOptions do formulário no Processo;
- fluig-beforeSendValidate: Evento beforeSendValidate do formulário no Processo;
- fluig-calendar: Ativa o plugin de Data em um input text;
- fluig-data-atual: Pega a data atual formatada em PT-BR;
- fluig-zoom-removed: Função executada ao desmarcar item no Zoom;
- fluig-zoom-selected: Função executada ao selecionar item no Zoom;
- fluig-dataset-async: Chamar Dataset de modo Assíncrono
- fluig-modal: Criar modal do Fluig
- fluig-widget: Criar o esqueleto de uma Widget
Sinta-se à vontade para colaborar criando mais snippets, templates de arquivos e comandos.
Basta criar um fork e efetuar uma PR quando estiver pronto.