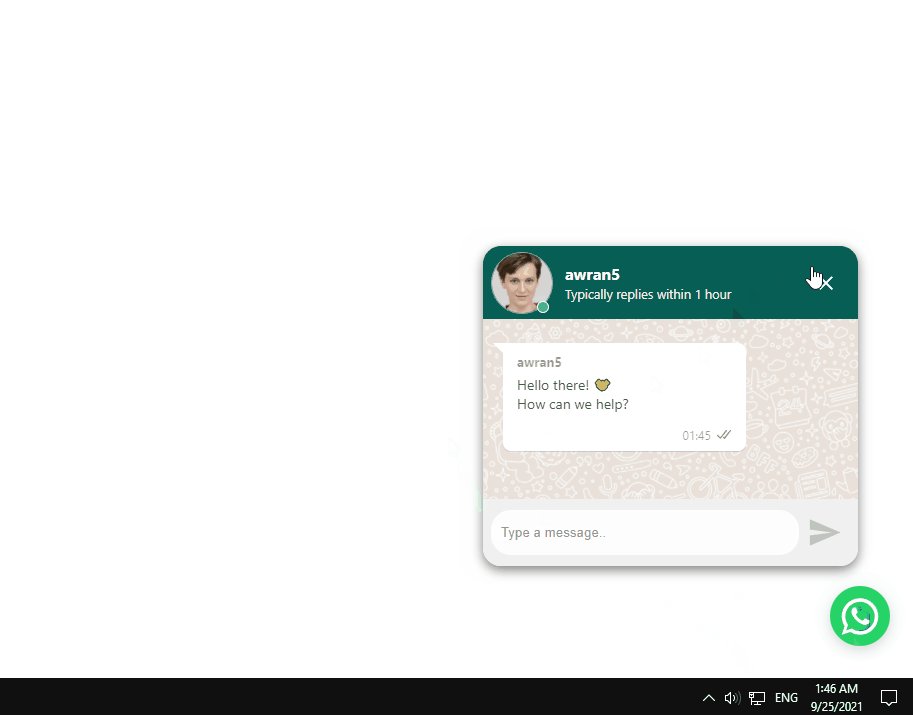
Simple react component for adding a floating WhatsApp button to your project.
npm i react-floating-whatsappyarn add react-floating-whatsappv5.0.0 - 2022-10-07
- BREAKING CHANGES: change default import to name import
- BREAKING CHANGES: rename
heightprop tochatboxHeight - BREAKING CHANGES: rename
stylesprop tostyle - BREAKING CHANGES:
notificationDelaynow in seconds instead of millisecond
import React from 'react'
import { FloatingWhatsApp } from 'react-floating-whatsapp'
export default function App() {
return (
<FloatingWhatsApp {/* Props */} />
)
}| Prop | Type | Options | Description | Default |
|---|---|---|---|---|
phoneNumber |
String | Required | Phone number in intenational format | 1234567890 |
accountName |
String | Required | Account username | Account Name |
onClick |
Function | Optional | Callback function fires on click | - |
onSubmit |
Function | Optional | Callback function fires on submit with event and form input value passed | - |
onClose |
Function | Optional | Callback function fires on close | - |
onLoopDone |
Function | Optional | Callback function called when notification loop done | - |
onNotification |
Function | Optional | Callback function fired when notification runs | - |
avatar |
String | Optional | Change user avatar using static assets | UI Face |
statusMessage |
String | Optional | Text below the account username | Typically replies within 1 hour |
chatMessage |
String | Optional | Text inside the chat box. | Hello there! 🤝 \nHow can we help? |
placeholder |
String | Optional | Input placeholder. | Type a message.. |
messageDelay |
Number | Optional | Time delay after which the chatMessage is displayed (in seconds). | 2 |
darkMode |
Boolean | Optional | Dark style. | false |
allowClickAway |
Boolean | Optional | Closes the chat box when user clicks outside | false |
allowEsc |
Boolean | Optional | Closes the chat box when Escape key is pressed |
false |
className |
String | Optional | CSS className applied to the main wrapping Div |
floating-whatsapp |
buttonClassName |
String | Optional | CSS className applied to button | floating-whatsapp-button |
style |
CSSProperties | Optional | Inline style applied to the main wrapping Div |
{} |
buttonStyle |
CSSProperties | Optional | Inline style applied to button | {} |
chatboxHeight |
Number | Optional | Control chat box height | 320 |
chatboxClassName |
String | Optional | CSS className applied to chat box | floating-whatsapp-chatbox |
chatboxStyle |
CSSProperties | Optional | Inline style applied to chat box | {} |
notification |
Boolean | Optional | Allow notifications (Disabled after user open the chat box) | false |
notificationDelay |
Number | Optional | Time delay between notifications in seconds | 60 |
notificationSound |
Boolean | Optional | Allow notification sound | false |
notificationSoundSrc |
String | Optional | Notification sound custom src | - |
notificationLoop |
Number | Optional | Repeat notifications loop | 0 |
notificationStyle |
CSSProperties | Optional | Inline style applied to notification | - |
notificationClassName |
String | Optional | CSS className applied to notification indicator | floating-whatsapp-notification |
MIT © awran5