Allows CMS authors to create site-wide banners, to alert visitors of important information regardless of the page they're viewing.
- Themeable templates
- Configure type of alert (defaults to "info", "warning" and "alert")
- Multiple concurrent alerts
- Set start/end dates for alert
- Permission controls
- Localisation of CMS UI controls and labels
- Preview and publish through versioning
- CMS users can make banners "dismissible", allowing users to hide banners after reading.
- Optional: Rich-text editing (insert links and images)
- Optional: Sorting through gridfieldextensions
- Support for subsites
(SilverStripe 3.x)
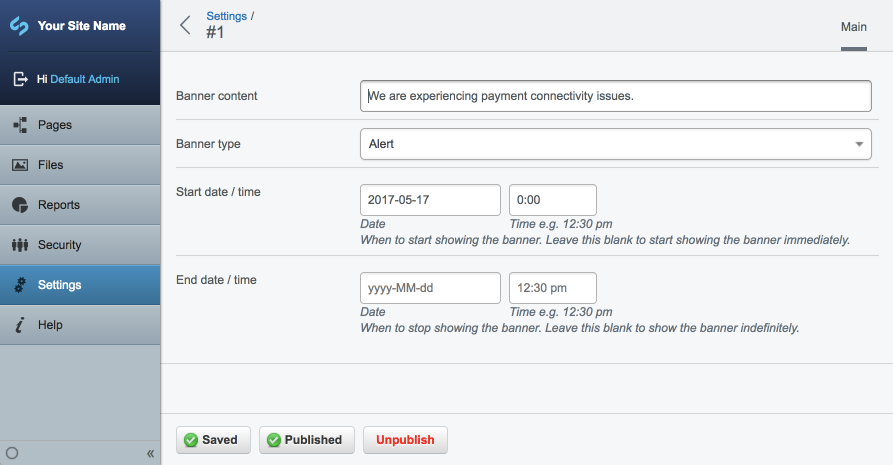
CMS editing screen (with versioneddataobjects enabled)
composer require nzta/silverstripe-sitebanner:
Add the following to your YAML config to activate the module:
SilverStripe\SiteConfig\SiteConfig:
extensions:
- NZTA\SiteBanner\Extensions\SiteConfigExtension
The site banner can be configured in admin/settings now.
In order to show the banners, you need to add them to your template:
<% loop $SiteConfig.SiteBanners %>
<div id="site-banner-$ID" class="site-banner site-banner-$Type" role="alert" data-id="$ID" aria-hidden="true">
$Content
<% if $Dismiss %>
<button class="site-banner-close" aria-label="Close" data-id="$ID">×</button>
<% end_if %>
</div>
<% end_loop %>
If you're using Bootstrap, it's easy to get useful default styles for alerts through a combination of contextual backgrounds and icons.
<% loop $SiteConfig.SiteBanners %>
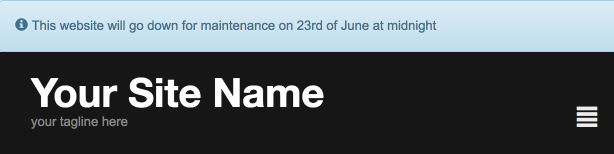
<% if $Type == 'info' %>
<p class="bg-info site-banner site-banner-$Type" role="alert" data-id="$ID" aria-hidden="true">
<span class="glyphicon glyphicon-info-sign" aria-hidden="true" />
$Content
</p>
<% end_if %>
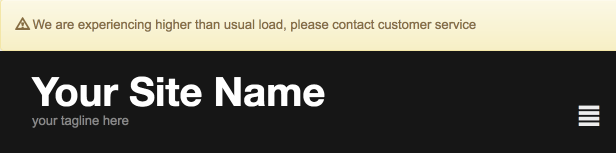
<% if $Type == 'warning' %>
<p class="bg-warning site-banner site-banner-$Type" role="alert" data-id="$ID" aria-hidden="true">
<span class="glyphicon glyphicon-warning-sign" aria-hidden="true" />
$Content
</p>
<% end_if %>
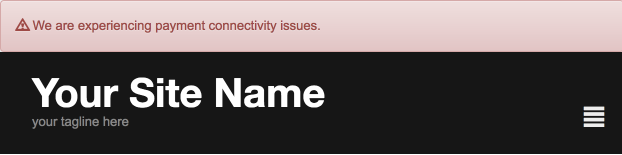
<% if $Type == 'alert' %>
<p class="bg-danger site-banner site-banner-$Type" role="alert" data-id="$ID" aria-hidden="true">
<span class="glyphicon glyphicon-warning-sign" aria-hidden="true" />
$Content
</p>
<% end_if %>
<% end_loop %>
Examples on the SilverStripe default theme:
By default, every author with access to the "Settings" section (EDIT_SITECONFIG permission code)
can set alerts. You can customise this by YAML configuration:
NZTA\SiteBanner\Models\SiteBanner:
required_permission_codes:
- ADMIN
You can allow authors to sort multiple alerts by installing the gridfieldextensionsn module. It'll get automatically picked up by the code.
- Does not trigger republish when staticpublisher is used