Repo to facilitate the presentation and technical exercise for the Enablement Engineer position
-
Fork this repo
-
Create a new branch to work on.
-
Choose a topic below or create your own:
- Vault: Best Practices for Namespaces - when to configure root authentication or child namespaces
- Vault: How to Manage Child Namespaces and Permissions
- Vault: Dynamic Credentials with AWS Provider
- Packer and Terraform Integration
- Consul: Service Catalog - what problem does it solve and how is it used?
- Consul: Service Mesh - what problem does it solve? How is service mesh related to service catalog related?
- Nomad: Important considerations to make when adapting an application for orchestration
- Nomad: Difference between scalability and elasticity?
Bonus points for a presentation that covers two HashiCorp products working together.
-
We have provided an index.html, and 3 markdown files (title.md, slide1.md, slide2.md.) These contain some examples of markdown for classes, images, presenter notes, etc. Create a presentation with 3-7 slides for the topic you chose above. Please make you have at least one example of:
- Presenter notes
- Images
- Code blocks
-
Commit your updates to the branch you created in Step 2
Create a bash script setup.sh that:
- Sets an environment variable with your github username in /root/.bash_profile
- Writes the following code to a file called
config.hcl
cluster_addr = "https://<HOSTNAME>:8201"
api_addr = "https://<HOSTNAME>:8200"
disable_mlock = true- Replaces
<HOSTNAME>valuevault-server.hashicorp.comin config.hcl
The presentation is using remarkjs and the story template for display. Story's framework provides predefined layouts for a simple modular way to create custom presentations.
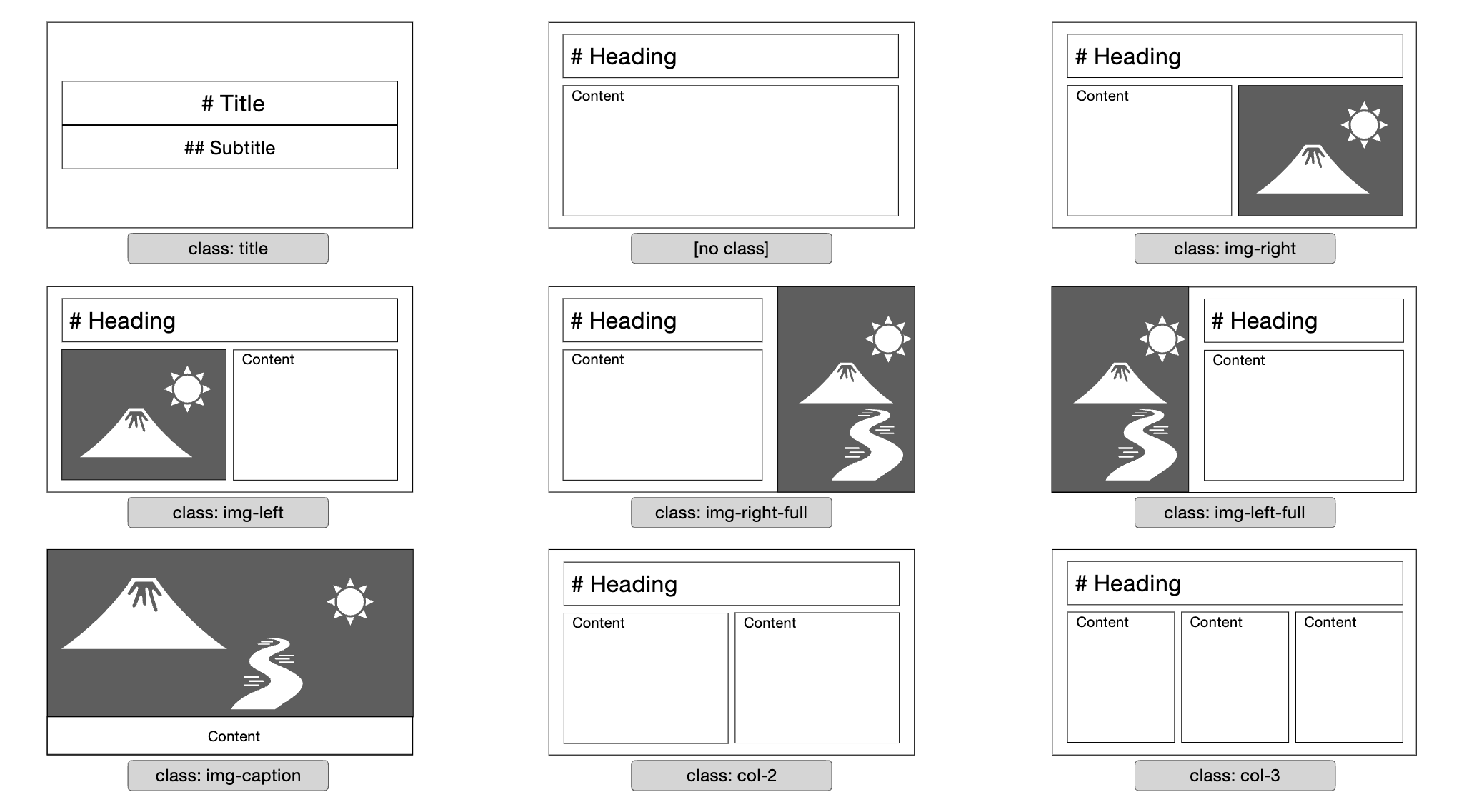
Here are slide classes to choose from for different layouts:

You can review this index.md for more markdown examples that are available for use.
You should be able to present the slides by spinning up a local webserver. There are several options, a few are listed below.
Live Server in VSCode
Download the plugin It is a supported VSC plugin so you can run it in VSC directly.
LiveReload
pip3 install livereload or brew install livereload
Run livereload . in the repository directory. Navigate to the URL provided in the output
Ex:
~/enablement-interview: livereload .
[I 230221 20:52:57 server:335] Serving on http://127.0.0.1:35729Simple HTTP Server
From the command line, navigate to the repository directory and run
python3 -m http.server 9000Navigate to localhost:9000
The following Chrome commands may come in handy:
- SHIFT + C to make a copy of the window
- SHIFT + P to bring up the 'presenter' view if you would like to have notes