Neovim Lua Colorscheme
Everblush Lua Port for Neovim
everblush.nvim is a port of everblush.vim but written in lua
** IMPORTANT NOTE **: You need the latest version of neovim to use this, because this is totally written in lua!
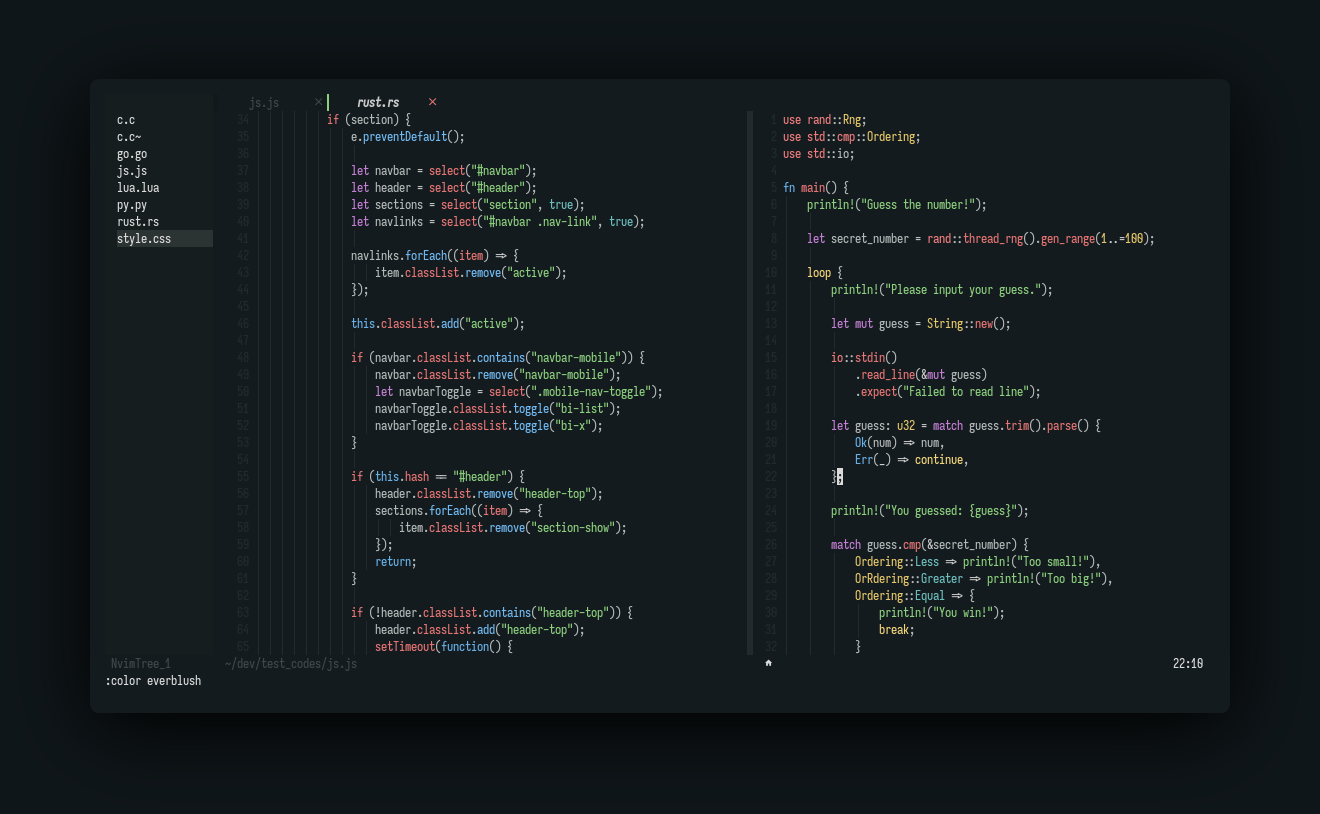
Screenshots
External Plugin Support
- Telescope
- Nvim Tree
- Tresitter
- Lsp
- Lsp saga
- Coc
- Bufferline
- Illuminate
- Diff
- Git signs
- Git gutter
- Lualine
- Ident-BlankLine
Installation
You can install this plugin with packer:
use { 'Everblush/everblush.nvim', as = 'everblush' }Or with vim-plug:
Plug 'Everblush/everblush.nvim', { 'as': 'everblush' }Active theme
To active the theme call this in your neovim config:
local everblush = require('everblush')
everblush.setup({ nvim_tree = { contrast = true } }) -- or use contrast = false to not apply contrastOr with vim script:
colorscheme everblushIt will set automatically the
vim.opt.termguicolorsto true
Activating lualine theme
Place this in your lualine config:
local lualine = require('lualine')
lualine.setup {
options = {
theme = 'everblush',
},
}Set transparent background
To disable background color use transparent_background option
local everblush = require('everblush')
everblush.setup({ transparent_background = true })Using the core to get the colors
If you want to get the colors into a lua dictionary
local everblush = require('everblush.core')
local colors = everblush.get_colors()Overriding colors
If you want to override and customize the colors for various parts of the theme check out the config and override like so:
local colors = require('everblush.core').get_colors()
require('everblush').setup({
override = {
CursorLineNr = { fg = colors.foreground },
LineNr = { fg = colors.comment },
},
})Any other colors can be overriden in a similar way.