Seja bem vindo(a) à quinta Semana Javascript Expert. Este é o código inicial para iniciar nossa jornada.
Marque esse projeto com uma estrela 🌟
-
Web API
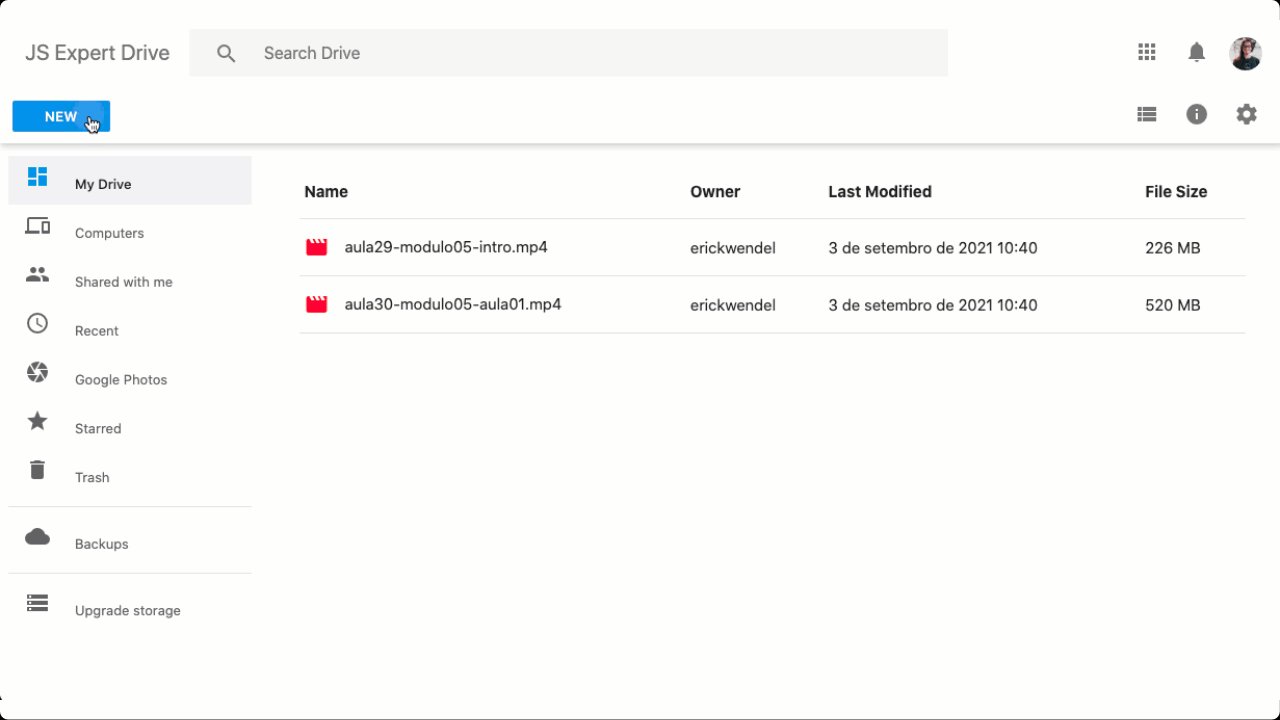
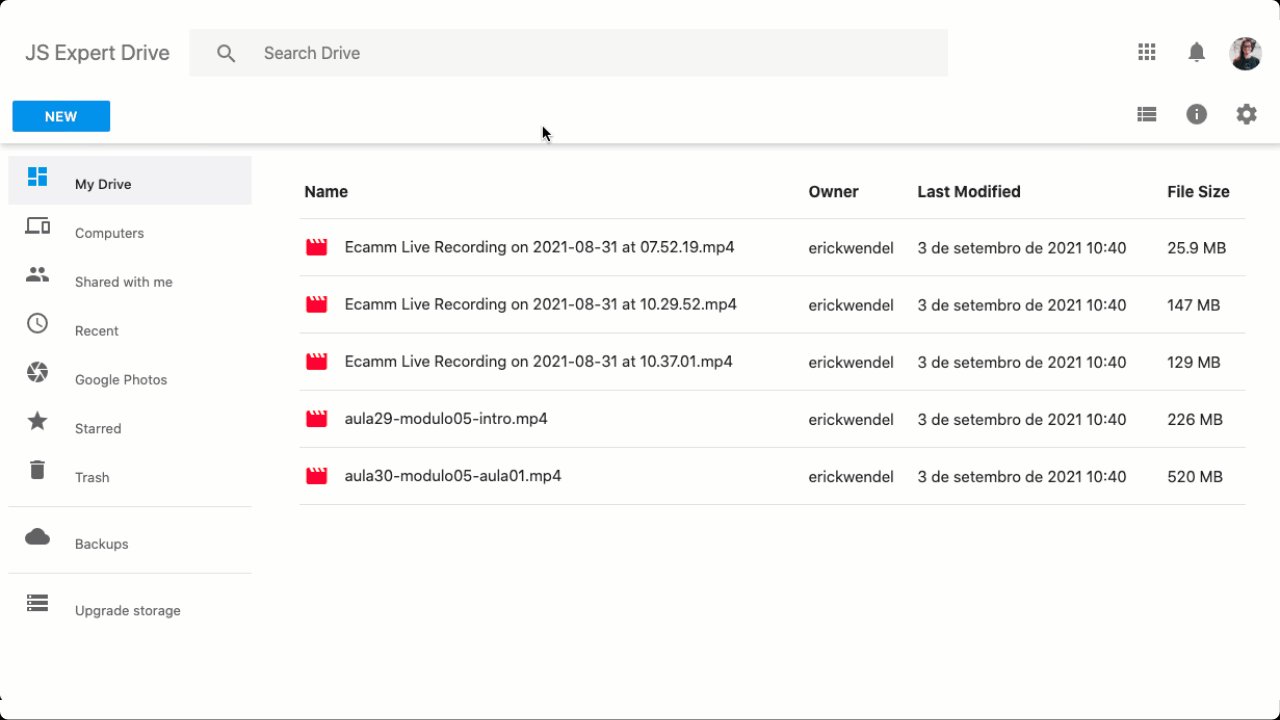
- Deve listar arquivos baixados
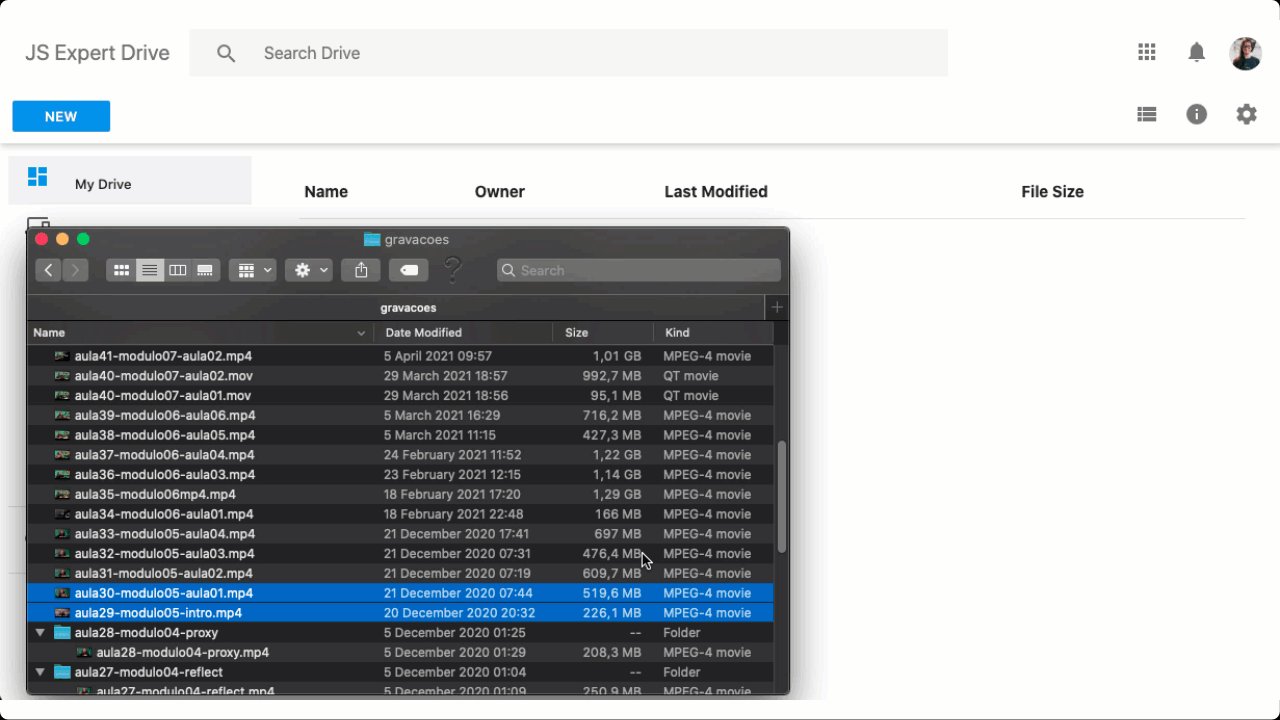
- Deve receber stream de arquivos e salvar em disco
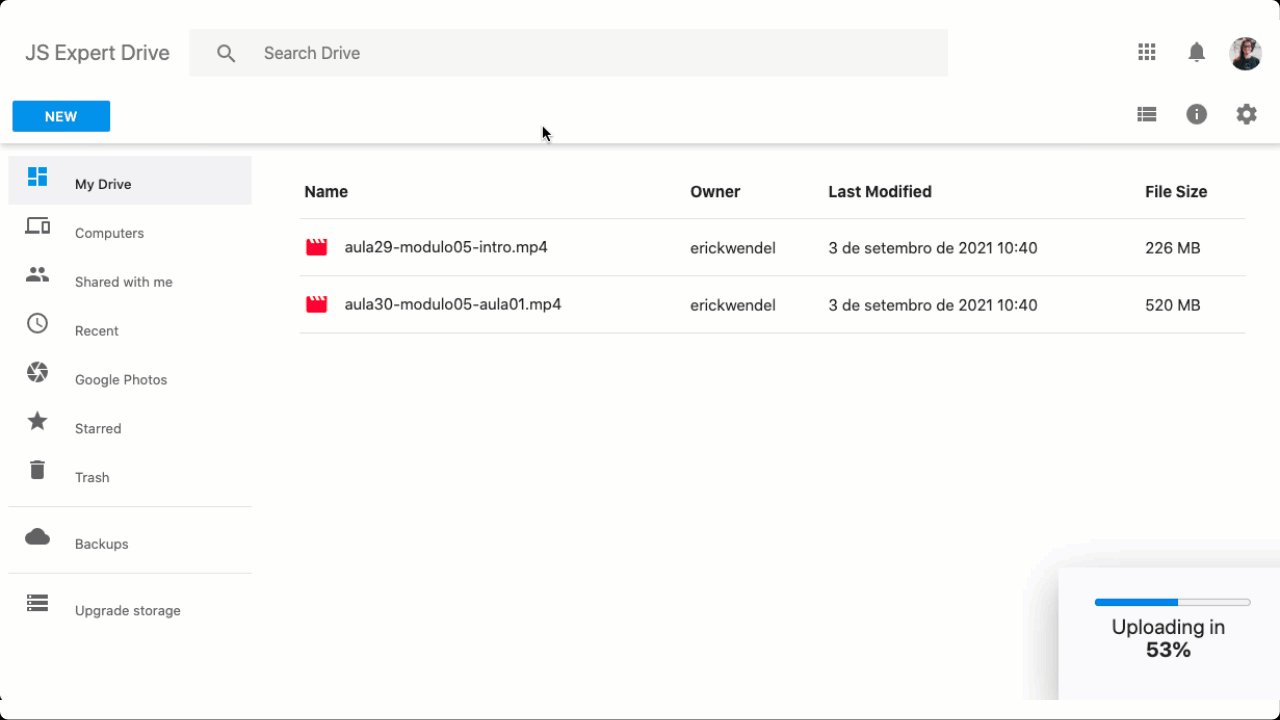
- Deve notificar sobre progresso de armazenamento de arquivos em disco
- Deve permitir upload de arquivos em formato image, video ou audio
- Deve atingir 100% de cobertura de código em testes
-
Web App
- [] Deve listar arquivos baixados
- [] Deve permitir fazer upload de arquivos de qualquer tamanho
- [] Deve ter função de upload via botão
- [] Deve exibir progresso de upload
- [] Deve ter função de upload via drag and drop
- Backend: Salvar o arquivo na AWS ou qualquer serviço de storage
- Nosso projeto hoje armazena arquivos em disco. o desafio é você via Stream, fazer upload para algum serviço na nuvem
- Como plus, manter 100% de code coverage, ou seja, crie testes para sua nova feature
- Frontend: Adicionar testes no frontend e alcançar 100% de code coverage
- Você aprendeu como fazer testes no backend. Usar o mesmo processo para criar testes unitários no frontend com Jest
- Caso tenha duvidas, acesse o exemplo e deixe uma estrela!
- Infraestrutura: Publicar aplicação com seu SSL customizado em máquina virtual
- Você aprendeu a gerar SSL local, o desafio é você criar um certificado (pode ser com o Let's Encrypt) e adicionar na sua aplicação
-
Tire suas dúvidas sobre os desafios em nossa comunidade, o objetivo é você aprender de forma divertida. Surgiu dúvidas? Pergunte por lá!
-
Ao completar qualquer um dos desafios, envie no canal #desafios da comunidade no Discord
- O Layout foi adaptado a partir do projeto do brasileiro Leonardo Santo disponibilizado no codepen.