sweetalertv2 for flutter.
sweetalertv2: any
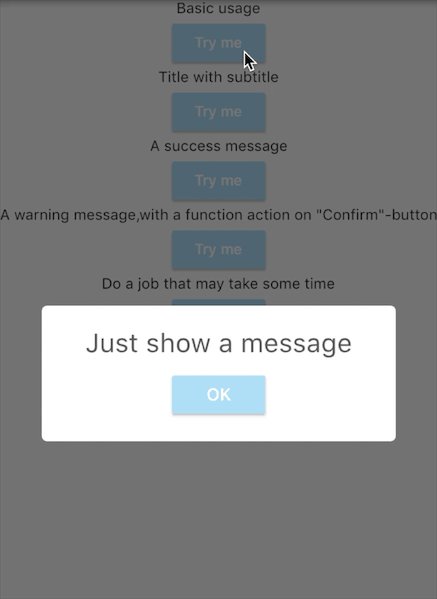
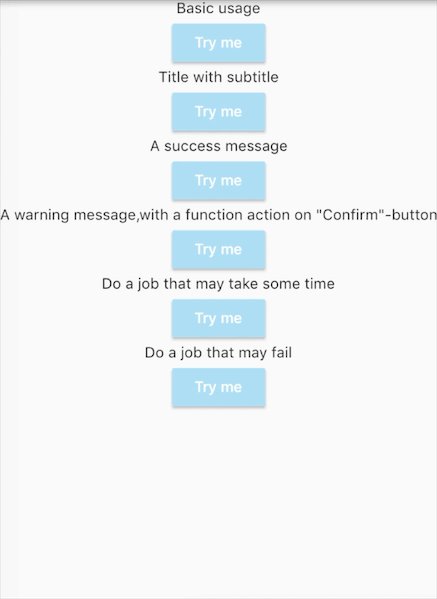
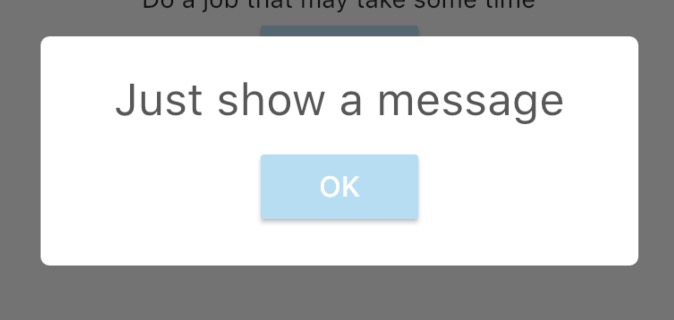
SweetAlertV2.show(context, title: "Just show a message");
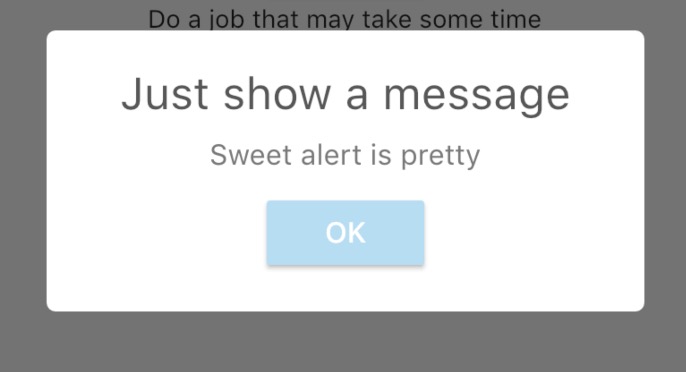
SweetAlertV2.show(context,
title: "Just show a message",
subtitle: "Sweet alert is pretty");
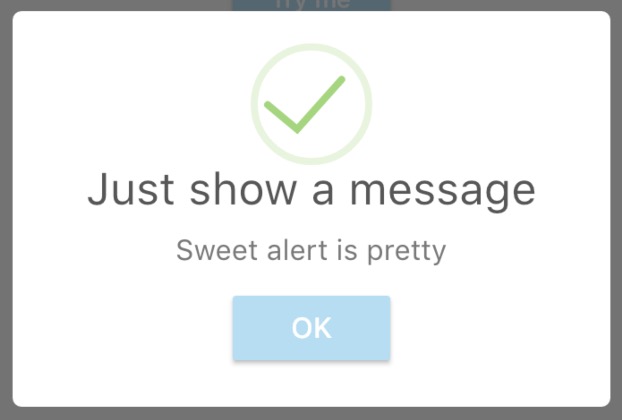
SweetAlertV2.show(context,
title: "Just show a message",
subtitle: "Sweet alert is pretty",
style: SweetAlertV2Style.success);
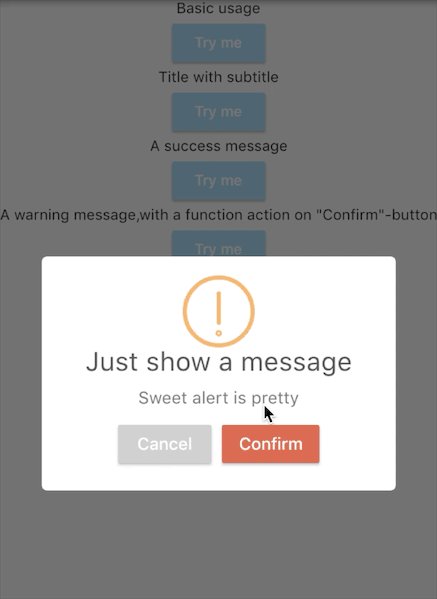
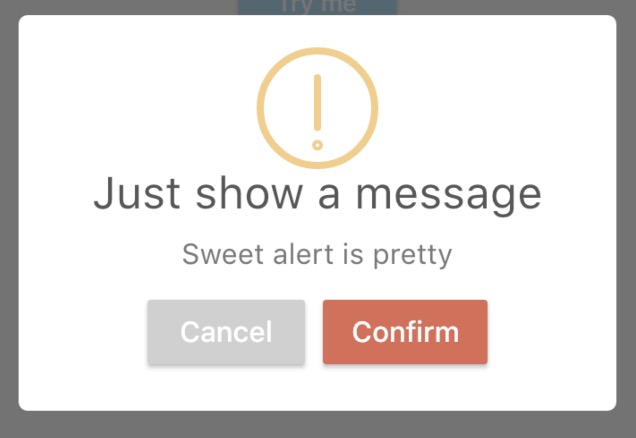
SweetAlertV2.show(context,
title: "Just show a message",
subtitle: "Sweet alert is pretty",
style: SweetAlertV2Style.confirm,
showCancelButton: true, onPress: (bool isConfirm) {
if (isConfirm) {
SweetAlertV2.show(context,style: SweetAlertV2Style.success,title: "Success");
// return false to keep dialog
return false;
}
});
SweetAlertV2.show(context,
subtitle: "Do you want to delete this message",
style: SweetAlertV2Style.confirm,
showCancelButton: true, onPress: (bool isConfirm) {
if(isConfirm){
SweetAlertV2.show(context,subtitle: "Deleting...", style: SweetAlertV2Style.loading);
new Future.delayed(new Duration(seconds: 2),(){
SweetAlertV2.show(context,subtitle: "Success!", style: SweetAlertV2Style.success);
});
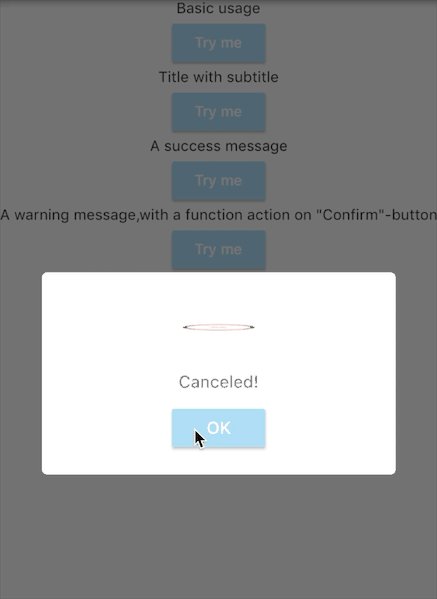
}else{
SweetAlertV2.show(context,subtitle: "Canceled!", style: SweetAlertV2Style.error);
}
// return false to keep dialog
return false;
});
- best-flutter (initial project)