Presentations to Webpages: Instantly!
Marp lets you create slides from markdown (like this!).
Marp Action lets you automatically deploy your presentation to GitHub Pages.
This presentation is both a website and a README.md.
Treat your presentation the same way you treat code.
Use git to track changes. Pull requests to collaborate. Deploy to a webpage automatically.
See a bug? Open an issue or pull request!
Want to create your own?
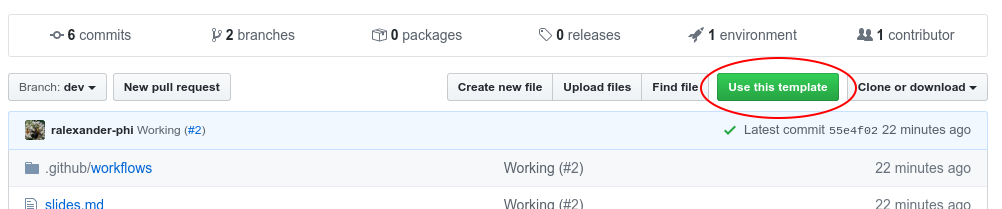
First, create a new repo from the template repo.
Remember the branch and URL shown.
You'll update the workflow file over the next few slides. You can do this right in the GitHub web page (click on the pencil icon).
.github/workflows/main.yml
Set this to the domain you're using for GitHub Page (from earlier).
If you add a custom domain later, you'll need to update this.
Tell the build which branch you are using for GitHub Pages (you picked this earlier).
This is likely either main or gh-pages. Set PUBLISH_TO_BRANCH to the correct branch.
Commit .github/workflows/main.yml back to dev branch.
This will kick off a build.
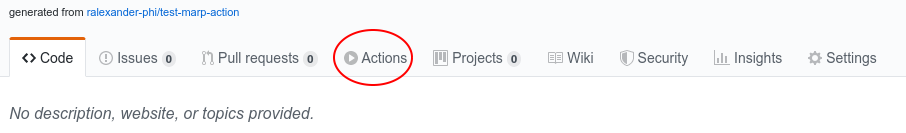
Click on Actions tab and see if the build succeeded.
Any update to your site will take a few minutes to be visible. Be patient.
Finally, start adding your own content.
You can install and run marp-cli locally to test out the content before publishing.
This is a good time to learn more about Marp. Here's some resources:
Known sites using this action are:
- University of Illinois at Urbana-Champaign's CS 199 Even More Practice (code)
- Exploring agent based models (code)
Send a pull request to get your site added.
When you are ready to share your presentation, commit or merge to dev and your content on GitHub Pages will automatically update.