extract query arguments from the graphql ast
graphql-args provides a way to extract query fields and arguments from the 4th resolver argument.
With npm:
npm install --save-dev graphql-argsWith yarn:
yarn add -D graphql-argsThe examples below use the following query:
query($where: CommentFilterInput!) {
blog {
id
title
author(id: "author_1") {
name
}
comment(where: { id: "comment_1" }) {
id
}
comments(where: $where) {
id
message
author
likes(where: { type: "heart" }) {
actor
}
}
}
}with the following variables:
{
where: {
id: 'comment_2',
},
}ast is the fourth argument of graphql resolvers:
import { getArgs, getFields, parse } from 'graphql-args';
const resolvers = {
blog(parent, args, context, ast) {
/**
* This is the place where the examples fit in. The
* wrapping resolver code is left out from the examples
* for brevity.
**/
},
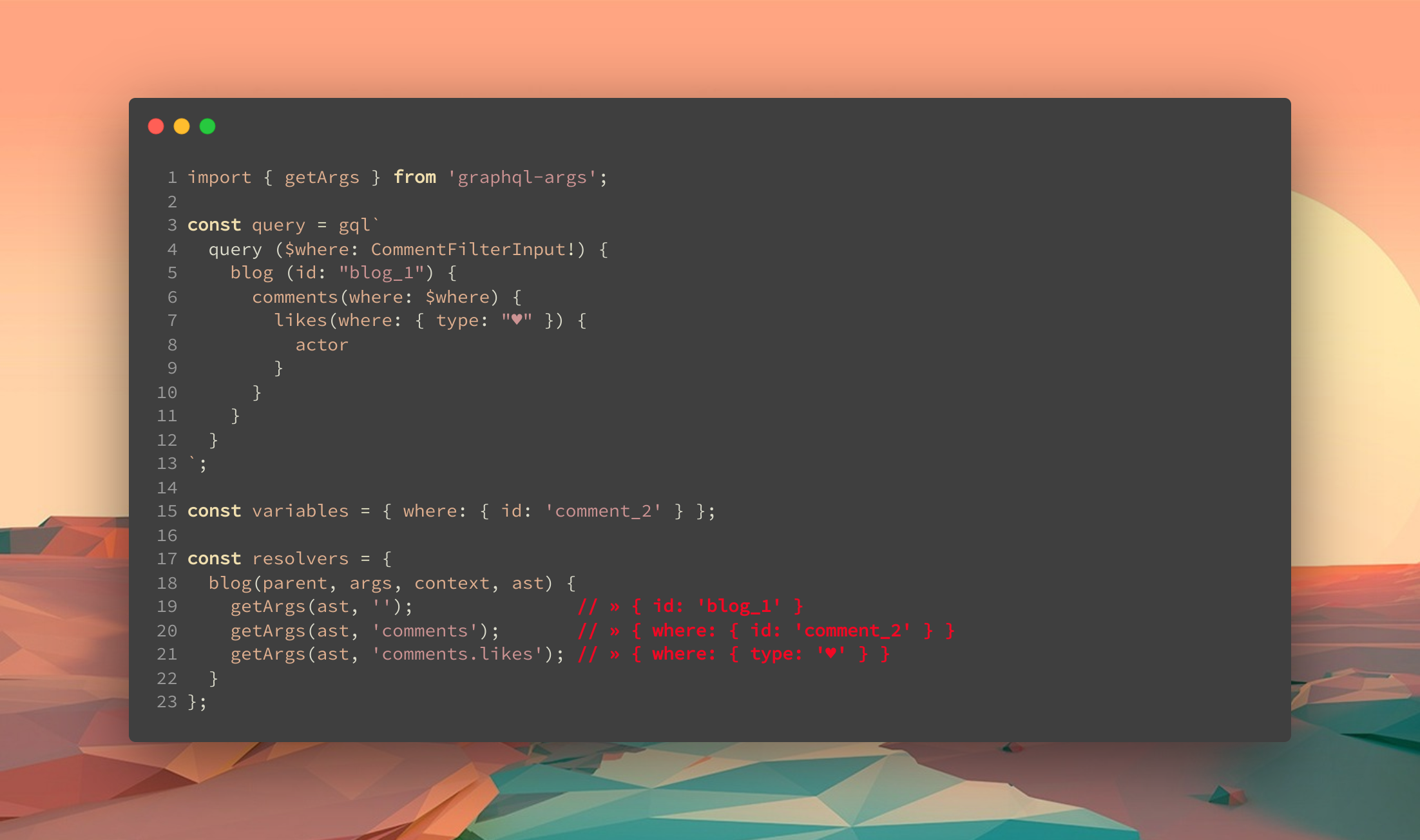
};getArgs reads the ast and returns the query arguments at a given path, as plain object.
import { getArgs } from 'graphql-args';getArgs(ast, 'comments');
» { where: { id: 'comment_2' } }getArgs(ast, 'comments.likes');
» { where: { type: 'heart' } }In the scenario where you need to get arguments from multiple paths, and don't want to parse the ast more than once, the curry behavior of getArgs can be used.
const get = getArgs(ast);
get('comments');
» { where: { id: 'comment_2' } }
get('comments.likes');
» { where: { type: 'heart' } }Alternatively, parse can be used to achieve the same result:
const { getArgs } = parse(ast);
getArgs('comments');
» { where: { id: 'comment_2' } }
getArgs('comments.likes');
» { where: { type: 'heart' } }getFields reads the ast and returns the query document at a given path, as plain object with the property values set to true. The depth of the object can be controlled with the { depth: number } option.
import { getFields } from 'graphql-args';By default, a flat object is being returned, only containing the first level properties
getFields(ast, 'comments');
» { id: true, author: true, likes: true, message: true }By specifying a depth, we control the nesting of the fields. Set depth to 0 or -1 for unlimited depth. Depth defaults to 1 level.
getFields(ast, 'comments', { depth: 2 });
» { id: true, author: true, likes: { actor: true }, message: true }getFields(ast, 'comments.likes');
» { actor: true }In the scenario where you need to get fields from multiple paths, and don't want to parse the ``astmore than once, the curry behavior ofgetFields` can be used.
const get = getFields(ast);
get('comments');
» { id: true, author: true, likes: true, message: true }
get('comments.likes');
» { actor: true }Alternatively, parse can be used to achieve the same result:
const { getFields } = parse(ast);
getFields('comments');
» { id: true, author: true, likes: true, message: true }
getFields('comments.likes');
» { actor: true }In case you'd need to query multiple paths, parse can be used as optimization. By using parse, the ast is only processed once. This is a small optimization, and the performance gain might be negligible. Use it when you need every last bit of performance juice, or when you just like the style.
Using parse doesn't hurt, but in most cases, using the direct methods is what you're looking for. Simply because it's less verbose.
import { parse } from 'graphql-args';
const { getArgs, getFields } = parse(ast);
getArgs('comments');
» { where: { id: 'comment_2' } }
getFields('comments', { depth: 2 });
» { id: true, author: true, likes: { actor: true }, message: true }Part of this library was created when I encountered a few shortcomings in cult-of-coders/grapher. While waiting for my PR to get merged, I decided to extract some code, and adjust it to my needs.
Thanks goes to these wonderful people (emoji key):
Stephan Meijer 🤔 💻 🚇 🚧 |
This project follows the all-contributors specification. Contributions of any kind welcome!